作者:Jiao_0805
链接:https://www.jianshu.com/p/dab03fb7d4e2
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
导入npm插件库
1.npm install exceljs
2.单独抽出一个组件功能
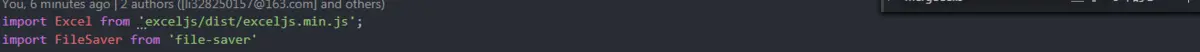
3.引入exceljs

4.开始撸代码
//create a workbook
var workbook = new Excel.Workbook();
//add header
var ws1 = workbook.addWorksheet(appName + "-" + base_type +type, {properties:{tabColor:{argb:'FFC0000'}}});
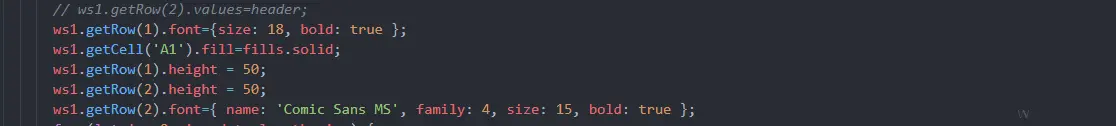
5.单独单元格设置独立样式

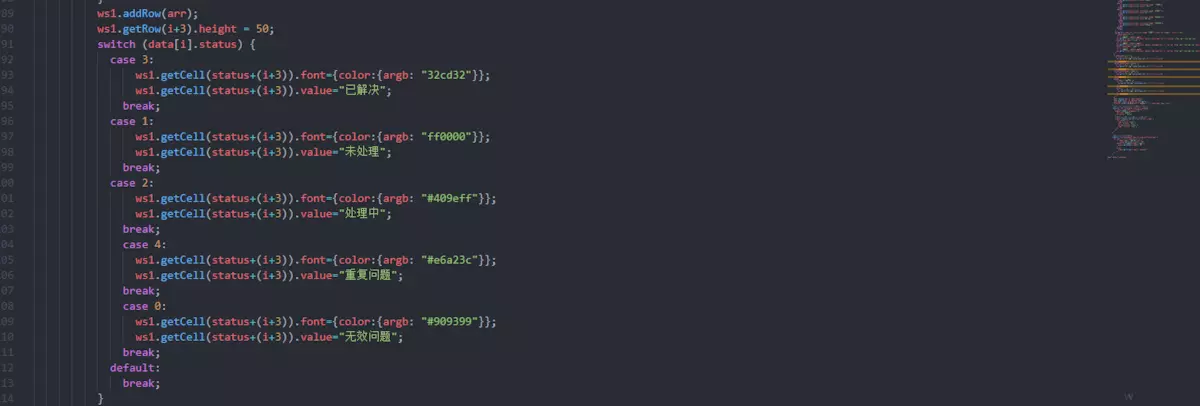
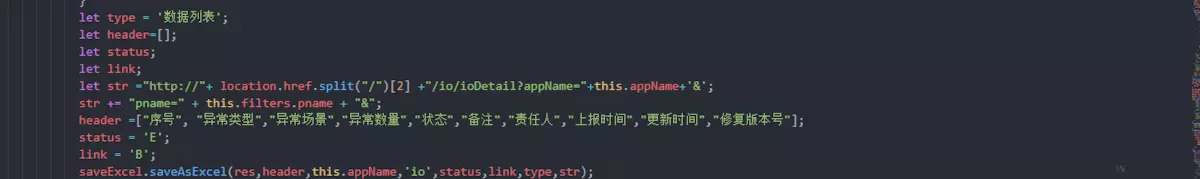
6.处理数据

7.数据加入工作表

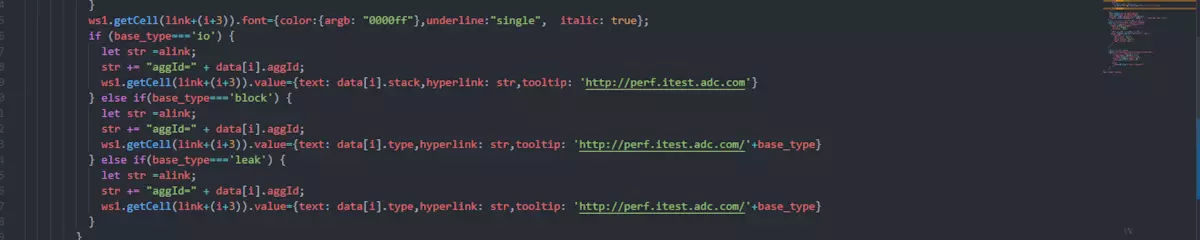
8.单元格设置超链接

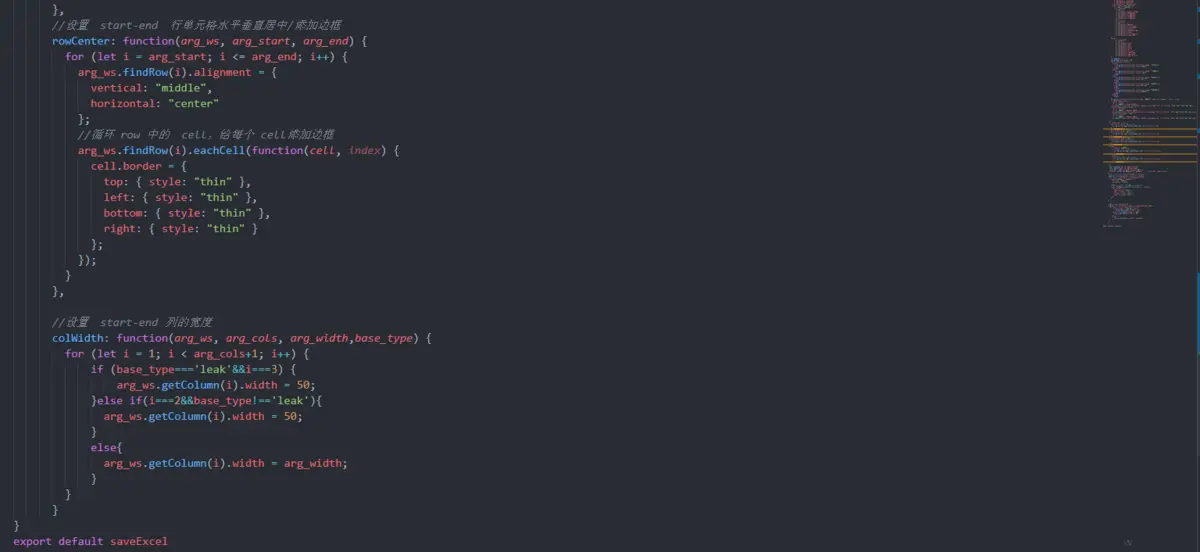
9.设置行高行宽等公共样式

10.模块引入功能

11.click事件导出excel

12.效果
