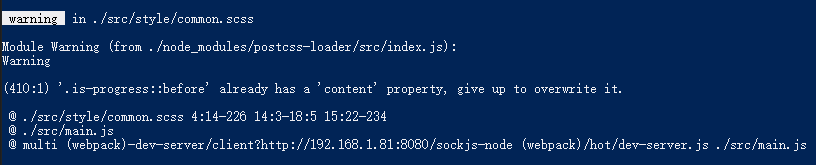
报错如下:
warning in ./src/style/common.scss
Module Warning (from ./node_modules/postcss-loader/src/index.js):
Warning
(410:1) '.is-progress::before' already has a 'content' property, give up to overwrite it.
@ ./src/style/common.scss 4:14-226 14:3-18:5 15:22-234
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.1.81:8080/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
解决办法:
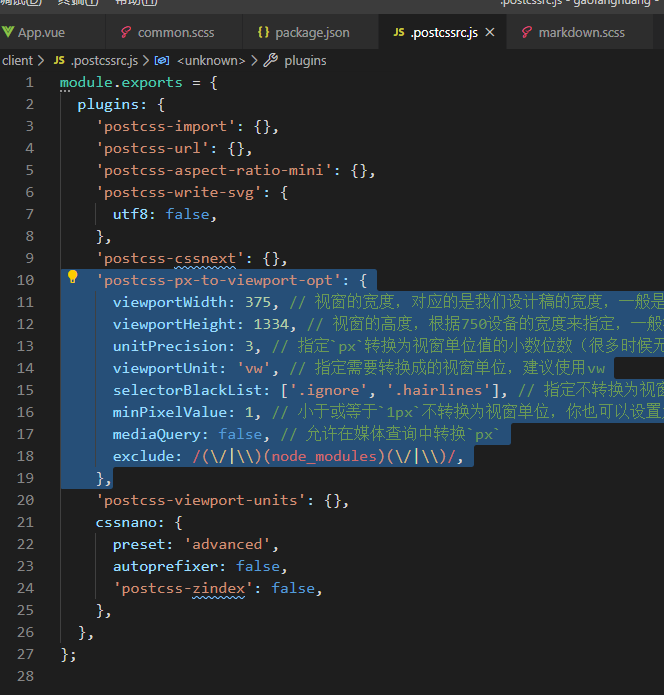
使用改良版的postcss-px-to-viewport-opt
yarn add postcss-px-to-viewport-opt -D然后在在 .postcssrc.js 配置 postcss-px-to-viewport-opt
'postcss-px-to-viewport-opt': { viewportWidth: 375, // 视窗的宽度,对应的是我们设计稿的宽度,一般是750 viewportHeight: 1334, // 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置 unitPrecision: 3, // 指定`px`转换为视窗单位值的小数位数(很多时候无法整除) viewportUnit: 'vw', // 指定需要转换成的视窗单位,建议使用vw selectorBlackList: ['.ignore', '.hairlines'], // 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名 minPixelValue: 1, // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值 mediaQuery: false, // 允许在媒体查询中转换`px` exclude: /(\/|\\)(node_modules)(\/|\\)/, },