声明:参考于asp.net core 3.1 官网(以后不再说明)
本教程是系列教程中的第一个教程,介绍生成 ASP.NET Core Razor Pages Web 应用的基础知识。
在本系列结束时,你将拥有一个管理电影数据库的应用
环境:visual studio 2019.
.ASP.NET core 3.1
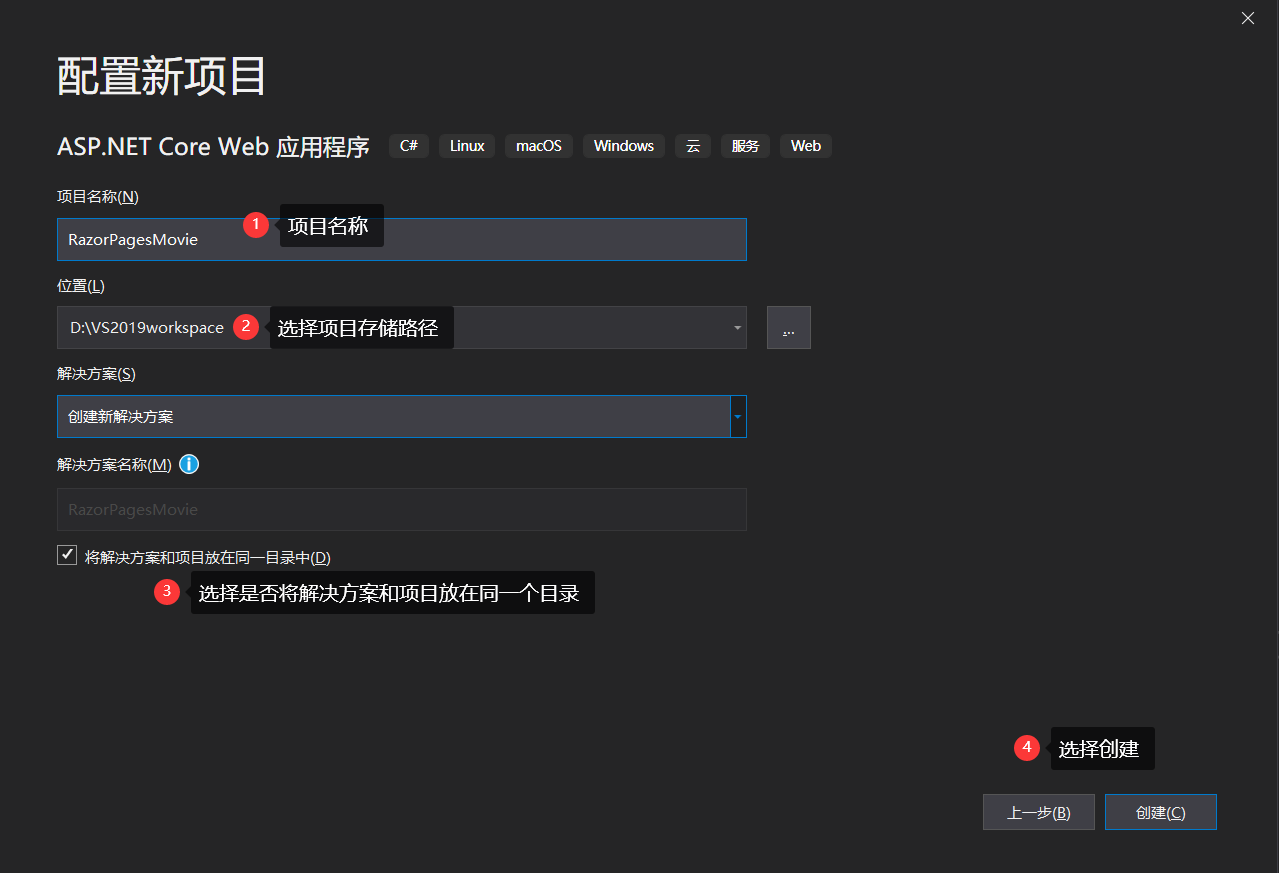
1、从 Visual Studio“文件”菜单中,选择“新建”>“项目” 。
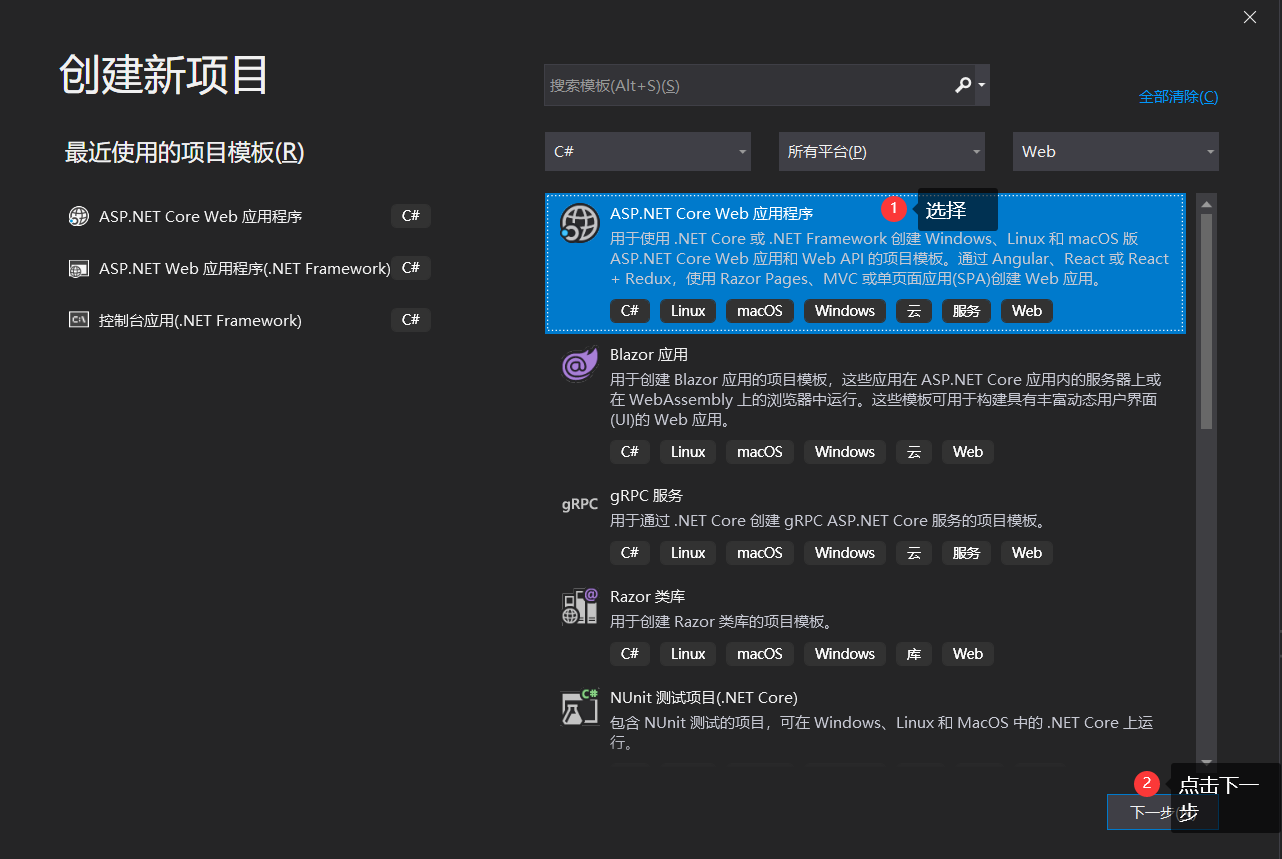
2、选择ASP.NET Core Web 应用程序,然后选择“下一步” 。

3、项目命名为“RazorPagesMovie” 。 将项目命名为“RazorPagesMovie”非常重要,这样在复制和粘贴代码时
命名空间就会匹配

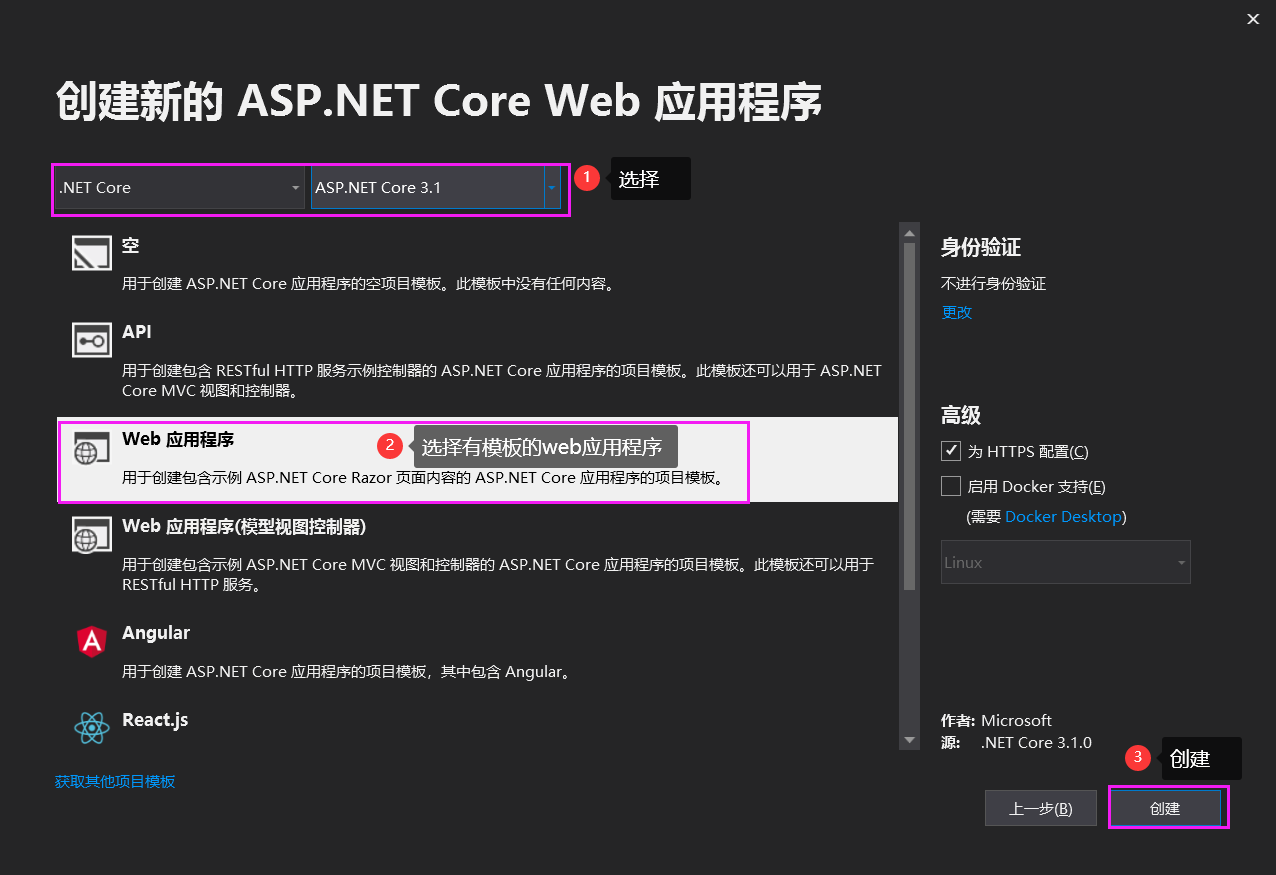
4、下拉列表中选择“ASP.NET Core 3.1”,然后依次选择“Web 应用程序”和“创建” 。
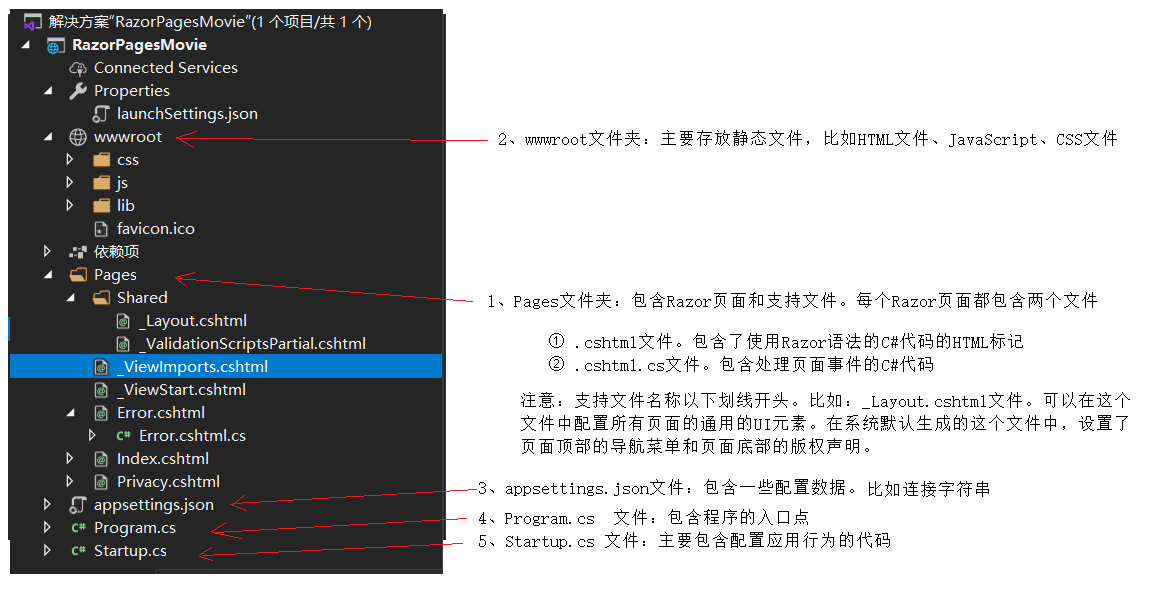
5、生成的项目的解决方案列表如下:

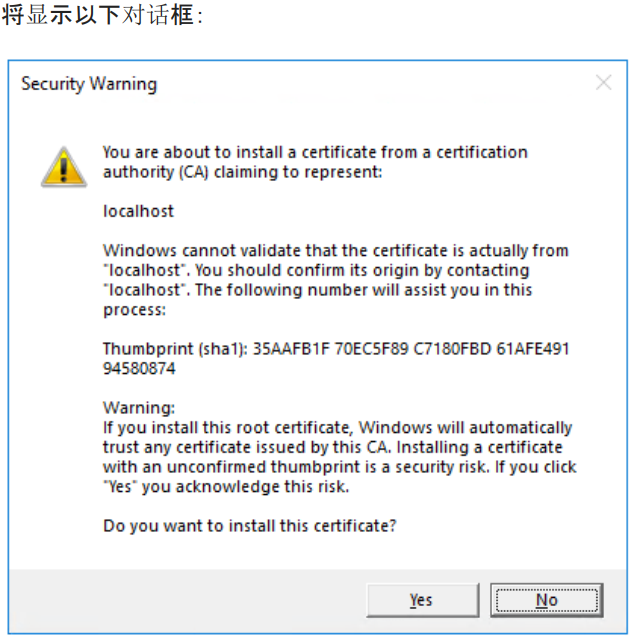
6、按下ctrl+F5(不使用调试程序的情模式),运行:
选择yes,

选择yes
7、运行效果:

Visual Studio 启动 IIS Express 并运行应用。 地址栏显示 localhost:port# ,而不是显示 example.com 。 这是因为 localhost 是本地计算机的标准主机名。 Localhost 仅为来自本地计算机的 Web 请求提供服务。 VisualStudio 创建 Web 项目时,Web 服务器使用的是随机端口
8、对RazorPagesMovie的项目目录的解释: