前言:通过webbrowser控件来自动填写网页内容快速申请QQ号,其实对于没有使用类似JS脚本语言的简单网页元素来说比较简单,但是TX并不是吃素的,因此对于其网页自动填写内容需要注意些细节。下面介绍一下本人简单又实用的方法:
1、先来分析一下腾讯注册页面的源代码内容
从上图可以看出QQ注册页面包含的成分有简单的div标签、span标签、label标签,复杂点的包括ul、li标签,还有其他的输入框的元素等等,但是这只是网页的表像,其实TX在网页中加入很多JS成分(不信将网页另存为看看)。
因此不能简单的将输入框中的value赋值就行的,而要变通一下,我的想法很简单就是模拟鼠标点击一下。
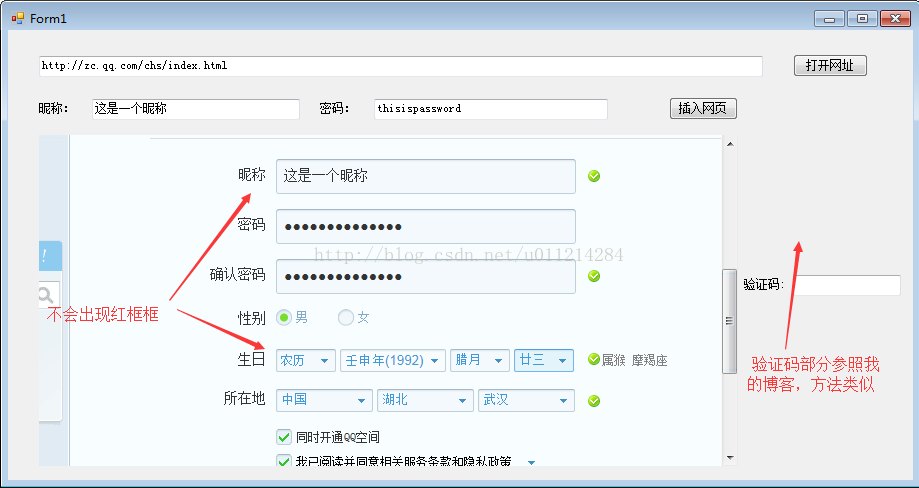
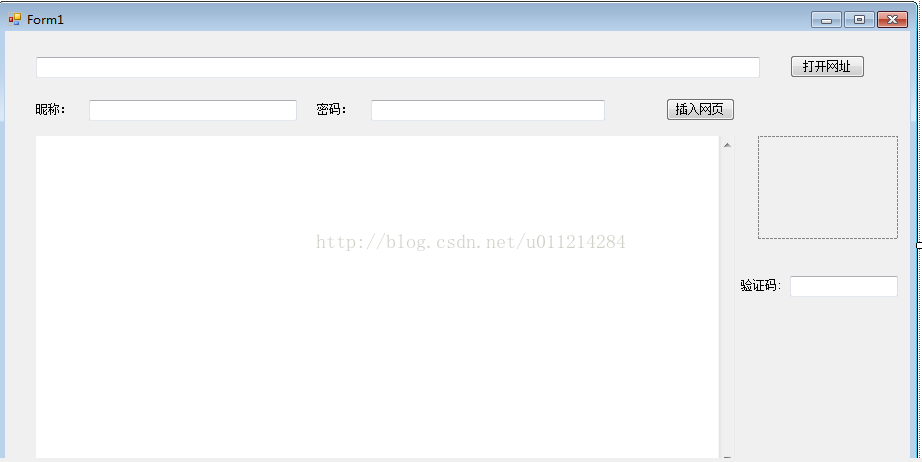
2、winform设计
对于年月日的设定,你较复杂。我会在后面举例说明。
3、完整代码(注意引用mshtml)
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using mshtml; namespace AutoLogin { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { webBrowser1.Navigate(textBox1.Text.Trim()); } private void button2_Click(object sender, EventArgs e) { //昵称 webBrowser1.Document.GetElementById("nick").SetAttribute("value",textBox2.Text.Trim()); //聚焦模拟点击 webBrowser1.Document.GetElementById("nick").Focus(); //移除焦点 webBrowser1.Document.GetElementById("nick").RemoveFocus(); //密码 webBrowser1.Document.GetElementById("password").SetAttribute("value",textBox3.Text.Trim()); //重复密码 webBrowser1.Document.GetElementById("password_again").SetAttribute("value",textBox3.Text.Trim()); //模拟农历公历选择并点击 webBrowser1.Document.GetElementById("birthday_1").InvokeMember("click"); //模拟年份选择并点击 webBrowser1.Document.GetElementById("year_23").InvokeMember("click"); //模拟月份选择并点击 webBrowser1.Document.GetElementById("month_11").InvokeMember("click"); //模拟日期选择并点击 webBrowser1.Document.GetElementById("day_22").InvokeMember("click"); //点击验证码框 webBrowser1.Document.GetElementById("code_img").InvokeMember("click"); } } }
本代码中都是采用的获取网页中控件ID来确定控件元素的,特别是年月日的操作需要注意!本代码中采用我的生日作为事例,具体规则如下:
<span style="font-size:18px;"> birthday_0表示公历 birthday_1表示农历</span>
<span style="font-size:18px;"> year_0表示2015年 year_1表示2014年 ... year_23表示1992年 以此类推</span>
month_0表示1月 month_1表示2月 ... month_11表示12月 以此类推
day_0表示第1天 day_1表示第2天 ... day_22表示第23天 以此类推
知道规则后大家可以使用文本框输入,很简单,就不在讲解。
4、程序验证