本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。
作者: 前端劝退师
PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行获取
http://note.youdao.com/noteshare?id=3054cce4add8a909e784ad934f956cef
1. Python和ES6语法差别
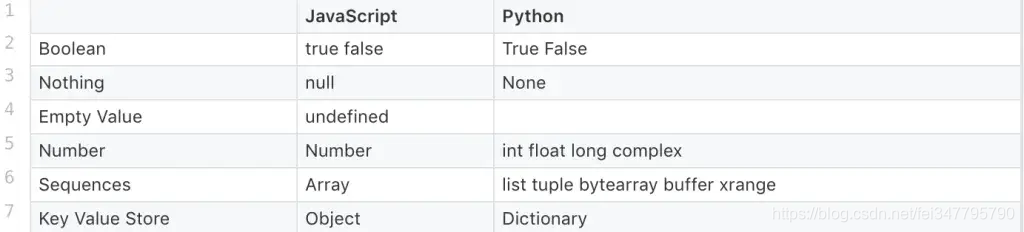
基本类型

值得注意的是,尽管两者都是动态类型,但python连接时并不会自动转换类型。
1 // JavaScript 2 let coerced = 1; 3 let concatenated = coerced + 'string';
1 # Python 2 not_coerced = 1 3 concatenated = not_coerced + 'string'
直接报错:TypeError: cannot concatenate 'str' and 'int' objects
只有提前把num转换为字符串类型才能正确运行
1 # Python 2 not_coerced = 1 3 concatenated = str(not_coerced) + 'string'
2. Functions ormethods?
在JavaScript和Python中,函数和条件的结构极为相似。例如:
1 // JavaScript 2 function drSeuss(catInTheHat, thing1, thing2) { 3 if (catInTheHat == true && 4 thing1 == true && 5 thing2 == true) { 6 console.log('is cray'); 7 } else if (catInTheHat != true) { 8 console.log('boring'); 9 } else { 10 console.log('so boring'); 11 } 12 }
1 # Python 2 def dr_seuss(cat_in_the_hat, thing1, thing2): 3 if cat_in_the_hat == True and 4 thing2 == True and 5 thing2 == True: 6 print 'is cray' 7 elif cat_in_the_hat != True: 8 print 'boring' 9 else: 10 print 'so boring'
但在JavaScript中,“methods”的通俗定义是指语言规范中内置的方法,例如:Function.prototype.apply()。 在MDN上有对二者的解释: 在大多数方面,Functions和methods相同,但有两个主要区别:
-
methods可以被隐式传递到调用该methods的对象上。 -
methods能够对类中包含的数据进行操作。
然鹅,在JavaScript中,“类”只是语法糖的存在,稍后我们再进行对比。
3. 模板字符串
在模板字符串上,JavaScript之前是领先于python的。
1 // JavaScript 2 let exclamation = 'Whoa!'; 3 let sentence = `They are really similar to Python.`; 4 5 console.log(`Template Literals: ${exclamation} ${sentence}`);
1 # python 2 print '打印: {} {}'.format('Whoa.', 'Quite!') 3 # 打印: Yup. Quite!
{}充当占位符。 这种语法被诟病颇多,于是在后来的Python3.6版本中,又提供了一种字符串格式化语法——f-strings。
直接对比:
1 name = "Tom" 2 age = 3 3 print(f"他叫 {name}, {age} 岁") 4 # "他叫Tom, 3 岁"
4. 参数默认值
JavaScript再次完美“借鉴”Python:
1 // JavaScript 2 function nom(food="ice cream") { 3 console.log(`Time to eat ${food}`); 4 } 5 6 nom();// Time to eat ice cream
1 # Python 2 def nom(food="ice cream"): 3 print 'Time to eat {}'.format(food) 4 5 nom() # Time to eat ice cream
5. 其余参数和* args
Rest参数语法,使我们可以将不定数量的参数表示为数组,传入函数中。
-
在Python中,它们称为* args
-
在JavaScript中...xxx就表示为其余参数。
1 // JavaScript 2 function joke(question, ...phrases) { 3 console.log(question); 4 for (let i = 0; i > phrases.length; i++) { 5 console.log(phrases[i]); 6 } 7 } 8 9 let es6Joke = "Why does JS single out one parameter?" 10 joke(es6Joke, "Because it doesn't", 'really like', 'all the REST of them!'); 11 12 // Why does JS single out one parameter? 13 // Because it doesn't 14 // really like 15 // all the REST of them!
