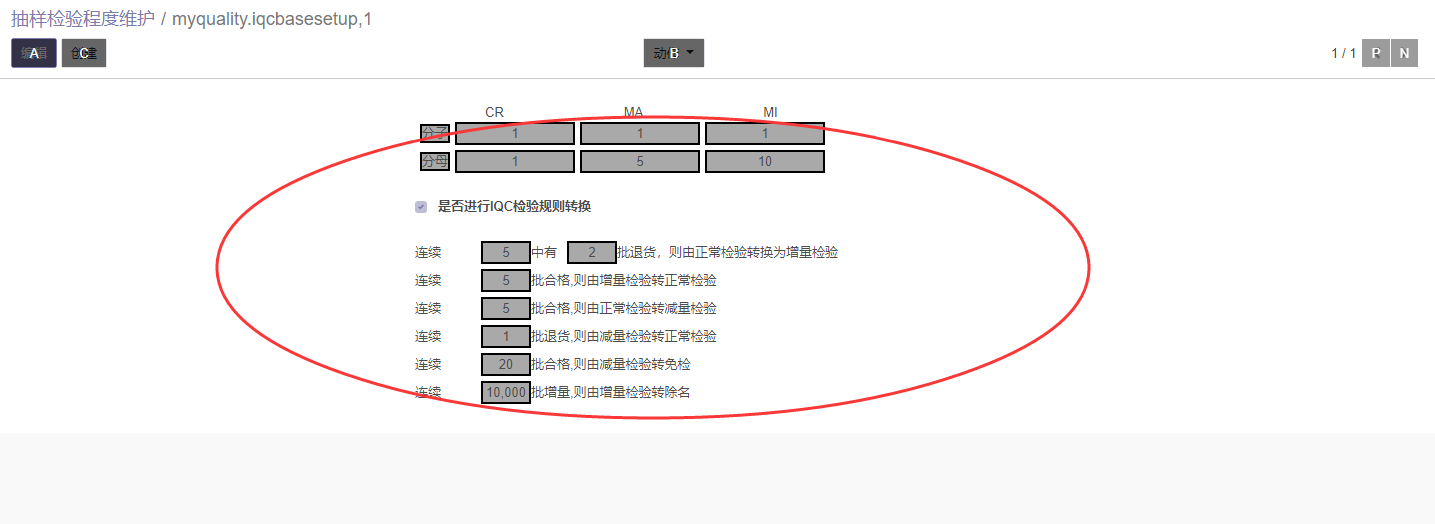
首先效果图:

定义Form页面
<?xml version="1.0" encoding="utf-8"?> <odoo> <data> <record id="myquality_iqcbasesetup_form" model="ir.ui.view"> <field name="name">myquality.iqcbasesetup.form</field> <field name="model">myquality.iqcbasesetup</field> <field name="type">form</field> <field name="arch" type="xml"> <form string="IQC基本参数维护"> <div class="iqcmain"> <div class='iqcheader'> <span class="iqcspanleft">CR</span> <span class="iqcspanmid">MA</span> <span class="iqcspanright">MI</span> </div> <div class='iqcfenzi'> <span class="iqcfenziline">分子</span> <field name="cr_numerator" class="iqcfenziline" nolabel="1"/> <field name="ma_numerator" class="iqcfenziline" nolabel="1"/> <field name="mi_numerator" class="iqcfenziline" nolabel="1"/> </div> <div class='iqcfenmu'> <span class="iqcfenmuline">分母</span> <field name="cr_denominator" class="iqcfenmuline" nolabel="1"/> <field name="ma_denominator" class="iqcfenmuline" nolabel="1"/> <field name="mi_denominator" class="iqcfenmuline" nolabel="1"/> </div> <br/> <div class="iqczh"> <field name="module_myquality_is_iqctrans"/> <label for="is_iqctrans" string="是否进行IQC检验规则转换"/> <br/> <br/> <span class="iqczhspan">连续</span> <field name="nortoinc_1" class="iqczhval" nolabel="1"/> <span>中有</span> <field name="nortoinc_2" class="iqczhval_01" nolabel="1"/> <span>批退货,则由正常检验转换为增量检验</span> <br/> <span class="iqczhspan">连续</span> <field name="inctonor" class="iqczhval" nolabel="1"/> <span>批合格,则由增量检验转正常检验</span> <br/> <span class="iqczhspan">连续</span> <field name="nortoredu" class="iqczhval" nolabel="1"/> <span>批合格,则由正常检验转减量检验</span> <br/> <span class="iqczhspan">连续</span> <field name="redutonor" class="iqczhval" nolabel="1"/> <span>批退货,则由减量检验转正常检验</span> <br/> <span class="iqczhspan">连续</span> <field name="redutonochk" class="iqczhval" nolabel="1"/> <span>批合格,则由减量检验转免检</span> <br/> <span class="iqczhspan">连续</span> <field name="inctoun" class="iqczhval" nolabel="1"/> <span>批增量,则由增量检验转除名</span> <br/> </div> </div> </form> </field> </record> </data> </odoo>
引入css文件:再模块目录下创建static/css文件夹,并写好css
.iqcmain{ width: 600px; margin: auto; } .iqcspanleft{ margin-left: 70px; } .iqcspanmid{ margin-left: 120px; } .iqcspanright{ margin-left: 120px; } .iqcfenziline{ /*display: inline;*/ width: 120px; margin-left: 5px; text-align: center; border: 2px black solid; background-color: darkgrey; } .iqcfenmuline{ /*display: inline;*/ width: 120px; margin-left: 5px; text-align: center; border: 2px black solid; background-color: darkgrey; } .iqczhspan{ display: inline; width: 20px; } .iqczhval{ /*display: inline;*/ width: 50px; margin-left: 40px; text-align: center; border: 2px black solid; background-color: darkgrey; } .iqczhval_01{ /*display: inline;*/ width: 50px; margin-left: 10px; text-align: center; border: 2px black solid; background-color: darkgrey; }
然后再vlews视图下面创建iqcbasecss.xml,引入编写的css静态文件
<!--加载css与js资源 --> <odoo> <data> <template id="assets_backend" inherit_id="web.assets_backend" name="myiqcbase_view_assets_backend"> <xpath expr="." position="inside"> <link rel="stylesheet" type="text/css" href="/myquality/static/css/iqcbase.css"/> </xpath> </template> </data> </odoo>
然后再__manifest__.xml文件中引入上一步创建的iqcbasecss.xml即可
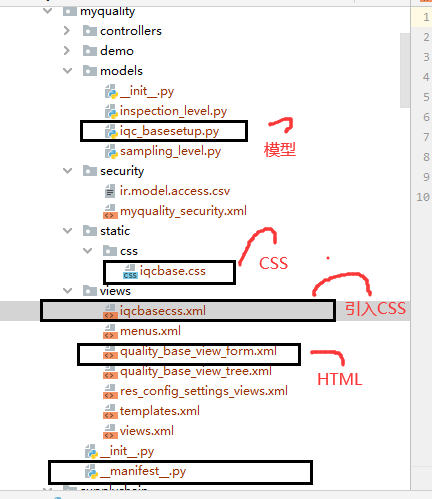
完整的文件目录结构如下: