浏览器禁止用户在标签的style中使用js写入"!important"的特性
我们在使用jQuery设置css的时候
$('#text').css('height', '200px !important');
发现并没有设置成功,使用原生的方法
document.getElementById('text').style.height = '200px !important';
也是设置不了的。而且在style上设置本省就是最高等级了。使用"!important"是不可取的,这样只会让扼杀网站的可用性
使用IE的progid:DXImageTransform.Microsoft.Gradien
filter:progid:DXImageTransform.Microsoft.Gradient(enabled=bEnabled,startColorStr=iWidth,endColorStr=iWidth)
属性:
enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。 true | false
true: 默认值。滤镜激活。
false:滤镜被禁止。
startColorStr:可选项。字符串(String)。设置或检索色彩渐变的开始颜色和透明度。
其格式为 #AARRGGBB 。 AA 、 RR 、 GG 、 BB 为十六进制正整数。取值范围为 00 - FF 。 RR 指定红色值, GG 指定绿色值, BB 指定蓝色值,参阅 #RRGGBB 颜色单位。 AA 指定透明度。 00 是完全透明。 FF 是完全不透明。超出取值范围的值将被恢复为默认值。
取值范围为 #FF000000 - #FFFFFFFF 。默认值为 #FF0000FF 。不透明蓝色。
EndColorStr:可选项。字符串(String)。设置或检索色彩渐变的结束颜色和透明度。参阅 startColorStr 属性。默认值为 #FF000000 。不透明黑色。
vertical-align的详解
有了下面这几篇文章,按顺序阅读就能深刻理解了。
元素的基线和x高度:https://www.zhangxinxu.com/wordpress/2015/06/about-letter-x-of-css/
vertical-align的基本语法与示例:https://developer.mozilla.org/zh-CN/docs/Web/CSS/vertical-align
vertical-align详解:https://segmentfault.com/a/1190000002668492
display:flex相关属性
align-content和align-items的区别是一个是在单根轴上的样式,一个是多轴的样式
PC上的1px问题
移动端的1px问题比较常见,方案也很多,比如这个
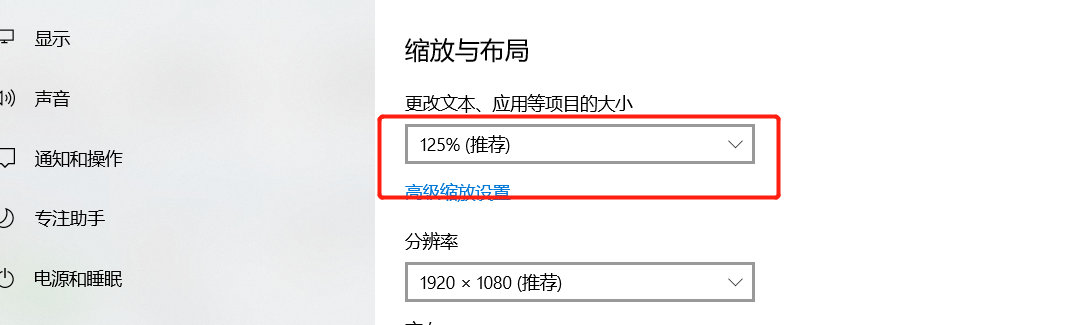
在pc端,正常台式机都不会有默认缩放,但是笔记本一般会有默认缩放,如

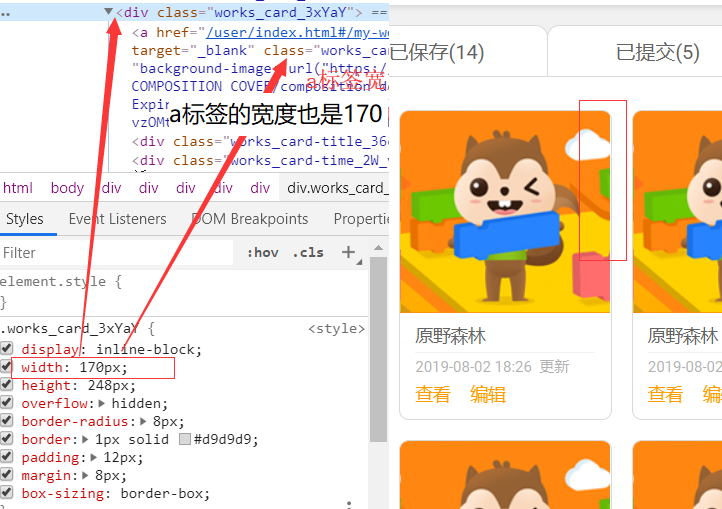
div border为1px,内部包裹一个图片(宽度和div一样),在部分电脑(默认推荐125%缩放)的情况下,border和图片有部分居然有间隙。
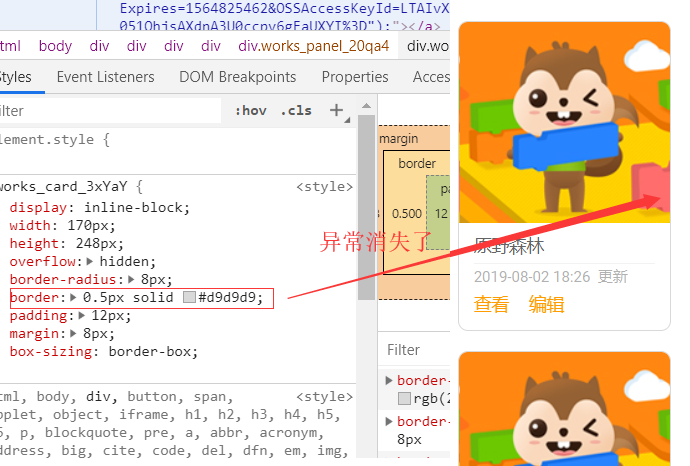
div元素的样式: border: 1px solid #d9d9d9;在放大125%情况下,border展示依然是1px的物理像素,但是在div的overflow的hide处理时却认为边框占了两个物理像素,直接把img部分隐藏了。

简单的解决方案:border设置为0.5px即可。

===================================
后面持续更新