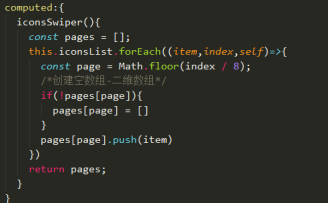
(1)首页 - 图标选择Icons区域开发
注意:这里需要添加逻辑操作,当页面加载时,遍历icons,且对 icon 的个数进行动态计算,将结果 push 到一个二维数组中

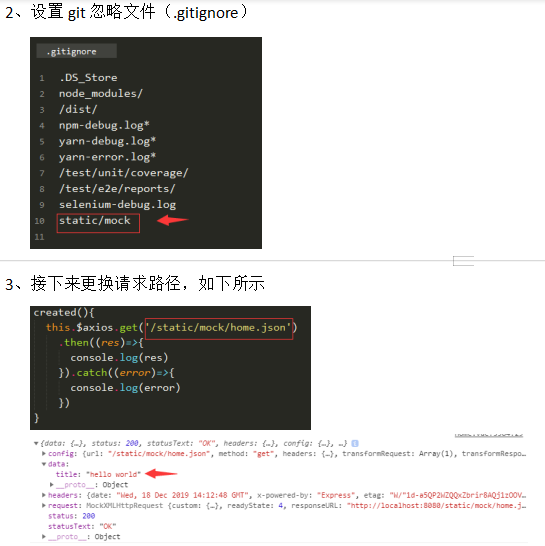
(2)axios接口调用与mock数据模拟


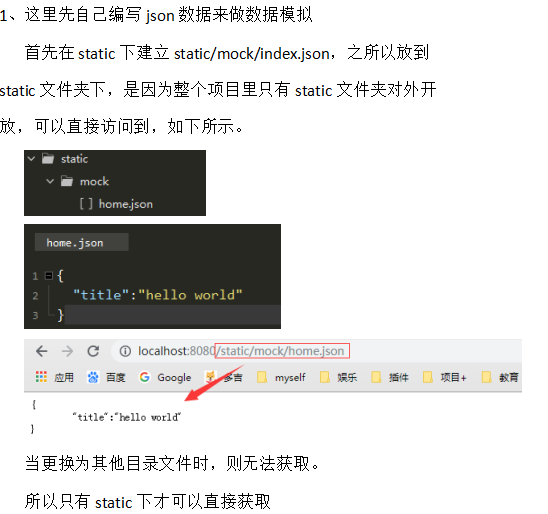
(3)模拟调用接口数据---编写json模拟数据




(4)vue-router跳转

(5)Vuex概念图
将多个组件的公共数据存储到一个仓库,当改动时,其他组件也随之改动,方便数据的状态管理。

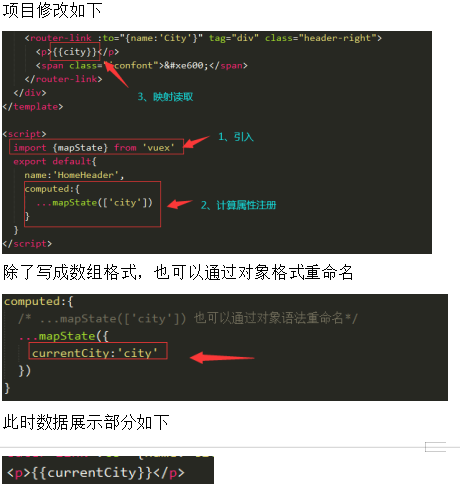
(6)Vuex辅助函数
主要包含mapState、mapGetters、mapActions等,如果不喜欢在页面上使用“this.$stroe.state.count”和“this.$store.dispatch('funName')”这种很长的写法,那么可以使用mapState、mapGetters、mapActions就不会这么麻烦了;

