首先我们需要安装vuex:npm install vuex --save
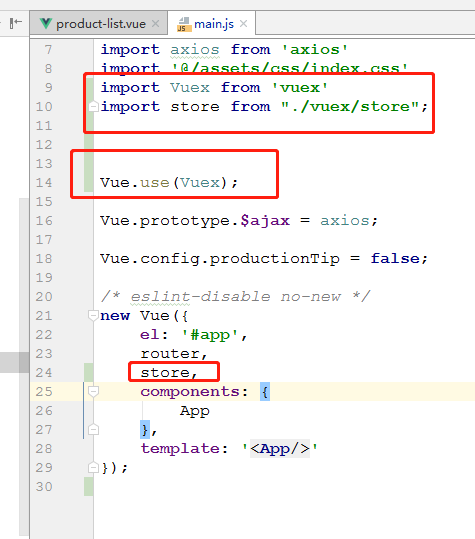
接下来就是在main.js 注入

接下来就是:在src目录下创建vuex文件夹 在该文件夹下创建stor.js


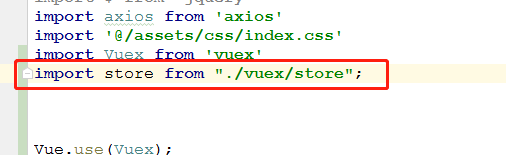
最后在main.js文件中引入

desc:
state 数据部分
getters 数据的获取
mutations: 数据的操作
actions: 处理数据的过程
localstorage:
set: function(k, v) {
if (typeof v !== 'string') {
v = JSON.stringify(v);
}
localStorage && localStorage.setItem(k, v);
},
get: function(k) {
var v = localStorage.getItem(k) || null;
try {
v = JSON.parse(v);
return v;
} catch (e) {
return v || null;
}
},