V - Distpicker 地区选择器
环境问题不多说,自己看文档,主要讲一下在实际使用过程中如何将下拉框的值赋值到对象属性上.
文档: https://distpicker.uine.org/
github: https://github.com/jcc/v-distpicker
项目运用:
1.表单
...
<el-form-item label="地区">
<v-distpicker :province="user.xtrysf" :city="user.xtrycs" hide-area @province="onChangeProvince" @city="onChangeCity" >
</v-distpicker>
</el-form-item>
...2.绑定下拉框
onChangeProvince(data) {
this.user.xtrysf = data.value
},
onChangeCity(data) {
this.user.xtrycs = data.value
}- 地区下拉框时,将选中的值赋值给表单(相应的对象属性值)
vue的省市区联动插件:https://distpicker.iline.co/
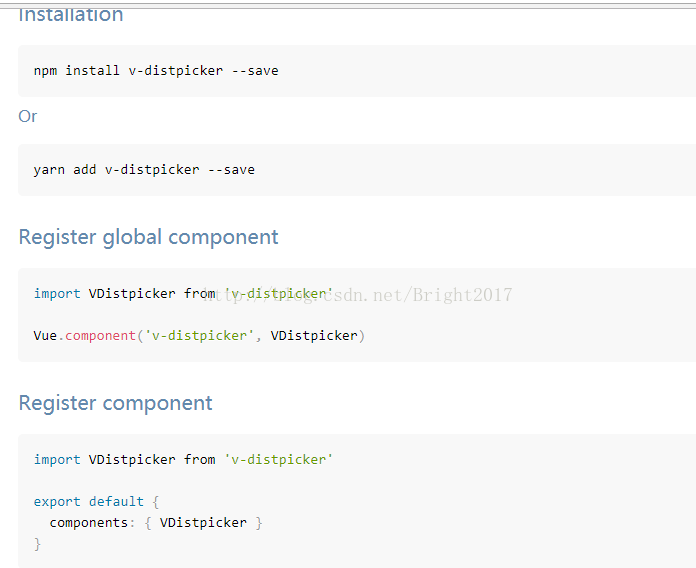
安装使用这些看官网就可以了,讲的很清楚。我要和大家分享的是下面的这几个方法。
很明显,官网这有个错误,地区应该是area。
这里想和大家分享的一个我遇到的问题:
我用的elementUI的组件,里面的表单包含着这个省市区联动组件,但是有个小问题,我在提交值得时候怎么判断省市区三个下拉框都选中了呢?
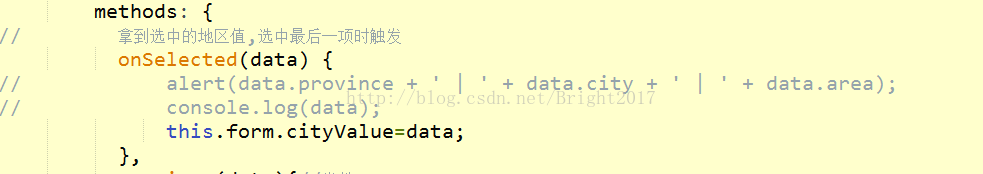
于是把上面的四个函数方法全都试了一遍,发现使用selected这个方法的时候,可以打印出已经选中的所有值。
那问题又来了,如果我只选一个呢?
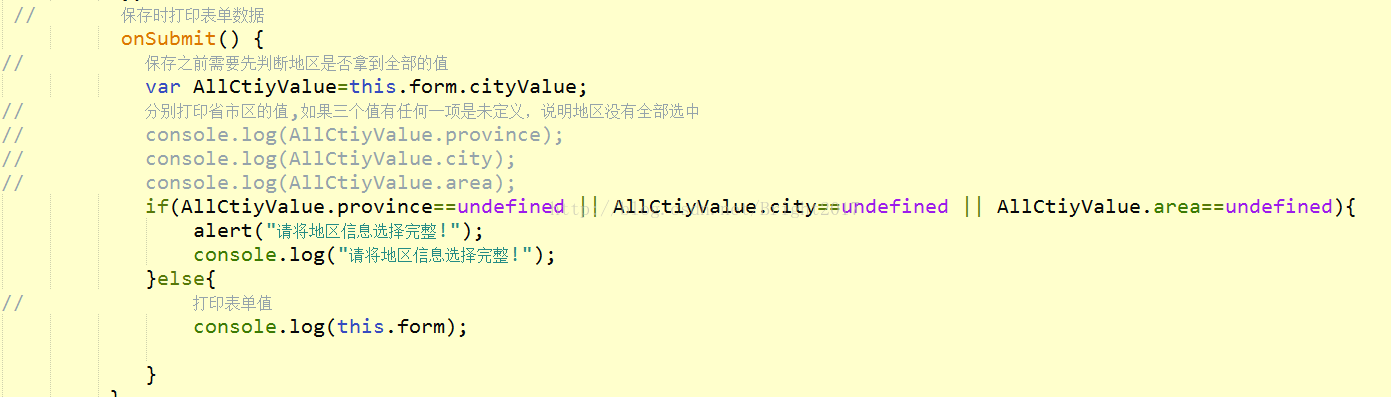
这里的话我把只选择一个和两个的值全部打印出来发现都是未定义,那就很好判断了。三个值,只要有一个是未定义就说明没有全部选中。
下面是我写的练习,可以看看。
内容就这么多,希望能帮到大家!如果有更好的方法或者我写的哪里不对欢迎指正。
vue的省市区联动插件:https://distpicker.iline.co/
安装使用这些看官网就可以了,讲的很清楚。我要和大家分享的是下面的这几个方法。
很明显,官网这有个错误,地区应该是area。
这里想和大家分享的一个我遇到的问题:
我用的elementUI的组件,里面的表单包含着这个省市区联动组件,但是有个小问题,我在提交值得时候怎么判断省市区三个下拉框都选中了呢?
于是把上面的四个函数方法全都试了一遍,发现使用selected这个方法的时候,可以打印出已经选中的所有值。
那问题又来了,如果我只选一个呢?
这里的话我把只选择一个和两个的值全部打印出来发现都是未定义,那就很好判断了。三个值,只要有一个是未定义就说明没有全部选中。
下面是我写的练习,可以看看。
内容就这么多,希望能帮到大家!如果有更好的方法或者我写的哪里不对欢迎指正。