2.NPM使用
2.1.NPM是什么
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,这里要搞清楚包的概念,通俗的说,包就是具有一定功能的工具(软件),本质上呢这些包就是很多文件的集合,例如下图就是一个包:

这个包的作用就是将ES6的代码转换成ES5的代码,这个包我们在后面的webpack课程中会讲到,总之,你要明白的第一个概念就是包就是一些文件组成的,其实就是我们写的具有一定功能的源码文件
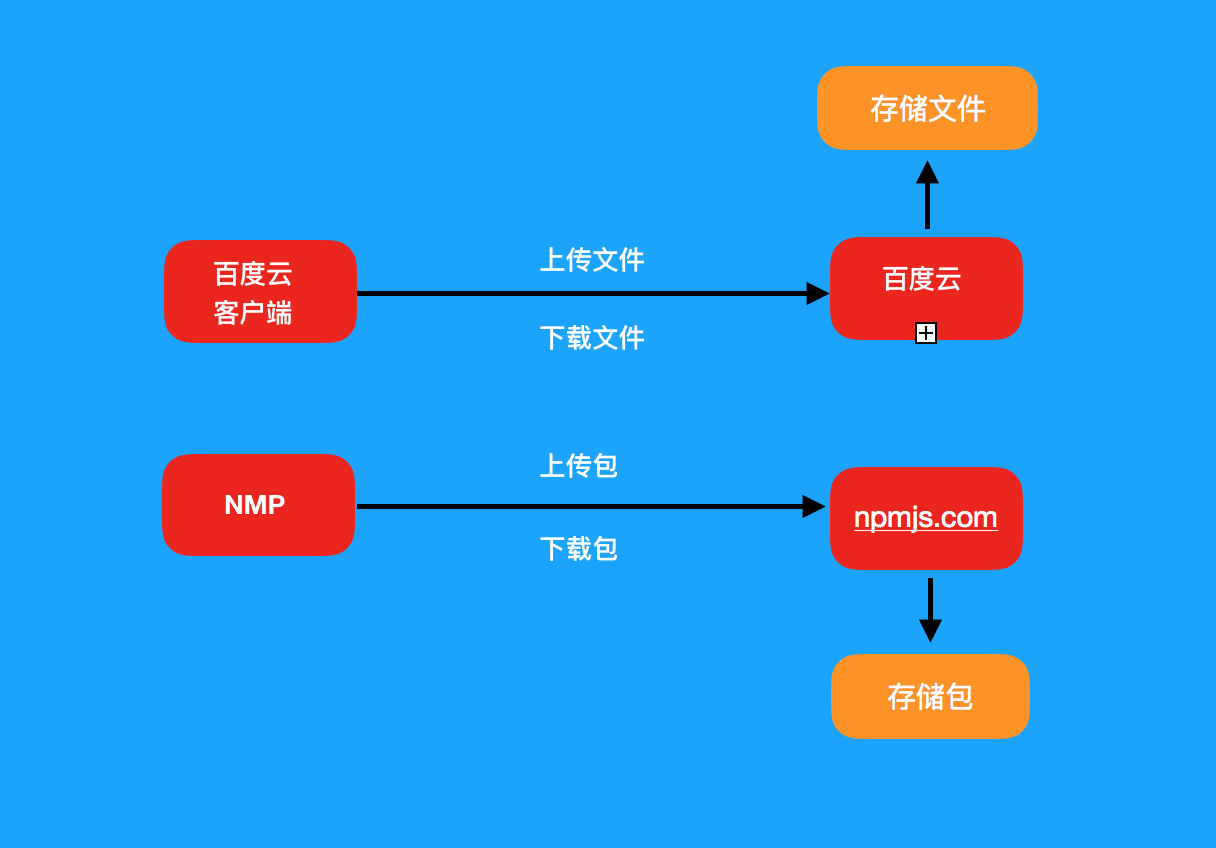
如果你理解了包的概念,那么NPM包管理器就很容易理解了,既然叫包管理器,那么就是用来管理和分发这些包的,本质上这个包管理器也是一个工具,由一些源码文件组成,随着Node.js的安装而安装在了你的电脑上,这个工具你可以认为就是一个小软件,这个小软件和百度云盘有点类似,可以管理你的文件(上传、下载、删除等),但是这个小软件和百度云盘不同的就是,它是通过命令行的方式操作的,而百度云盘有图形界面

2.2.如何使用NPM
npm通过命令行的方式来管理包,常用的命令如下:
1 初始化项目
npm init这条命令运行后,会在项目文件夹下生成一个package.json的文件,记录一些关于项目的信息,如果加上 -y 参数,表示默认所有配置项目
npm inint -y2 安装包
npm install 包名称 --save-dev实例:安装jquery
npm install jquery --save其中,jquery就是非常著名的库,--save表示安装的是项目依赖包,你可以理解为项目上线以后还需要使用的包,我们就用加 --save这个参数,如果一些开发的时候辅助开发的工具,我们需要用--save-dev来保存,例如:安装babel-cli
npm install bable-cli --save-dev注意:babel是一个编译转换工具 把ES6代码转换成ES5代码的
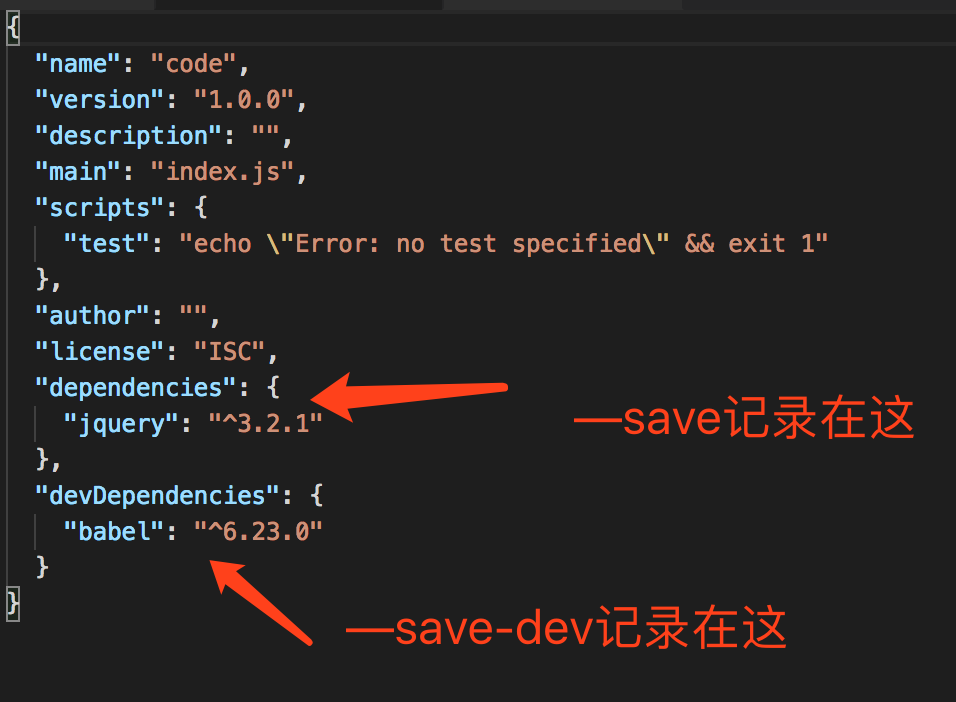
--save 和 --save-dev 它们记录包的位置也不一样,在package.json文件中,它们的记录的位置如下图:

螺钉课堂视频课程地址:http://edu.nodeing.com