(7)...mapActions映射actions

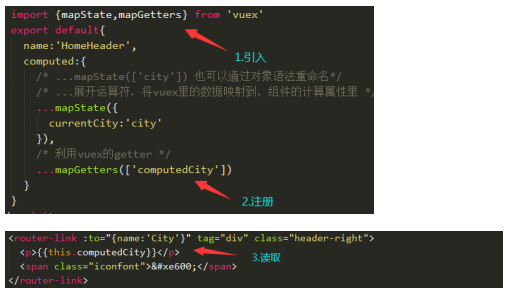
(8)...mapGetters映射getters

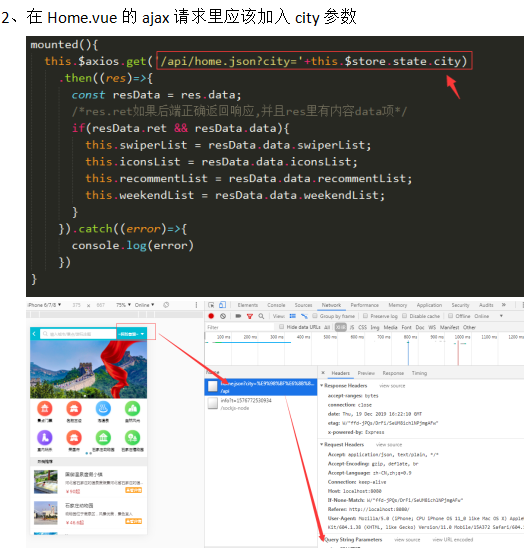
(9)动态路由





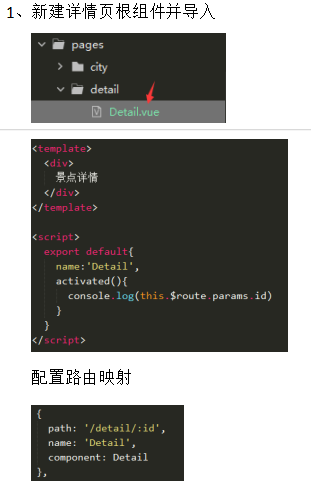
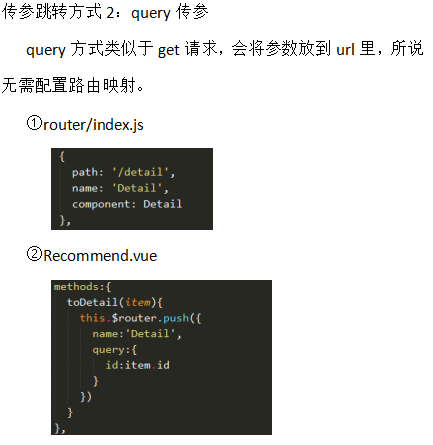
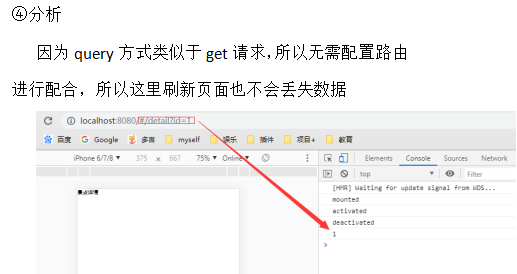
(10)项目详情页+动态路由传参






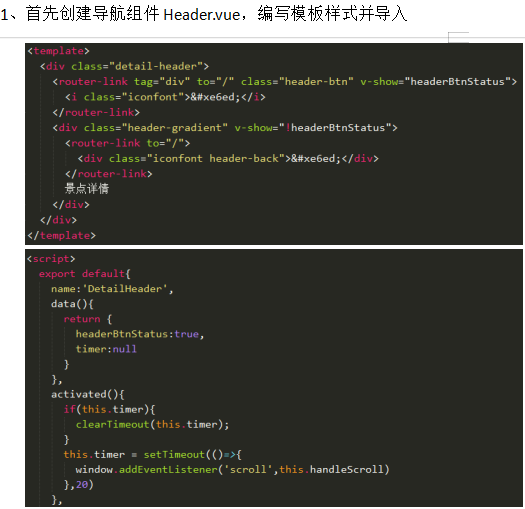
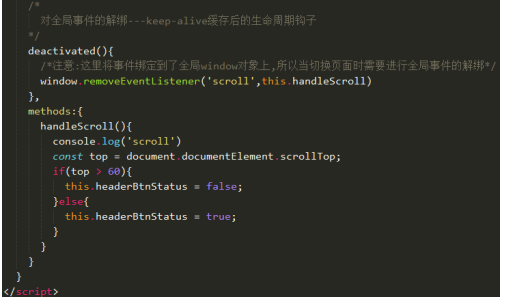
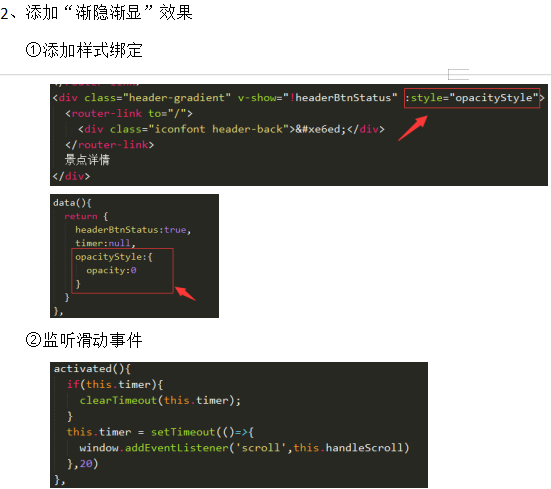
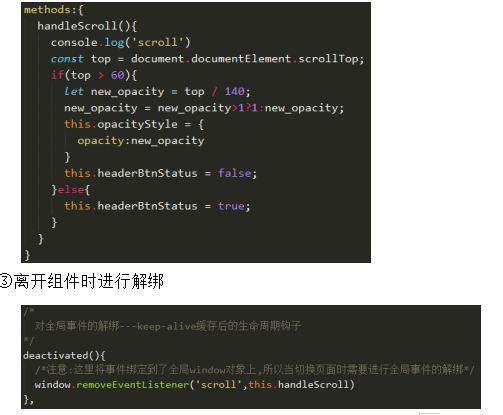
(11)Header导航组件+“渐隐渐显”效果




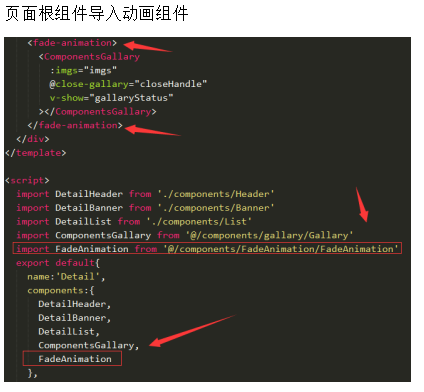
(12)项目详情页--显隐动画公用组件




(13)组件name属性作用

(14)
.