1.安装
npm install @vue/cli -g
2.创建
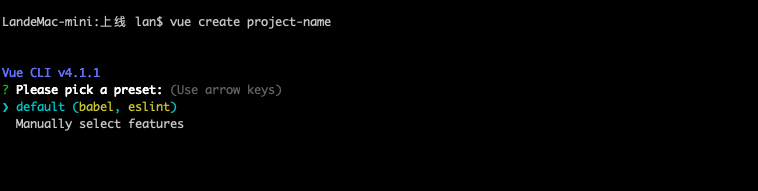
vue create project-name
3.默认/手动选择, 一般选手动 【上下键选择,回车确认】

default 默认
Manually select features 手动选择
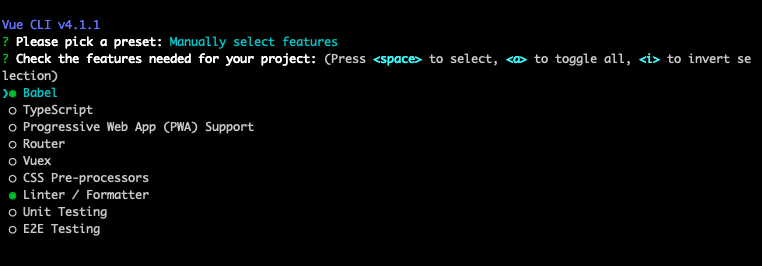
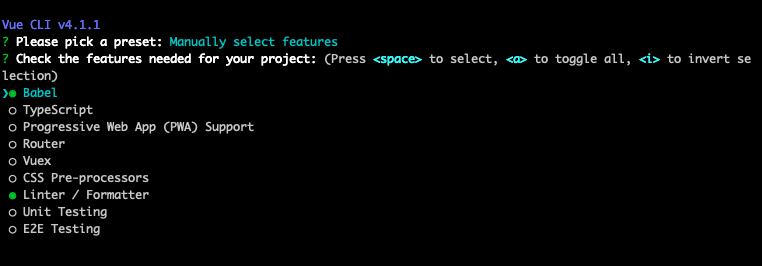
4.手动配置项 【空格键选中,回车确认】


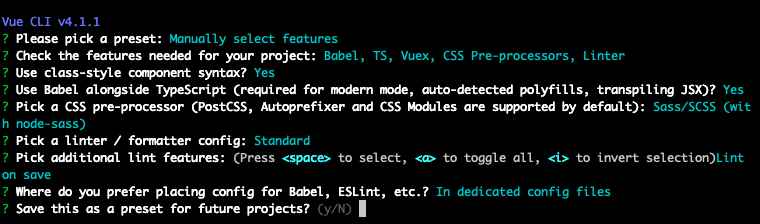
5.配置后

注意项:Save this as a preset for future projects? 是否把此配置做为模块下次可选用 根据自身情况选择,y/n后就会开始安装了
扫描二维码关注公众号,回复:
8309895 查看本文章

