首先安置一个div装echarts;
<div id="echarts" style="width:100%;height:500px; top: 10%;display: flex;">
<a style="position:absolute;left:58%;top:10%;z-index:3;cursor:pointer;color:blue;font-size:17px;" v-on:click="dynamicControl">采购详情>></a>
<div id="reCharts" style="width:auto;height:500px; top: 10%;"></div>
</div>
在data初始化;
materialStatistics: {
color: ['#056BD5', '#AE1D3A', '#83C23B'],
title: {
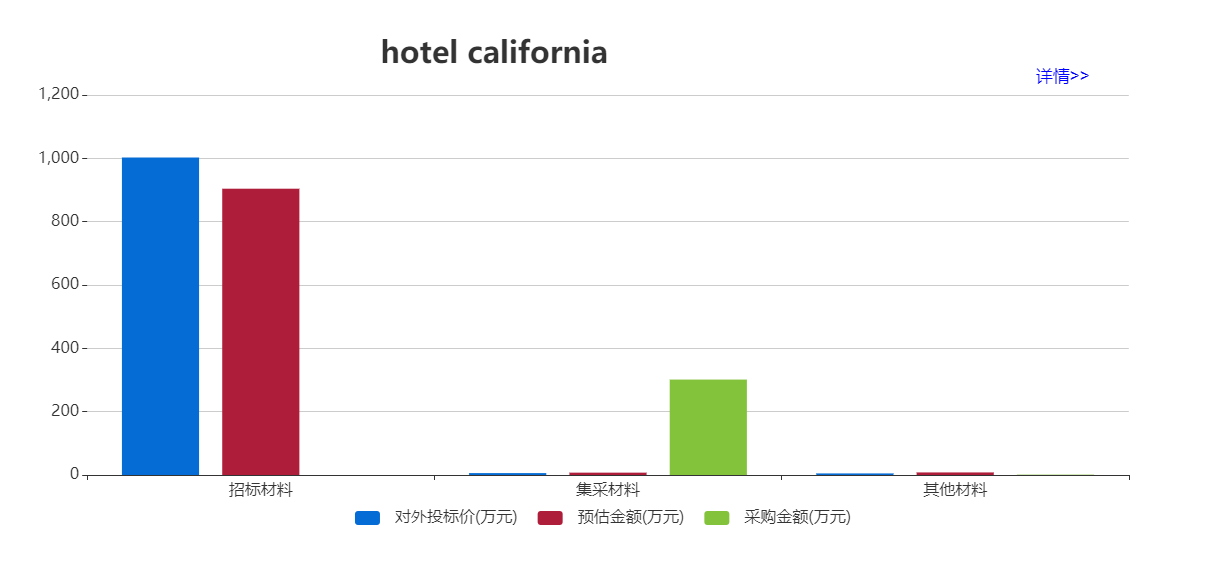
text: 'hotel california', //图表标题
x: 'center',
y: 'top',
textAlign: 'center',
textStyle: {
fontSize: '30',
color: "#333"
}
},
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: ['对外投标价(万元)', '预估金额(万元)', '采购金额(万元)'], //纵轴标量
//left: 'right',
textStyle: {
fontSize: '16',
color: "#333",
padding: [4, 10],
},
y: 'bottom'
},
xAxis: {
type: 'category',
data: ['招标材料', '集采材料', '其他材料'], //横轴
//name: '节点',
axisLabel: {
interval: 0,//横轴信息全部显示
//rotate: 10,//度角倾斜显示
fontSize: '16'
},
nameTextStyle: {
fontSize: '18',
color: "#333"
}
},
yAxis: {
type: 'value',
nameTextStyle: {
fontSize: '18',
color: "#333"
},
axisLabel: {
fontSize: '16'
},
axisLine: {
show: false //y轴线消失
},
splitLine: {
show: true, // 网格线是否显示
}
},
series: [
{
name: '对外投标价(万元)',
type: 'bar',
//stack: '合计',
//barWidth: '24px',
data: [1000, 500, 50]
},
{
name: '预估金额(万元)',
type: 'bar',
//stack: '合计',
data: [800, 300, 45],
//barWidth: '24px',
},
{
name: '采购金额(万元)',
type: 'bar',
//stack: '合计',
data: [700, 270, 40],
//barWidth: '24px',
}
]
}
初始化数据绑定;
let tbData = [], ygData = [], qtData = [];
......赋值阶段省略......
vm.materialStatistics.series.forEach(v => {
if (v.name == '对外投标价(万元)') {
v.data = tbData
} else if (v.name == '预估金额(万元)') {
v.data = ygData
} else if (v.name == '采购金额(万元)') {
v.data = qtData
}
});
var myCharts = echarts.init(document.getElementById('reCharts'));
myCharts.setOption(vm.materialStatistics);
显示结果图列:

要问喜不喜欢这个行业,其实一点都没有;向往美国西部,向往沙漠无人区;美丽的八音盒打开的那天,世界才是彩色的。
好啦,伴随着passenger的hotel california,又到说再见的时候了~