个人心得
我们在没有接触Es6方法之前,做一些算法之类的事情是就比较麻烦,在做的过程中也要考虑很多的问题,比较麻烦,而Es6的方法正是来方便我们在平常运用时能够将问题简便化,大大的减少我们的日常代码量,比如我们在平时需要做一些比较繁琐的算法时,需要使用非常多的方法和循环去进行解决,如果将这些问题使用Es6进行解决的话就不会显得那么的繁琐了,并且也会大大的减少时间复杂度,大大地提升我们代码的运行速度,总而言之的来说,Es6真的是值得我们学习前端的小伙伴去花时间在上面去进行研究、探索的!!!
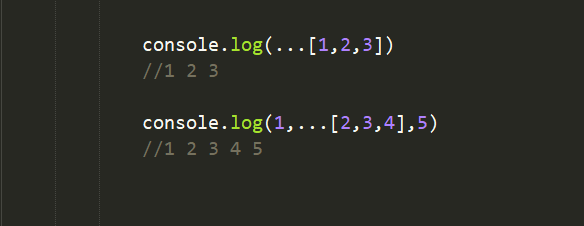
1.扩展运算符
含义
扩展运算符是三个点( ...),可以将一个数组转化为用逗号分隔的参数序列

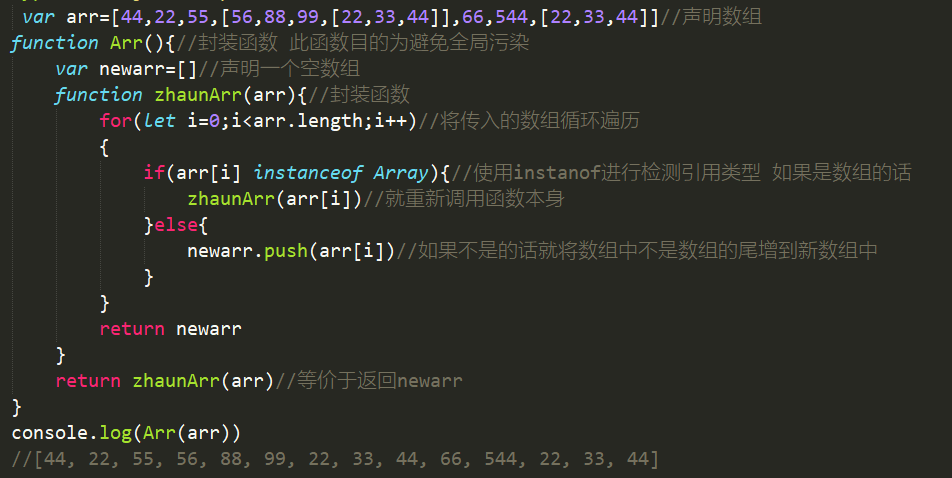
2.扁平化数组
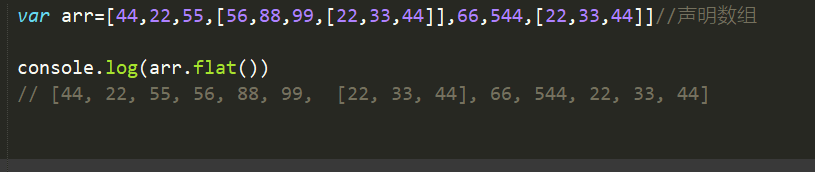
多维数组转换为一维数组一直都是一个比较头疼的问题无论从代码量上还是代码逻辑上来说都是比较麻烦的,Es6新增了数组扁平化的flat()方法可以将多维数组转换为自己所想要的多维数组、二维数 组、一维数组,代码如下

这个是不使用Es6新增的方法所写的,代码量非常的多,代码逻辑也是有点复杂,所考虑的问题也是一个麻烦,要思考如何避免全局污染,我们看下下面使用Es6所写的

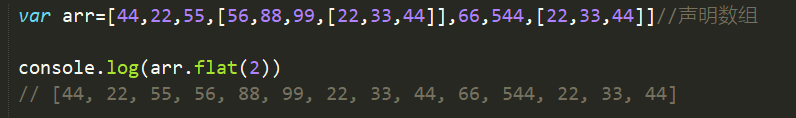
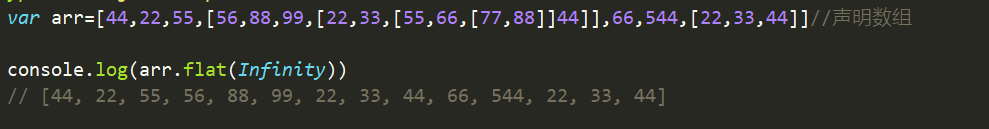
Es6新增的flat()方法默认是扁平化一层数组,如果原数组有空位的话,就会跳过空位,如果想要扁平化数组多层的话可以在flat()方法中写入参数只能为数字,如果为2的话就扁平化两层,以此类推:

