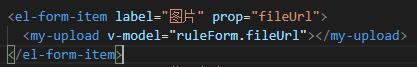
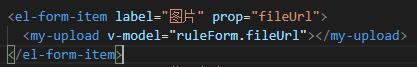
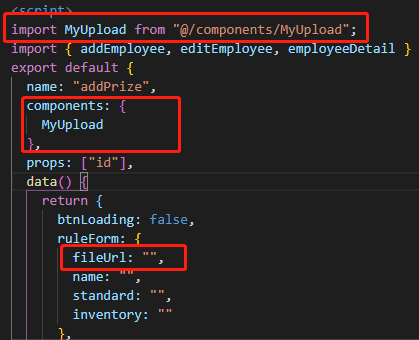
v-model父组件写法:


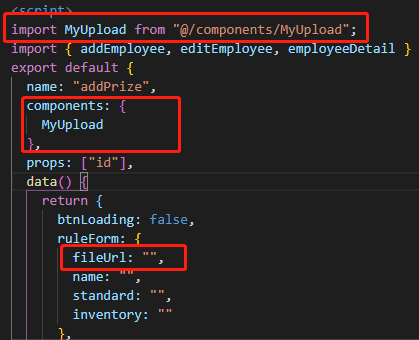
v-model子组件写法:


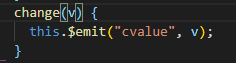
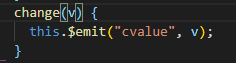
子组件export default中的model:{}里面两个值,prop代表着我要和props的那个变量相对应,event表示着事件,我触发事件cvalue的时候会改变父组件v-model的值。
v-model父组件写法:


v-model子组件写法:


子组件export default中的model:{}里面两个值,prop代表着我要和props的那个变量相对应,event表示着事件,我触发事件cvalue的时候会改变父组件v-model的值。