position:relative(一般不用其移动因为不脱离文档流,占位置。)
top left right bottom(top指div的上border,left值div的左border,right,bottom也是如此,而非父级,以自身四个方向的border)
相对于未定位前的位置开始定位.
注意:向上 向左 是正值
eg:
position:absolute:不占文档流(一定要给固定宽高)后来的居上。要给父级或者最适合的祖先设置,相对于设置relative的父级或者祖先,就近。
不会和浮动一起设置,会覆盖浮动特性,支持设置宽高,margin,padding,不支持margin:auto.
absolute 之后 right:0,会直接靠右,left:0靠最左 top:0靠最上 bottom:靠最下
eg:以最外大盒子 relative.,原先得选项卡display:none,hover之后,显现出来。


relative positive 定位px 在border之外
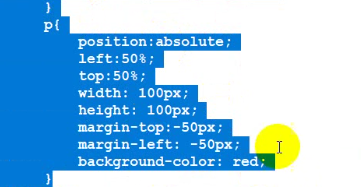
绝对居中:第一种:(推荐)
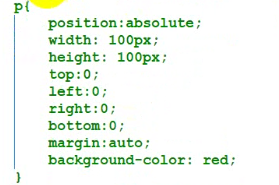
第二种(在不知宽高的情况下绝对居中):
层级(只有定位元素才有): z-index,高层级的覆盖部分在上显现
box-shadow:(阴影):四个值:x-shadow:x轴的偏移量
y-shadow:y轴偏移量
blur:模糊半径,数值越大越模糊
spread:模糊大小
color:颜色
inset;内置阴影 outset:外置阴影
div{ box-shadow:0 0 15px 15px pink inset}