第一大坑 —— 在安卓微信浏览器中同层播放是最大的一个坑
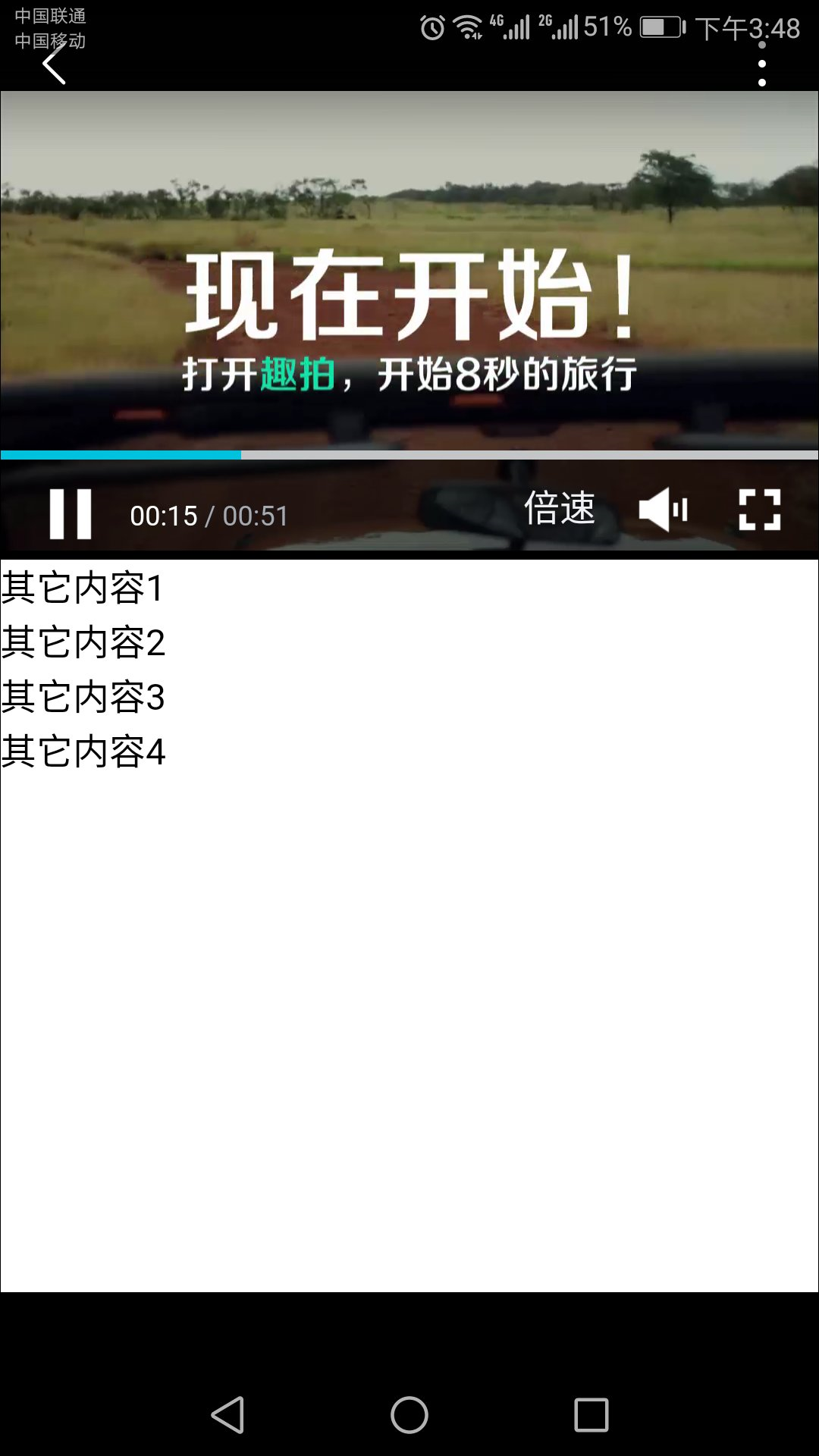
目标:在安卓的微信浏览器上实现这样的效果

上面是官方文档,具体用法我就是赘述了。
由于我之前是从老版本一直用过来的,之前不支持同层播放。也没有相关的考虑,现在支持了,我就想着要更新一下现在视频站点中的插件
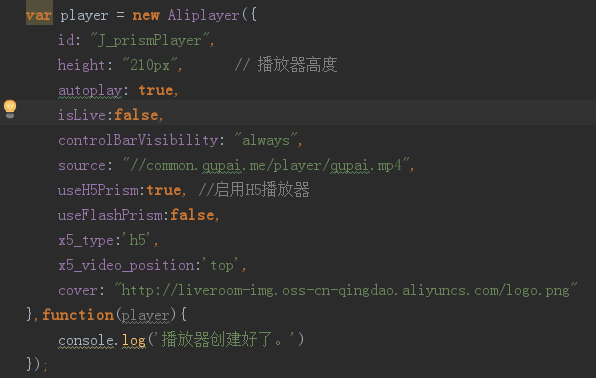
于我我一边开着官方文档一边开着我的代码,先是脚本替换,然后 按要求加入 x5_type, x5_video_position 属性。
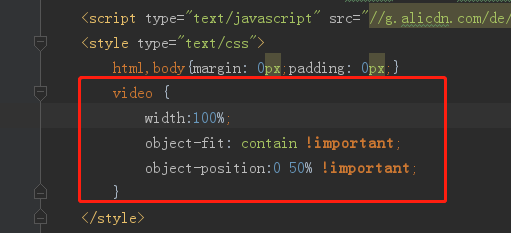
还有css代码:object-fit: contain !important; object-position
然后愉快的开始测试,结果是黑屏一块!!!为什么呢?于是我开启了疯狂模式,各种属性各种调发现都不行!!
api看了一遍又一遍,下面是阿里给出的同层播放的建议我反正是真心不懂。。。

我很郁闷。。。但是阿里官网的体验站在我手机上又是好的。
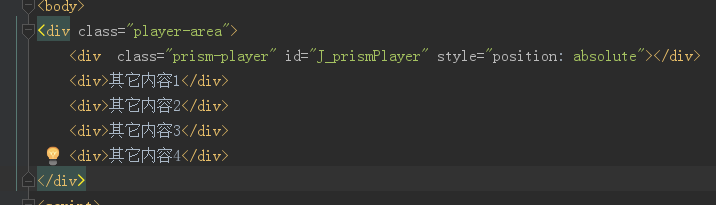
于是我想办法把他们代码下载下来在我本地试,结果也是可以的,后来我按着他们的方式做了一个demo,竟然也可以,于是我开始怀疑dom结果,我的dom结构层次很复杂,然后我在demo中模拟的我dom结果,结果果然不行。。。。总算找到问题了,然后我开始改造,(下面我只记录比较坑的地方,大家也别太在意细节)
1.J_prismPlayer节点的上层div必须包含当前页上的所有内容。万万没想到不要在视频区域外是这么个意思。。。。


但是竟然还是没完。。。效果是下面这样的,x5_video_position:'top' 根本没有什么用一样,还是在中间

然后我开始改样式了。。。
2.样式方面的问题

根据官方api我把video的样式改成这样,结果还是不行,然后又是一顿捣鼓发现还得设置一个高度

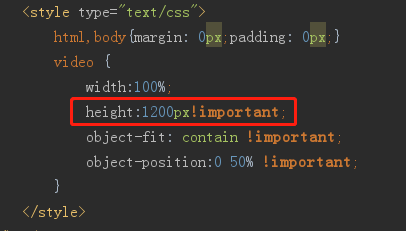
于是加了这一行,然后再看,发现竟然达到了预期的效果,然后继续捣鼓,发现很多东西都不需要
x5_video_position:'top' 去掉 object-fit: contain !important;也可以去掉,当然也是不是完全就没有用,只是我这里用不着,其它的布局模式还是有可能要用到的。
第二大坑——ios中需要点击两次才能开播的坑
效果就是ios中要点两下,但是安卓却正常,给我的感觉点第一下获取焦点,点第二下才生效一样,但是阿里的demo又是可以的,当时也是百思不得其解,然后又开始从线上把脚本代理下来捣鼓。。。
还是用的很傻的法子,将配制文件和阿里的改成一模一样,试了一下竟然是ok的,好这下就好办了,还原成我自己的,一行一行的删然后看效果。。。
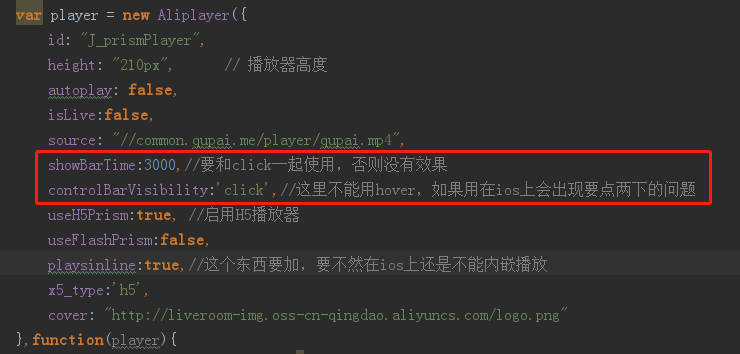
最终我发现元凶竟然是 showBarTime 这个参数。。。去掉就好了,放上去就不行。。。这下忧伤了总不能干掉吧!需求是要求放一段时间要隐藏进度条的呢!!!去掉就变成一直显示了。。。
又是一阵的捣鼓,后来发现 controlBarVisibility这个属性加上改成 always也是可以的,但是showBarTime的属性就失效了。。。也是一直不显示,然后查api看这个有哪些属性一个个的试,
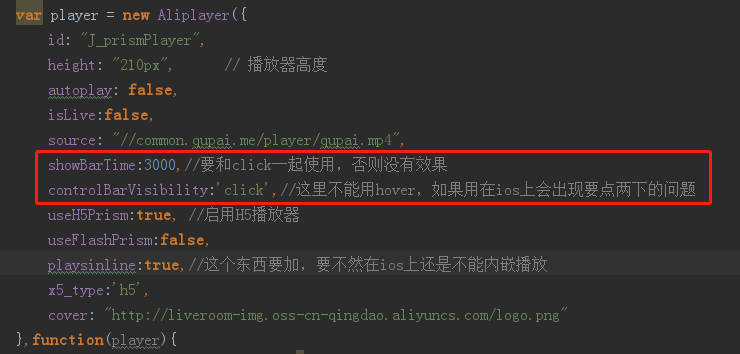
发现改成 click竟然可以!!!


坑爹呀!~又是潜规则。。。
总结:showBarTime 无法单独使用,因为controlBarVisibility默认是hover,要用的时候一定要和controlBarVisibility:"click",一起用,否则就有各种问题。
第三大坑——在和app嵌入时点击播放短暂出现默认封面图(超low的感觉)

注:这个图不是alipayer做出来的,是video直接做的,没有设置 poster封面属性就这样了
这个问题在除了app里嵌入webview来做h5开发时会出现以外,其它浏览器中都是正常的,不过会有一段时间的黑屏
用阿里的播放器做的时候就算你设置了cover这个东西还是会在你点播放的时候出来一会儿(就是上图这种大大的黑色圈圈中间一个箭头的图标)
随然不影响正常使用但是看起来真的很low
而且我发现阿里的官方demo竟然也是这样。。。
后来我F12查看了一下,阿里在渲染video标签的时候并没有把cover属性里的值带入到poster中去,所以点开播后到视频还没有加载出来这段时间就会出现这种图标
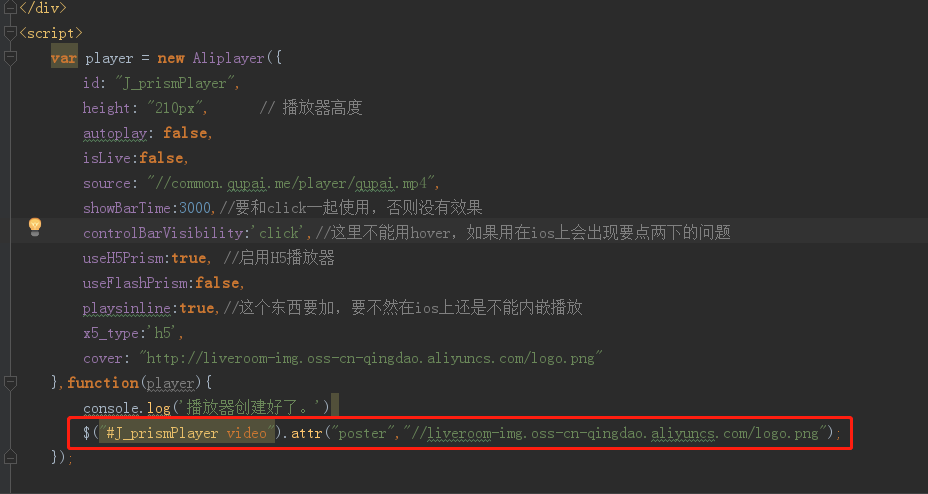
于是后来我在Aliplayer初始化好了以后直接加了下面这一句就好了

这完全可以说是阿里了开发人员在设计的时候把这块儿漏掉了。。。心塞呀!!!
目前就想到这三个比较大的坑,先记着,后期发现在再补上来吧!