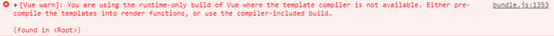
引入Vue后,发现报错了


它的意思是说当前是runtime-only无法编译模板,这里我们需要使用runtime-compiler,使用runtime-only使用的是vue.runtime.js文件,无法编译模板,所以需要修改成使用runtime-compiler(vue.esm.js文件)
方案一:最简单的修改,直接修改制定文件

方案二:在webpack中添加别名配置,从而让它运行指定的文件

这里要注意一下‘Vue$’不是随便写的,它是指你自定义的Vue名字,也就是导入时用的名字,因为Vue导出使用export default所以这里可以自定义名字。‘自定义名字$’是这个意思