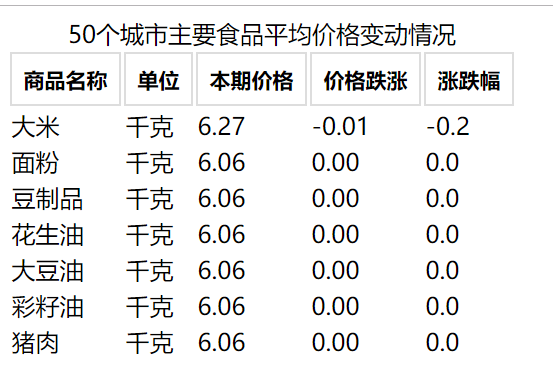
斑马线表格:
鼠标移上去的一行会高亮显示,移开后消失。
用js来写这个效果,封装起来了,下次使用就非常方便。
但是我还有几个问题,不知道是为什么,边看边学,慢慢来吧。
斑马线效果的js代码:
table.addEventListener("mouseover", function(e){
var current_row = e.target.parentNode; // current_row就是tr ,代表一行
if (current_row.nodeName !== "TR"){
return;
}
current_row.className = "active";
current_row.addEventListener("mouseout", function(){
this.className = "";
});
})
active是一段背景颜色的外链css代码。
?? 对这一段特别迷茫
if (current_row.nodeName !== "TR"){
return;
}
注释是:“当mouseover事件不是由td触发、父元素标签不是TR时停止处理,即只在table内有效。”
这里说的情况难道是指:可由th触发,它的父元素是 TR。也可由td触发,父元素为TR,这两种情况都是可以高亮的。
表头的标题,<caption>它会直接return所以不能高亮。
确实效果也是这样的,标题的一行没有高亮,th的一行可以高亮。

可是当我去掉这一整段if语句:
if (current_row.nodeName !== "TR"){
return;
}

鼠标一旦移上表格,就变成了这样:

所有css效果都消失了,这是为啥呀?
这段if语句照我的理解只是让表头标题不高亮的,可是它实际上有这么大作用。
