-
使用情况如下:
* 编写一个高阶组件进行属性的添加
* 编写一个高级组件编写生命周期
* 然后将以上两个高阶组件进行链式调用
示例
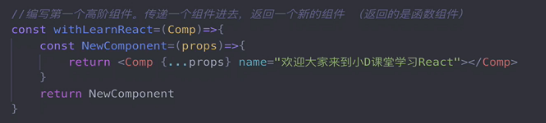
* 编写高阶组件进行属性的添加(返回的是函数组件):

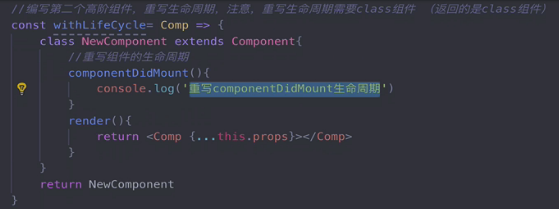
* 编写高阶组件重写生命周期(返回的是class组件):

*链式调用

widthLearnReact为HOC组件添加了属性,widthLiseCycle为添加了属性的HOC组件重写了componentDidMount生命周期
-
注这种高阶组件链式调用太过麻烦,下篇随笔采用装饰器的语法处理这种问题。