1 # Python 2 def pirate_joke(question, *args): 3 print question 4 for arg in args: 5 print arg 6 7 python_joke = "What's a Pyrate's favorite parameter?" 8 9 pirate_joke(python_joke, "*args!", "*arrgs!", "*arrrgs!") 10 11 # What's a Pyrate's favorite parameter? 12 # *args! 13 # *arrgs! 14 # *arrrgs!
6. Classes:类
众所周知,ES6类实际上是语法糖。 Python具有内置的类,可以快速,轻松地进行面向对象的编程。
而JavaScript原型链继承,是每个前端的必须课。
1 // JavaScript 2 class Mammal { 3 constructor() { 4 this.neocortex = true; 5 } 6 } 7 8 class Cat extends Mammal { 9 constructor(name, years) { 10 super(); 11 this.name = name; 12 this.years = years; 13 } 14 15 eat(food) { 16 console.log('nom ' + food); 17 } 18 }
1 # Python 2 class Mammal(object): 3 neo_cortex = True 4 5 class Cat(Mammal): 6 def __init__(self, name, years): 7 self.name = name 8 self.years = years 9 10 def eat(food): 11 print 'nom %s' % (food) 12 13 fry_cat = Cat('Fry', 7) 14 fry_cat.eat('steak')
心而论,Python的写法更优雅。。。
7. Modules and import:模块
ES6的模块语言借鉴于python,却优秀于它。两者之间有一些区别:
-
JavaScript导入是静态的;Python是动态的。
-
JavaScript模块必须显式导出。在Python中,所有模块均可导入。
-
JavaScript具有默认导出的概念。Python没有。
1 # python 2 import mymodule 3 mymodule.myfunc()
1 // javascript 2 import * as myalias from "./mymodule"; 3 myalias.myfunc();
1. 导入分模块
在javascript中,我们想导入分模块直接解构赋值就可以了
1 // javascript 2 import { myvar, myfunc } from "./mymodule"; 3 console.log(myvar); 4 myfunc();
而在python,其语义则相反:
1 # python 2 from mymodule import myvar, myfunc 3 print myvar 4 myfunc()
2. 导出空函数
如何想导出一段空函数,python需要用到“pass“关键词占位,避免运行出错。 mymodule.py:
# python def myfunc(): pass // javascript export function myfunc() {}
前端如何优雅学会Python?
许多前端对Python的热情始于好奇,终于停滞。
距离实干做开发有技术差距,也无人指点提带,也不知当下水平能干嘛?就在这样的疑惑循环中,编程技能止步不前,而爬虫是最好的进阶方向之一。
网络爬虫是Python比较常用的一个场景,国际上,google在早期大量地使用Python语言作为网络爬虫的基础,带动了整个Python语言的应用发展。
就我个人发展而已,我也十分推荐以爬虫为应用入门,原因有几项:
-
爬虫是针对web页面的一种应用技术,前端可以无痛衔接很多知识。
-
爬虫的第一步是获取页面源码,然后做信息抽取。其中针对dome节点的class/id选择,前端无需再度学习。
-
爬虫中的虚拟登录及Selenium,可以提升前端对于自动化测试的理解。
-
爬虫的最终形态是搜索引擎,当中的SEO是每个前端都需要关注的点儿。
-
在了解搜索引擎爬虫的过程中,前端可以搞清楚服务端渲染SSR和单页应用CSR的不同作用。
爬虫分两种方式:面向页面和面向接口
-
面向页面,前端自然轻车熟路。
-
面向接口,需要了解到如何用抓包软件(Fiddler/Charles)。
-
在这过程中,又能学会一项技能 - 抓包。以后不用再看着Network傻傻刷新了。
始于爬虫,却不止于爬虫:
爬虫—> 数据清洗 -> 数据库操作 -> 数据清洗 -> 数据挖掘 -> 数据分析 ...
这一条链下去,你可以学到非常非常多的知识:
Scrapy爬虫框架,Redis分布式事务,数据处理Pandas,自然语言分析NLP,完整实现数据可视化等等....
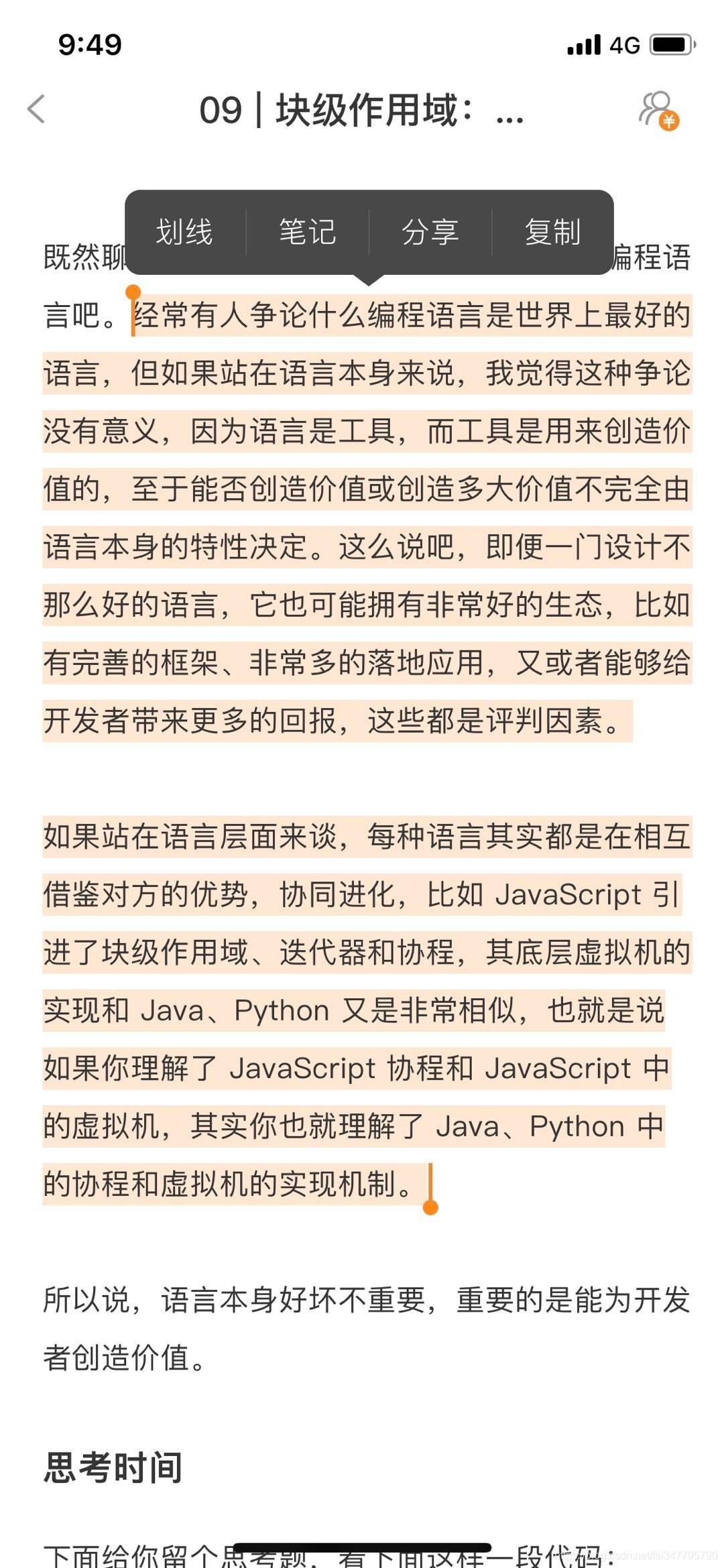
关于语言的讨论,我非常赞同李兵老师的这段话:

3. 潘石屹都在学Python