还有就是flat()方法支持 Infinity,意思为无论多少层的数组全部转化为一维数组

3.Object.keys
Es6新增的这个方法也是比较简单易学的,我们之前所想要获取对象中的key值得话就要使用for...in去进行获取,或者是一些其他的一些方法,循环使用过多的话就会增加执行效率的时间,使用了Object.keys之后就不会在想在使用for循环之类来获取对象中的keys值了,话不多说上代码:
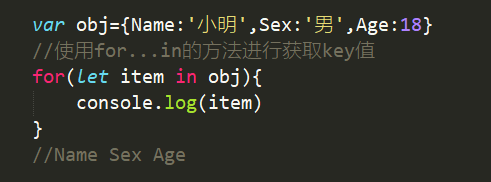
首先来看使用简单的for...in进行获取对象中的key值方法

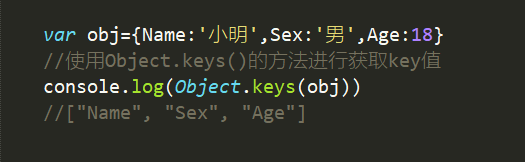
然后我们在看Es6的Object.keys()方法

我们可以看到明显的区别使用for...in方法获取的key值会一个一个的输出, 而使用Object.keys获取的会形成一个数组输出,并且两者的代码量也是不同的,同时时间复杂度也是不用的,for...in使用了循环,我们都知道在js中只要使用循环就会产生时间复杂度,会降低我们的代码运行效率,所以看到这篇文章的小伙伴以后还是使用Es6的方法吧,比较方便也比较好用
4.Object.values
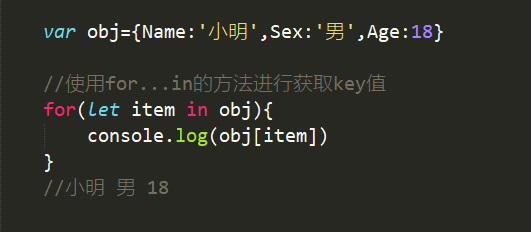
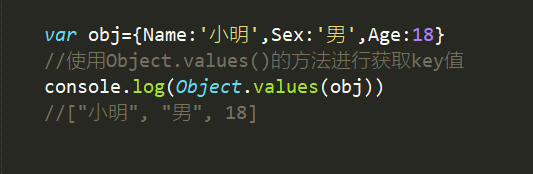
看到了上面Es6求对象中的key值方法,肯定有点疑惑,求对象中key值都这么方便的那求对象中的value值呢?我们就不用像上面那样接着说一些前言了,直接上代码,还是为了方便阅读先上for...in的代码

我们最终的到的结果就是 小明 男 18 接下来看Es6的方法

同样的也是形成一个数组输出
5.数组中的find()和findindex()方法
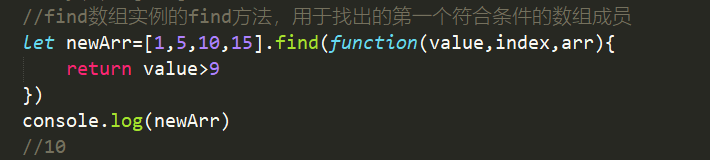
我们经常性的会做一些查找的功能,那么这两个方法,但是唯一的缺点就是只能查找到第一个符合条件的数组元素,非常的可惜,下面我们来看一看代码是如何写的

其中的value参数就是代表的数组中每一个元素,而index则代表的是下标,arr就是代表这个数组,刚才也说过了就是我们Es6的find方法有一个弊端就是所有满足条件的成员中只能返回第一个符合条件的数组元素,接下来让我们看一看findindex方法:

findIndex方法和find方法极其的相似有木有,但是二者返回的却是截然不同,find方法返回的是数组成员,而findindex则与其恰恰相反返回的是第一个符合条件的数组成员的位置,也就是下标,如果所有成员都满足的话也只能返回第一个符合条件的数组成员位置,看上图所展示的就是这样,数组元素中大于9的就是10和15,其中10和15的下标分别为2和3,由于10是第一个满足条件的数组元素,所以findindex返回的下标是2
讲了这么多,肯定有很多的小伙伴已经跃跃欲试的想要实际操作了吧,我们在学习的过程中千万不要总是看,我们一定要上手实际的去进行操作,否则的话我们只是凭着自己的第一印象去理解代码,我们并不知道自己所看到的是否会出现BUG,会报错,这一点是非常致命的,最后:祝所有看过我文章的小伙伴们前程似锦、前途无量