上来就是暴力结论,可先看案例:
(1)该类数组对象必须具有length属性,用于指定数组的长度。如果没有length属性,那么转换后的数组是一个空数组。
(2)该类数组对象的属性名必须为数值型或字符串型的数字(该类数组对象的属性名可以加引号,也可以不加引号)
举个例子:
let array = {
0: 'name',
1: 'age',
2: 'sex', //注意这些属性名的类型 是数值型
3: ['user1','user2','user3'],
'length': 4 //注意这里的length
}
let arr = Array.from(array )
console.log(arr) // ['name','age','sex',['user1','user2','user3']]
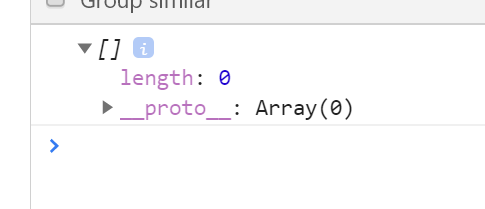
如果将上面的length去掉,则返回一个空数组

如果将代码修改一下,仍具有length属性,但是对象的属性名不再是数字类型的,而是其他字符串型的
let array = {
'name': 'name',
'age': 'age',
'sex': 'sex',
'user': ['user1','user2','user3'],
'length': 4
}
let arr = Array.from(array )
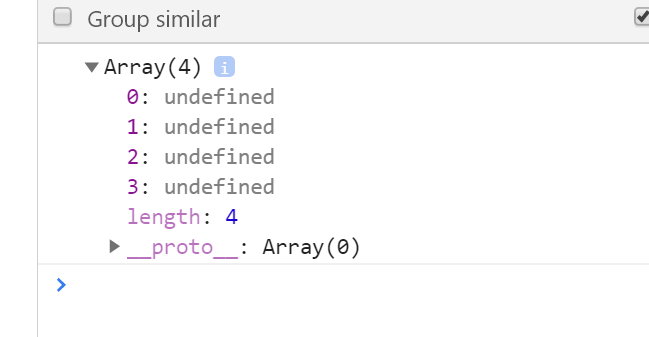
console.log(arr)
打印结果如下:是一个长度为4 的数组,元素均为undefined。

所以能得出结论:
(1)该类数组对象必须具有length属性,用于指定数组的长度。如果没有length属性,那么转换后的数组是一个空数组。
(2)该类数组对象的属性名必须为数值型或字符串型的数字
该类数组对象的属性名可以加引号,也可以不加引号
还有一些功能:
1.将Set解构的数据转换为数组
let arr = [1,2,3,4,5,6,7,8,9]
let set = new Set(arr)
console.log(Array.from(set)) // [1,2,3,4,5,6,7,8,9]
2.Array.from还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。如下:
let arr = [1,2,3,4,5,6,7,8,9]
let set = new Set(arr)
console.log(Array.from(set, item => item + 1)) // [2,3,4,5,6,7,8,9,10]
3.将字符串转换为数组
let str = 'hello world!';
console.log(Array.from(str)) // ["h", "e", "l", "l", "o", " ", "w", "o", "r", "l", "d", "!"]