# 注册 ### 1.实现注册的业务逻辑 - 1.浏览器中填写数据,发起请求到服务器 - 2.视图函数:接收数据,验证数据,处理,响应(四段代码) - 接收:用户名,密码,确认密码,手机号,图形验证码,短信验证码,同意协议 - 验证:验证以上数据(长度,格式。。。) - 处理:即做注册即创建用户对象(往表里添加数据),且记录状态 - 响应:重定向到首页 ### 2.视图函数设计 - 类名:RegisterView - 方法名:get查,post添,put改,delete删,结论:post - 路由规则:url('^register/$',....) ### 3.前端实现
- 使用vue做前端模板
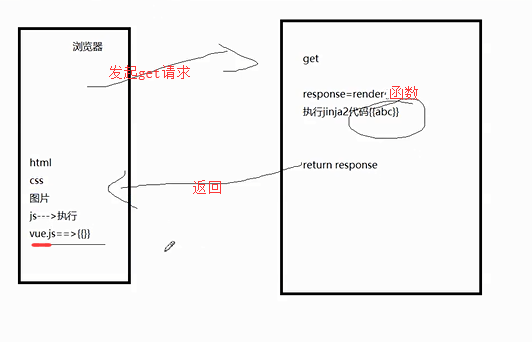
- 输出:原来使用双大括号,当前改为双方括号(因为我register.html这个文件当中即当作jinja2模版来用,也当作vue模版来用,那得改不能都用双大括号--这样是会冲突的,但jinja2中不能换,所以在vue中把双大括号换成双方括号作变量输出--怎么改?--在register.js中来改
// 修改Vue变量的读取语法,避免和django模板语法冲突
delimiters: ['[[', ']]'],
)

(1)register.html中 - 使用vue做前端模板 .注册div中定义了form表单div,id为app,且
其中是一个个的文本框(带有有双向绑定v-model属性和失去焦点@blur属性): 且失去焦点时会执行register.js文件中的check_username函数 span标签有v-show属性标签:隐藏/显示 .head中引入vue(from表单的div中引入vue): script type="text/javascript" src="../static/js/vue-2.5.16.js"></script> .最底下引入这个html所独有的js文件: <script type="text/javascript" src="../static/js/register.js"></script> (2)register.js中: .针对id为app的创建出一个vue对象 .check_username定义正则表达式并做正则验证
1.register.html中:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>美多商城-注册</title> <link rel="stylesheet" type="text/css" href="/static/css/reset.css"> <link rel="stylesheet" type="text/css" href="{{ static("css/main.css") }}"> <script type="text/javascript" src="{{ static("js/host.js") }}"></script> <script type="text/javascript" src="{{ static("js/vue-2.5.16.js") }}"></script> <script type="text/javascript" src="{{ static("js/axios-0.18.0.min.js") }}"></script> </head> <body> <div class="register_con"> <div class="l_con fl"> <a href="../static/index.html" class="reg_logo"><img src="{{ static("images/logo.png") }}"></a> <div class="reg_slogan">商品美 · 种类多 · 欢迎光临</div> <div class="reg_banner"></div> </div> <div class="r_con fr"> <div class="reg_title clearfix"> <h1>用户注册</h1> <a href="/login/">登录</a> </div> <div class="reg_form clearfix" id="app" v-cloak> <form method="post" class="register_form" @submit="on_submit"> <ul> <li> <label>用户名:</label> <input type="text" name="user_name" id="user_name" v-model="username" @blur="check_username"> <span class="error_tip" v-show="error_name">[[ error_name_message ]]</span> </li> <li> <label>密码:</label> <input type="password" name="pwd" id="pwd" v-model="password" @blur="check_pwd"> <span class="error_tip" v-show="error_password">[[ error_password_message ]]</span> </li> <li> <label>确认密码:</label> <input type="password" name="cpwd" id="cpwd" v-model="password2" @blur="check_cpwd"> <span class="error_tip" v-show="error_check_password">[[ error_password2_message ]]</span> </li> <li> <label>手机号:</label> <input type="text" name="phone" id="phone" v-model="mobile" @blur="check_phone"> <span class="error_tip" v-show="error_phone">[[ error_phone_message ]]</span> </li> <li> <label>图形验证码:</label> <input type="text" name="pic_code" id="pic_code" class="msg_input" v-model="image_code" @blur="check_image_code"> <img :src="image_code_url" alt="图形验证码" @click="generate_image_code" class="pic_code"> <span class="error_tip" v-show="error_image_code">[[ error_image_code_message ]]</span> </li> <li> <label>短信验证码:</label> <input type="text" name="msg_code" id="msg_code" class="msg_input" v-model="sms_code" @blur="check_sms_code"> <a href="javascript:;" class="get_msg_code" @click="send_sms_code">[[sms_code_tip]]</a> <span class="error_tip" v-show="error_sms_code">[[ error_sms_code_message ]]</span> </li> <li class="agreement"> <input type="checkbox" name="allow" id="allow" checked="checked" v-model="allow"> <label>同意”美多商城用户使用协议“</label> <span class="error_tip" v-show="error_allow">[[ error_allow_message ]]</span> </li> <li class="reg_sub"> <input type="submit" value="注 册"> </li> </ul> </form> </div> </div> </div> <div class="footer no-mp"> <div class="foot_link"> <a href="#">关于我们</a> <span>|</span> <a href="#">联系我们</a> <span>|</span> <a href="#">招聘人才</a> <span>|</span> <a href="#">友情链接</a> </div> <p>CopyRight © 2016 北京美多商业股份有限公司 All Rights Reserved</p> <p>电话:010-****888 京ICP备*******8号</p> </div> <script type="text/javascript" src="{{ static("js/register.js") }}"></script> </body> </html>
2.register.js中:
var vm = new Vue({
el: '#app',
// 修改Vue变量的读取语法,避免和django模板语法冲突
delimiters: ['[[', ']]'],
data: {
host: host,
error_name: false,
error_password: false,
error_check_password: false,
error_phone: false,
error_image_code: false,
error_sms_code: false,
error_allow: false,
error_name_message: '请输入5-20个字符的用户',
error_password_message: '请输入8-20位的密码',
error_password2_message: '两次输入的密码不一致',
error_phone_message: '请输入正确的手机号码',
error_image_code_message: '请填写图形验证码',
error_sms_code_message: '请填写短信验证码',
error_allow_message: '请勾选用户协议',
image_code_id: '',
image_code_url: '',
sms_code_tip: '获取短信验证码',
sending_flag: false,
username: '',
password: '',
password2: '',
mobile: '',
image_code: '',
sms_code: '',
allow: true
},
mounted: function () {
// 向服务器获取图片验证码
this.generate_image_code();
},
methods: {
generateUUID: function () {
var d = new Date().getTime();
if (window.performance && typeof window.performance.now === "function") {
d += performance.now(); //use high-precision timer if available
}
var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
var r = (d + Math.random() * 16) % 16 | 0;
d = Math.floor(d / 16);
return (c == 'x' ? r : (r & 0x3 | 0x8)).toString(16);
});
return uuid;
},
// 生成一个图片验证码的编号,并设置页面中图片验证码img标签的src属性
generate_image_code: function () {
// 生成一个编号 : 严格一点的使用uuid保证编号唯一, 不是很严谨的情况下,也可以使用时间戳
this.image_code_id = this.generateUUID();
// 设置页面中图片验证码img标签的src属性
this.image_code_url = this.host + "/image_codes/" + this.image_code_id + "/";
console.log(this.image_code_url);
},
// 检查用户名
check_username: function () {
var re = /^[a-zA-Z0-9_-]{5,20}$/;
if (re.test(this.username)) {
this.error_name = false;
} else {
this.error_name_message = '请输入5-20个字符的用户名';
this.error_name = true;
}
// 检查重名
if (this.error_name == false) {
var url = this.host + '/usernames/' + this.username + '/count/';
axios.get(url, {
responseType: 'json'
})
.then(response => {
if (response.data.count > 0) {
this.error_name_message = '用户名已存在';
this.error_name = true;
} else {
this.error_name = false;
}
})
.catch(error => {
console.log(error.response);
})
}
},
// 检查密码
check_pwd: function () {
var re = /^[0-9A-Za-z]{8,20}$/;
if (re.test(this.password)) {
this.error_password = false;
} else {
this.error_password = true;
}
},
// 确认密码
check_cpwd: function () {
if (this.password != this.password2) {
this.error_check_password = true;
} else {
this.error_check_password = false;
}
},
// 检查手机号
check_phone: function () {
var re = /^1[345789]\d{9}$/;
if (re.test(this.mobile)) {
this.error_phone = false;
} else {
this.error_phone_message = '您输入的手机号格式不正确';
this.error_phone = true;
}
if (this.error_phone == false) {
var url = this.host + '/mobiles/' + this.mobile + '/count/';
axios.get(url, {
responseType: 'json'
})
.then(response => {
if (response.data.count > 0) {
this.error_phone_message = '手机号已存在';
this.error_phone = true;
} else {
this.error_phone = false;
}
})
.catch(error => {
console.log(error.response);
})
}
},
// 检查图片验证码
check_image_code: function () {
if (!this.image_code) {
this.error_image_code_message = '请填写图片验证码';
this.error_image_code = true;
} else {
this.error_image_code = false;
}
},
// 检查短信验证码
check_sms_code: function () {
if (!this.sms_code) {
this.error_sms_code_message = '请填写短信验证码';
this.error_sms_code = true;
} else {
this.error_sms_code = false;
}
},
// 检查是否勾选协议
check_allow: function () {
if (!this.allow) {
this.error_allow = true;
} else {
this.error_allow = false;
}
},
// 发送手机短信验证码
send_sms_code: function () {
if (this.sending_flag == true) {
return;
}
this.sending_flag = true;
// 校验参数,保证输入框有数据填写
this.check_phone();
this.check_image_code();
if (this.error_phone == true || this.error_image_code == true) {
this.sending_flag = false;
return;
}
// 向后端接口发送请求,让后端发送短信验证码
var url = this.host + '/sms_codes/' + this.mobile + '/?image_code=' + this.image_code + '&image_code_id=' + this.image_code_id;
axios.get(url, {
responseType: 'json'
})
.then(response => {
// 表示后端发送短信成功
if (response.data.code == '0') {
// 倒计时60秒,60秒后允许用户再次点击发送短信验证码的按钮
var num = 60;
// 设置一个计时器
var t = setInterval(() => {
if (num == 1) {
// 如果计时器到最后, 清除计时器对象
clearInterval(t);
// 将点击获取验证码的按钮展示的文本回复成原始文本
this.sms_code_tip = '获取短信验证码';
// 将点击按钮的onclick事件函数恢复回去
this.sending_flag = false;
} else {
num -= 1;
// 展示倒计时信息
this.sms_code_tip = num + '秒';
}
}, 1000, 60)
} else {
if (response.data.code == '4001') {
this.error_image_code_message = response.data.errmsg;
this.error_image_code = true;
} else { // 4002
this.error_sms_code_message = response.data.errmsg;
this.error_sms_code = true;
}
this.generate_image_code();
this.sending_flag = false;
}
})
.catch(error => {
console.log(error.response);
this.sending_flag = false;
})
},
// 表单提交
on_submit(){
this.check_username();
this.check_pwd();
this.check_cpwd();
this.check_phone();
this.check_sms_code();
this.check_allow();
if (this.error_name == true || this.error_password == true || this.error_check_password == true
|| this.error_phone == true || this.error_sms_code == true || this.error_allow == true) {
// 不满足注册条件:禁用表单
window.event.returnValue = false;
}
// var url = this.host + '/register/';
// axios.post(url, {
// username: this.username,
// password: this.password,
// password2: this.password2,
// mobile: this.mobile,
// // 'image_code':this.image_code,
// sms_code: this.sms_code,
// allow: this.allow
// }, {
// responseType: 'json'
// })
// .then(response => {
// })
// .catch(error => {
// });
}
}
});