HTTP入门(二):用Chrome开发者工具查看 HTTP 请求与响应
- 本文简单总结HTTP的请求与响应。
- 本文主要目的是对学习内容进行总结以及方便日后查阅。
- 详细教程和原理可以参考HTTP文档(MDN)。
- 本文版权归马涛涛所有。
- 本文所引用的图片和文字版权归原作者所有,侵权删。
- 如有错误请在下方评论区指出,欢迎积极讨论。
查看请求
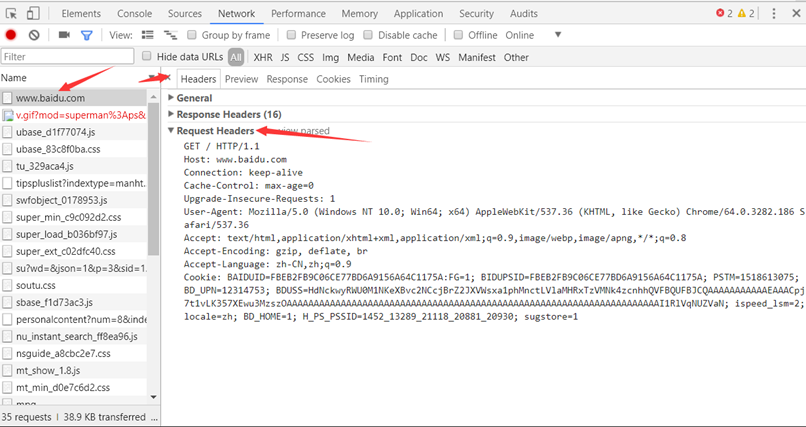
- 打开 Network
- 地址栏输入网址
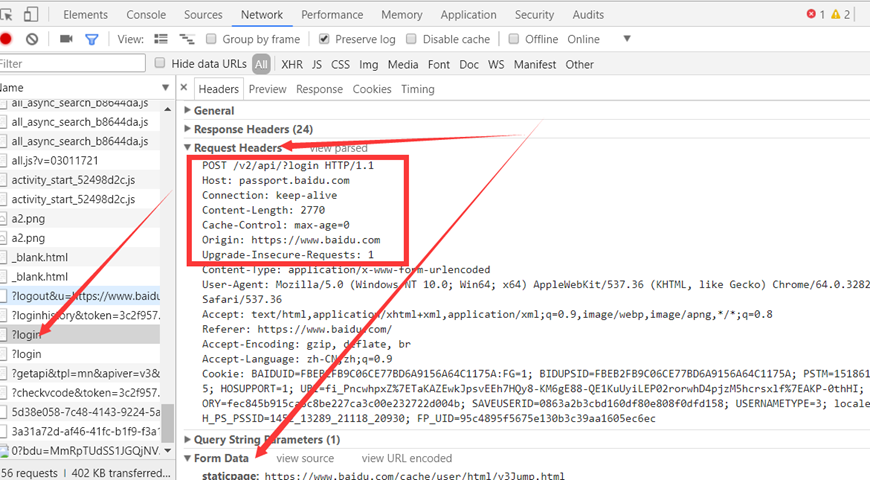
- 在 Network 点击,查看 request,点击「view source」
- 可以看到请求的前三部分了
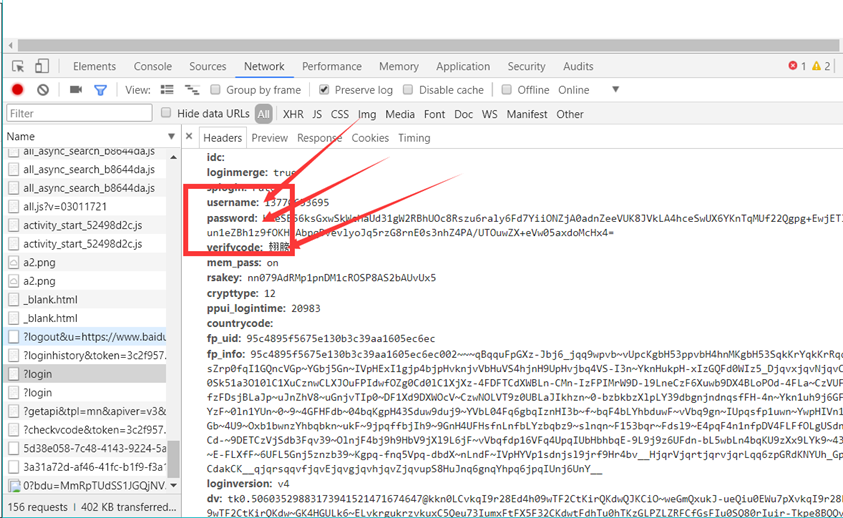
- 如果有请求内容的第四部分(POST),那么在 FormData 或 Payload 里面可以看到
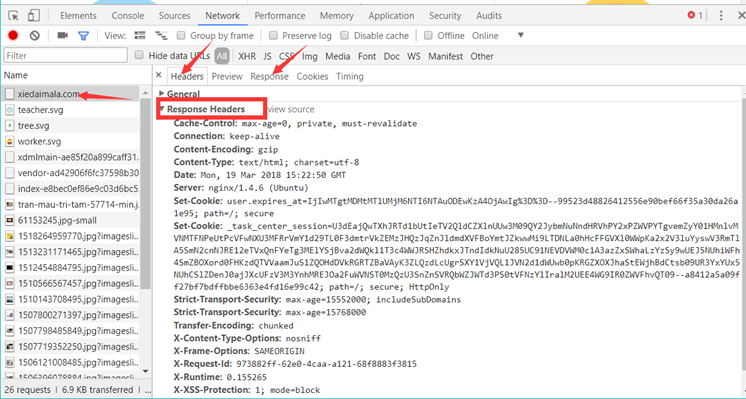
查看响应
- 打开 Network
- 输入网址
- 选中第一个响应
- 查看 Response Headers,点击「view source」
- 你会看到响应的前两部分
- 查看 Response 或者 Preview,你会看到响应的第 4 部分
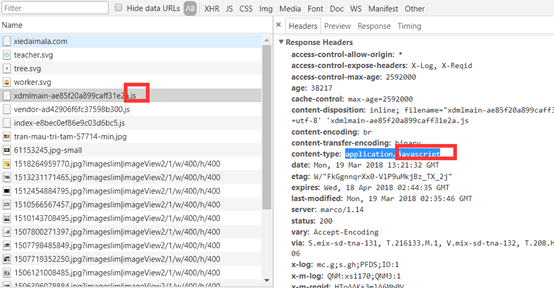
响应的js文件。会发现这个文件没有请求头,是因为js文件只是服务器响应回来的。