0.Redis简介
redis是一个开源的,先进的key-value存储,可用于构建高性能的存储解决方案。redis是一种NoSql(Not Only Sql),即非关系型数据库,常用的NoSql还有MongoDB等。Redis可以存储键(key)与5种不同的数据结构的值(value)之间的映射,这5种数据结构分别为String(字符串)、List(列表)、Set(集合)、Hash(散列)、和ZSet(有序集合)。如下表所示:
Redis数据结构简介
数据类型 数据存储的值 数据读写能力
String 可以是字符串、整数或者浮点数 对整个字符串的其中一部分执行操作;对象和浮点数执行自增(increment)或者自减(decrement)
List 链表,其中每个节点都包含了一个字符串 从链表的两端推入或者弹出元素;根据偏移量对链表进行修剪(trim);读取单个或者多个元素;根据值来查找或者移除元素
Set 包含字符串的无序收集器(unorderedcollection),并且被包含的每个字符串都是各不相同的 添加、获取、移除单个元素;检查 一个元素是否存在于某个集合中;计算交集、并集、差集;从集合里随机获取元素
Hash 包含键值对的无序散列 添加、获取、移除单个键值对;获取所有键值对
ZSet 字符串成员(member)与浮点数分值(score)之间的有序散列,元素的排列顺序由分值的大小决定 添加、获取、移除单个元素对;根据分值范围或者成员来获取元素
1.Redis的依赖及配置
我们以SpringBoot+MyBatis项目为基础,在其中整合Redis。首先,pom.xml中引入redis的jar包:
<!-- 引入redis依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
然后,资源配置文件application.yml(或properties)中加入redis相关配置:
spring: redis: #redis数据库地址 host: localhost port: 6379 password: root timeout: 1000 #redis数据库索引,默认0 database: 1
这里的spring.redis.database是指redis数据库的索引,默认为0。由于我本地redis索引为0的数据库有项目在使用,所以此处使用索引为1的数据库。大家可根据实际情况进行配置。
2.Redis的添加操作
开发一个简单的表单页:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>userList</title>
<script src="../../js/jquery.min.js"></script>
<script src="../../js/layui/layui.js"></script>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="root">
添加用户:<br/>
姓名:<input type="text" v-model="userName"/><br/>
密码:<input type="text" v-model="password"/><br/>
电话:<input type="text" v-model="phone"/><br/>
<input type="button" @Click="addUser" value="提交"/>
<input type="button" @Click="clearForm" value="提交"/>
</div>
<script>
new Vue({
el:"#root",
data:{
userName:"",
password:"",
phone:""
},
methods:{
addUser:function(){
var userDomain = {
userName: this.userName,
password:this.password,
phone:this.phone
};
$.ajax({
url:"/user/addUser",
type:"post",
contentType:"application/json",
data:JSON.stringify(userDomain),
success:function(data){
myVue.clearForm();
}
})
},
clearForm:function(){
this.userName = "";
this.password = "";
this.phone = "";
}
}
})
</script>
</body>
</html>
呐,这个页面不能再简单了,就是一个添加user的表单,ajax提交后在controller接收,然后交给service处理逻辑,我们来看一下service层的代码:
@Service(value="userService")
@Transactional
public class UserServiceImpl implements UserService{
@Autowired
private StringRedisTemplate redisTemplate;
@Autowired
private UserMapper userMapper;
@Override
public int addUser(UserDomain user) {
int i = userMapper.insert(user);
if(i>0){
redisTemplate.opsForValue().set("user : "+user.getUserId(), JsonUtils.objectToJson(user));
}
return i;
}
}
这里我们引入了StringRedisTemplate类,这个类也是Java中整合Redis主要使用的操作类。这里首先使用MyBatis向数据库添加一条user数据,如果添加成功,则使用StringRedisTemplate中的opsForValue.set()方法,将该user数据Json格式化后添加到Redis数据库中,以"user : "+该user的id属性值作为键(MyBatis的添加操作已经返回主键)。操作如下:
表单操作:

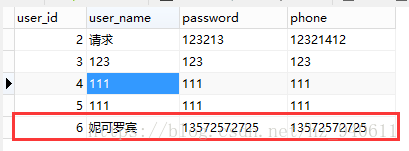
MySql:

Redis Desktop Manager:

可以看到,我们成功的添加了该User对象数据,并且MySql及Redis中都已经存储了该数据。
3.Redis的查询操作
Redis作为时下最流向的NoSql技术,经常以缓存的形式用于中间件,其中主要就是查询操作,在许多高并发的访问压力下,Redis立下了许多汗马功劳。我们都知道Mysql是持久化存储,存放在磁盘中,会涉及一定的IO,在高并发等场景下,这就是一个很大的瓶颈了。而Redis是驻留在内存中运行的,这大大提高了高数据量下的访问速度。加之Redis提供的大量的数据结构(String,List,Set,ZSet等),使得其替代memcached等,称为最流行的缓存技术。
我们首先需要需要明确这样一个思想,我们每次查询时,需要先去访问Redis,如果拿到数据直接返回;如果没有拿到数据,说明该条数据还没有被缓存或是缓存过期了,这时需要去MySql中获取,拿到数据之后,将其复制到缓存中一份。
我们来动手实现一个简单的Redis查询效果,通过输入的userId,查询user对象并返回给前台。
首先,还是写一个简单的表单:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>userList</title>
<script src="../../js/jquery.min.js"></script>
<script src="../../js/layui/layui.js"></script>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="find">
输入需要查找的用户id:<br/>
id:<input type="text" v-model="userId"/><br/>
<input type="button" @Click="findUser" value="点我查找"/>
</div>
<script>
var findVue = new Vue({
el:"#find",
data:{
userId:""
},
methods:{
findUser:function(){
var id = this.userId;
if(/\D/.test(id)){
alert("只能输入数字");
this.userId = "";
return;
}
$.ajax({
url:"/user/findUser",
type:"get",
data:{userId:id},
contentType:"application/json",
success:function(data){
alert(data);
}
})
}
}
})
</script>
</body>
</html>
Controller层接收请求之后交给service层处理逻辑,来看一下service层的代码:
@Override
public UserDomain findUser(int userId){
UserDomain result = JsonUtils.jsonToPojo(redisTemplate.opsForValue().get("user : "+userId),UserDomain.class);
if(result == null){
result = userMapper.findUser(userId);
redisTemplate.opsForValue().set("user : "+result.getUserId(), JsonUtils.objectToJson(result));
}
return result;
}
逻辑非常简单,首先到Redis中查询,有数据直接返回;没有数据就去MySql中查询,将返回的结果复制到Redis中,以便下次查询时,不需要再访问Mysql。
这里并没有设置缓存时间等配置,我们到下一篇文章再来讲解这些。各位小伙伴可以自行测试一下。