
<el-form-item label="标签" prop="tapid" >
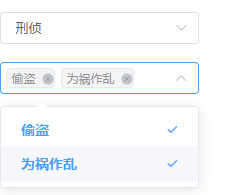
<el-select v-model="tapid" multiple placeholder="请选择" >
<el-option
v-for="item in tap_options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
data () {
tap_options: [{
value: '',
label: '全部'
}
],
tapid:[],
}