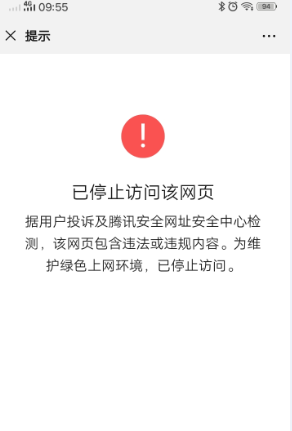
相信在微信中做推广的朋友一定都遇到这种情况的、微信内无法直接下载APP,并且推广链接经常被封,就需要经常更换域名进行推广,不断更换链接大大降低了推广效率,不能长久有效的进行微信营销。如下图:

为了微信营销推广的长久有效,我们就需要用到微信防封,并且还要保证即使链接被封,页面出现“已停止访问该页面”的情况,也可以引导用户到浏览器打开。
所以推出了防封短链接,使用短链接包装您的推广链接之后,点击短链接即可显示一个遮罩层用来覆盖掉“已停止访问页面”,并强制要求使用浏览器打开我们的推广页面!!
这个终极解决办法叫做:强制使用浏览器打开页面的遮罩层。
再也不用管微信如何的更新,直接判断微信的UA,然后弹出一个遮罩提示用户在浏览器中打开下载。并且不加关闭的按钮。类似于下面这样子:

(PS:遮罩层提示样式可以自定义)
源码地址:http://www.188tool.cn/shade
演示地址:http://qingmeidwz.cn/shade
微信遮罩层顾名思义给推广页面添加一个遮罩层提示用户点击右上角“...”按钮选择浏览器打开。即使页面域名已经被微信封杀,也可让用户点击链接后显示遮罩层,而不是显示“已停止访问改网页”。这样给用户一个引导,引导其使用浏览器打开。完美避开了打开链接显示被封页面从而流失用户的情况。
微信遮罩提示用户使用浏览器打开的防封方式最适用于APP下载的推广商家。因为在微信内是不能直接下载APP的,所以不管链接是否正常,最终都是要引导用户进行浏览器才能下载APP,那么何不一步到位直接添加一个遮罩层来引导用户。
适用场景:微信H5页面以及APP下载的推广链接,微信域名已经被封但是仍要进行推广。
部分遮罩层样式:

部分源码
<!DOCTYPE html> <html lang="zh\\\_CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"/> <script type="text/javascript" src="http://libs.useso.com/js/jquery/1.9.0/jquery.min.js"> </script> <title>点击下载应用</title> <style type="text/css"> \\\*{margin:0; padding:0;} a{text-decoration: none;} img{max-width: 100%; height: auto;} .weixin-tip{ display: none; position: fixed; left:0; top:0; bottom:0; background: rgba(0,0,0,0.8); filter:alpha(opacity=80); height: 100%; width: 100%; z-index: 100;} .weixin-tip p{text-align: center; margin-top: 10%; padding:0 5%;} </style> </head> <body> <div class="weixin-tip"> <p><img src="live\\\_weixin.png" alt="微信打开"/></p> </div> <script type="text/javascript"> $(window).on("load",function(){ var winHeight = $(window).height(); function is\\\_weixin() { var ua = navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == "micromessenger") { return true;} else {return false;} }var isWeixin = is\\\_weixin();if(isWeixin){ $(".weixin-tip").css("height",winHeight);$(".weixin-tip").show();} }) </script> </body> </html>