遇到一个任务需要实现直接点击内容来编辑,光标离开Input就保存内容

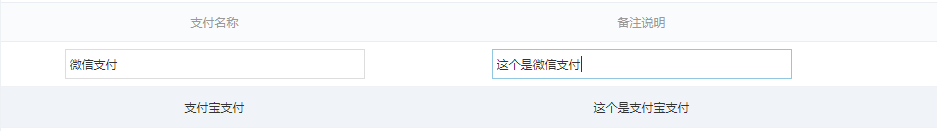
点击内容实现下面这种获取点击表格内input光标

我找了下,有ref和自定义指令两种,我选了比较适合的ref来操作
ref在循环外和循环中被获取到的是两种状态,当有多个ref相同时,通过this.$refs.ref获取循环外的ref只会获取到最后一个元素,在循环中会获取到所有相同ref元素的数组。
所以我给了所有input相同的ref再通过点击使用index来使目标input获取焦点:this.$refs.ref[index].focus(),这样就解决了最大的难题。