下载安装vscode后:
安装汉化插件:
1.在vscode界面按ctrl+shift+p输入:configure display language
2.查找i选择nstall汉化插件:简体中文
3.重启restart vscode或者关掉界面重新打开
安装微信小程序开发的一些常用插件:
minapp、wechat-snippet、wxml
快捷建立页面的方式:
1.用vscode打开微信小程序的项目根目录
2.修改全局app.json页面,在"pages": [要新建页面路径]
3.保存,到微信开发者工具那里再保存一次就会自动根据这个新建页面。
在线连接使用阿里巴巴图标库:
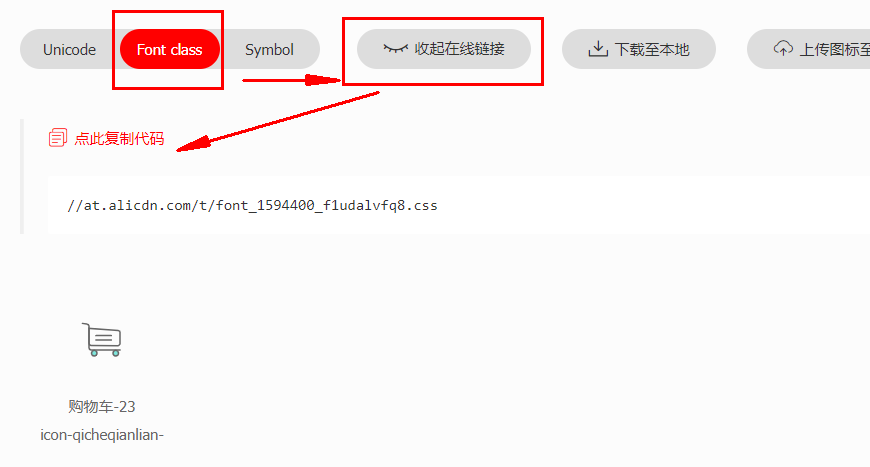
1.使用阿里巴巴图标库的样式:

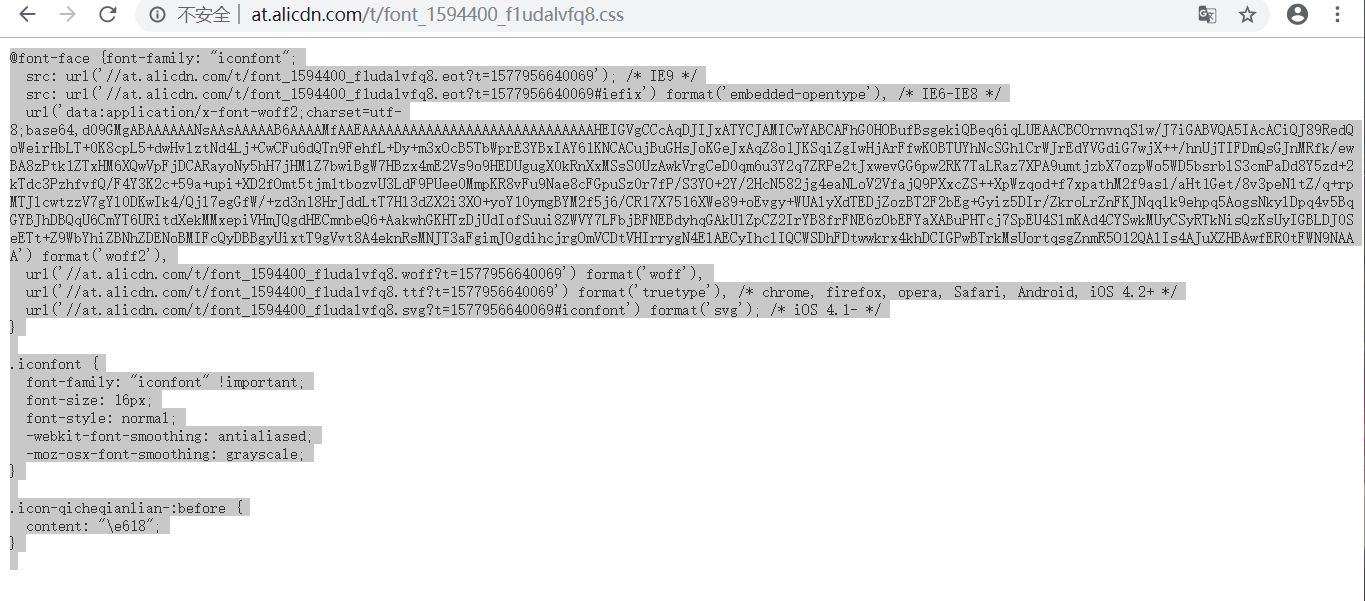
2.复制该代码在浏览器打开后:

3.复制代码在项目的wxcss样式文件里面进行粘贴:

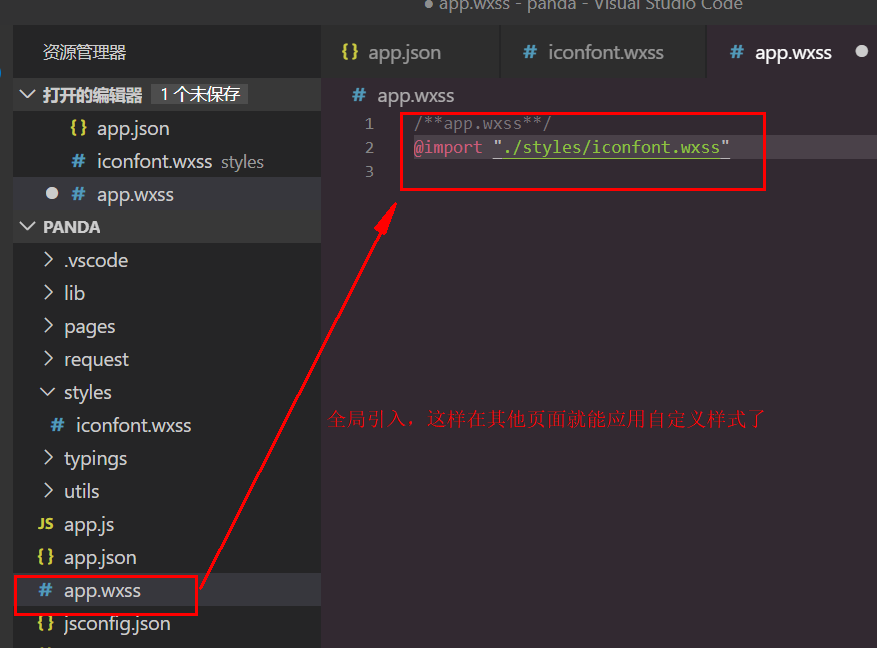
4.找到全局的样式,统一引入自己的样式文件:

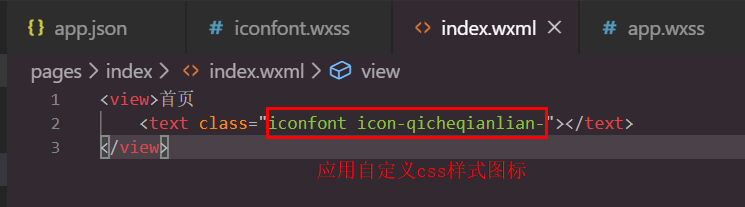
5.测试引用自定义样式和图标:

自定义的阿里图标样式:

结果:
