
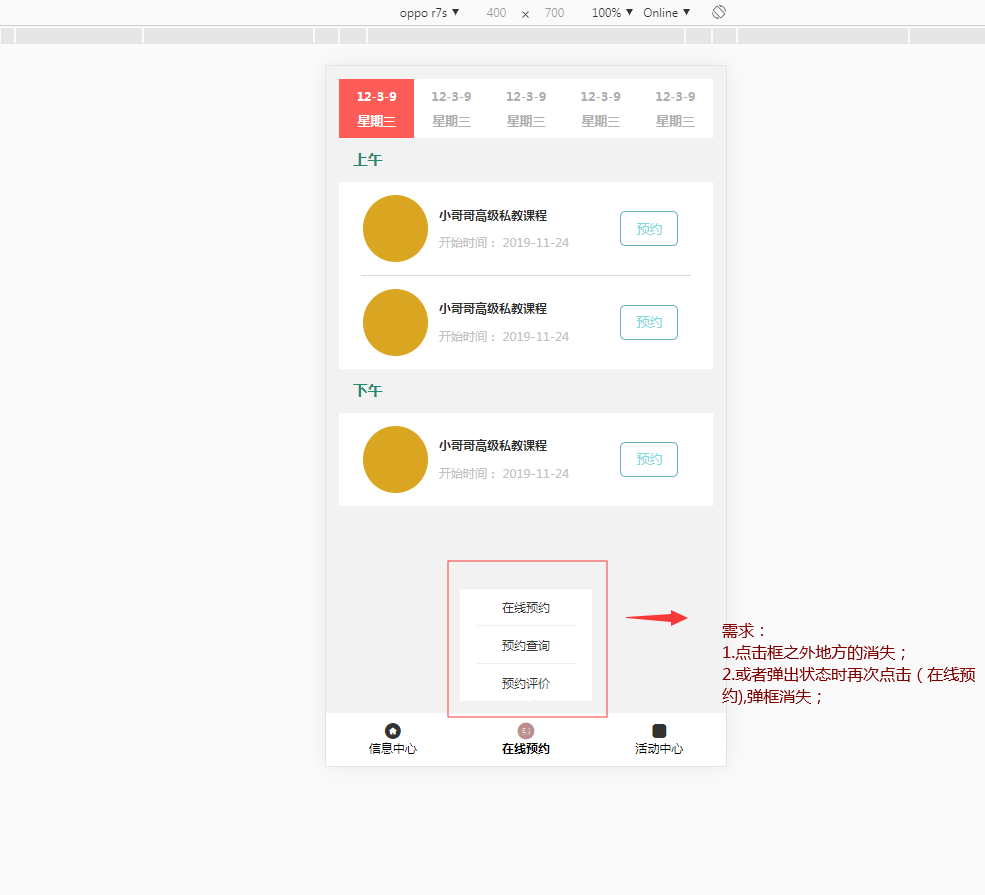
实现方法:
1.操作节点: 不建议,这个方法是操作节点
代码:
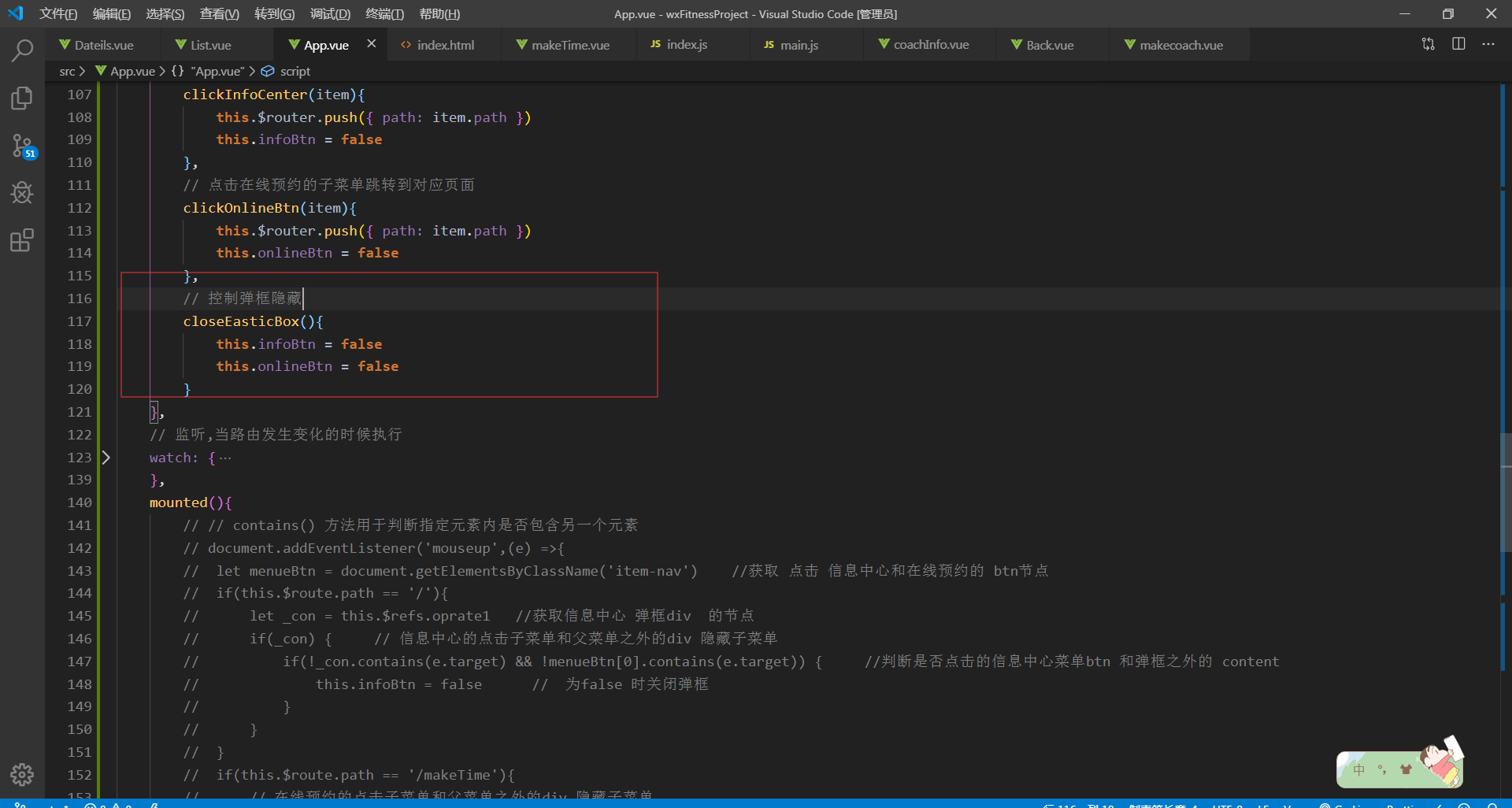
document.addEventListener('mouseup',(e) =>{
let menueBtn = document.getElementsByClassName('item-nav') //获取 点击 信息中心和在线预约的 btn节点
if(this.$route.path == '/'){
let _con = this.$refs.oprate1 //获取信息中心 弹框div 的节点
if(_con) { // 信息中心的点击子菜单和父菜单之外的div 隐藏子菜单
if(!_con.contains(e.target) && !menueBtn[0].contains(e.target)) { //判断是否点击的信息中心菜单btn 和弹框之外的 content
this.infoBtn = false // 为false 时关闭弹框
}
}
}
if(this.$route.path == '/makeTime'){
// 在线预约的点击子菜单和父菜单之外的div 隐藏子菜单
let _con2 = this.$refs.oprate2 //获取在线预约 弹框div 的节点
if(_con2) {
if(!_con2.contains(e.target) && !menueBtn[1].contains(e.target)) { //判断是否点击的在线预约菜单btn 和弹框之外的 content
this.onlineBtn = false // 为false 时关闭弹框
}
}
}
})

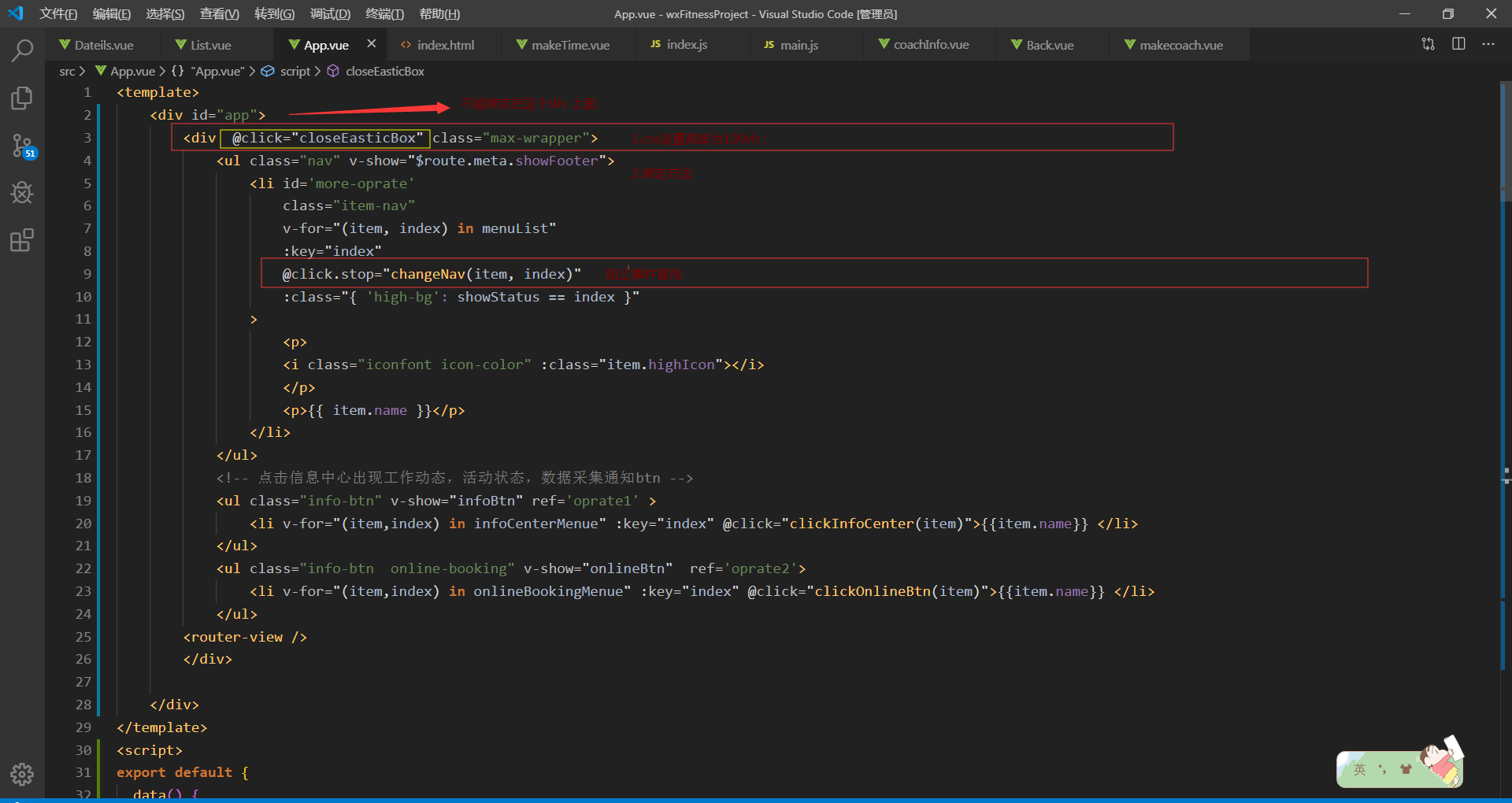
方法2 :用阻止事件冒泡来实现(简单易操作,推荐)
操作方法:
1.在底部按钮绑定事件上面阻止事件冒泡;
2.在app.vue 里面最大div 上面绑定事件,控制弹框不显示(控制弹框的变量状态为false)