一个思维导图是把抽象的事物具体化,以一个东西为思想核心内容,映射出一系列的组成及作用 影响的内容。
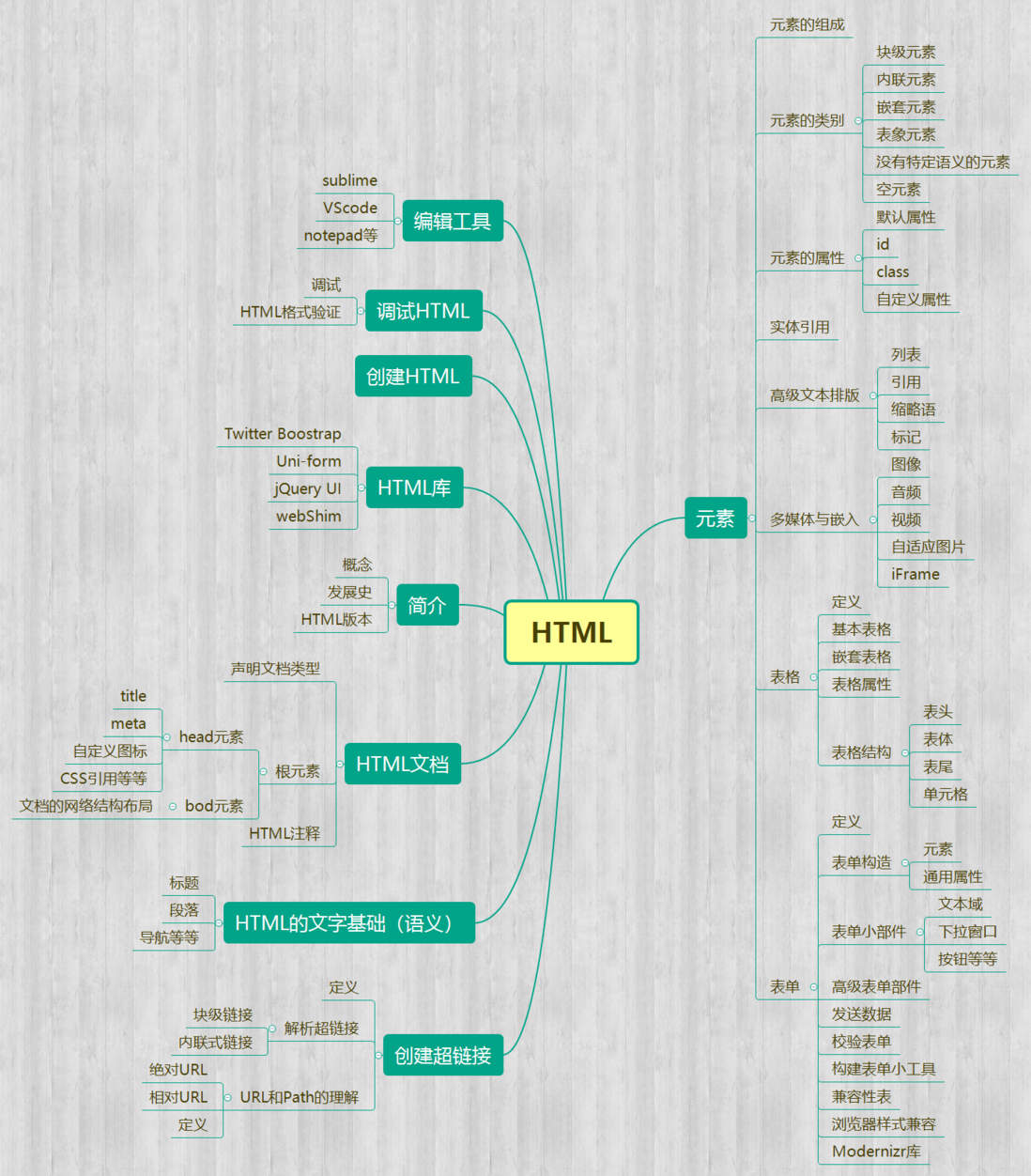
HTML的思维导图
HTML是一种超文本标记语言。我认为要学习一门语言首先要知道其是什么,编辑工具是什么,如何创建一个简单的HTML?创建之后怎么调试?然而知道了这些最基本的条件之后,再慢慢研究什么是超文本,什么是标记语言……?
我设计的HTML思维导图如下:以HTML为核心衍生出HTML的简介,定义,创建,调试,元素,语义等等等。
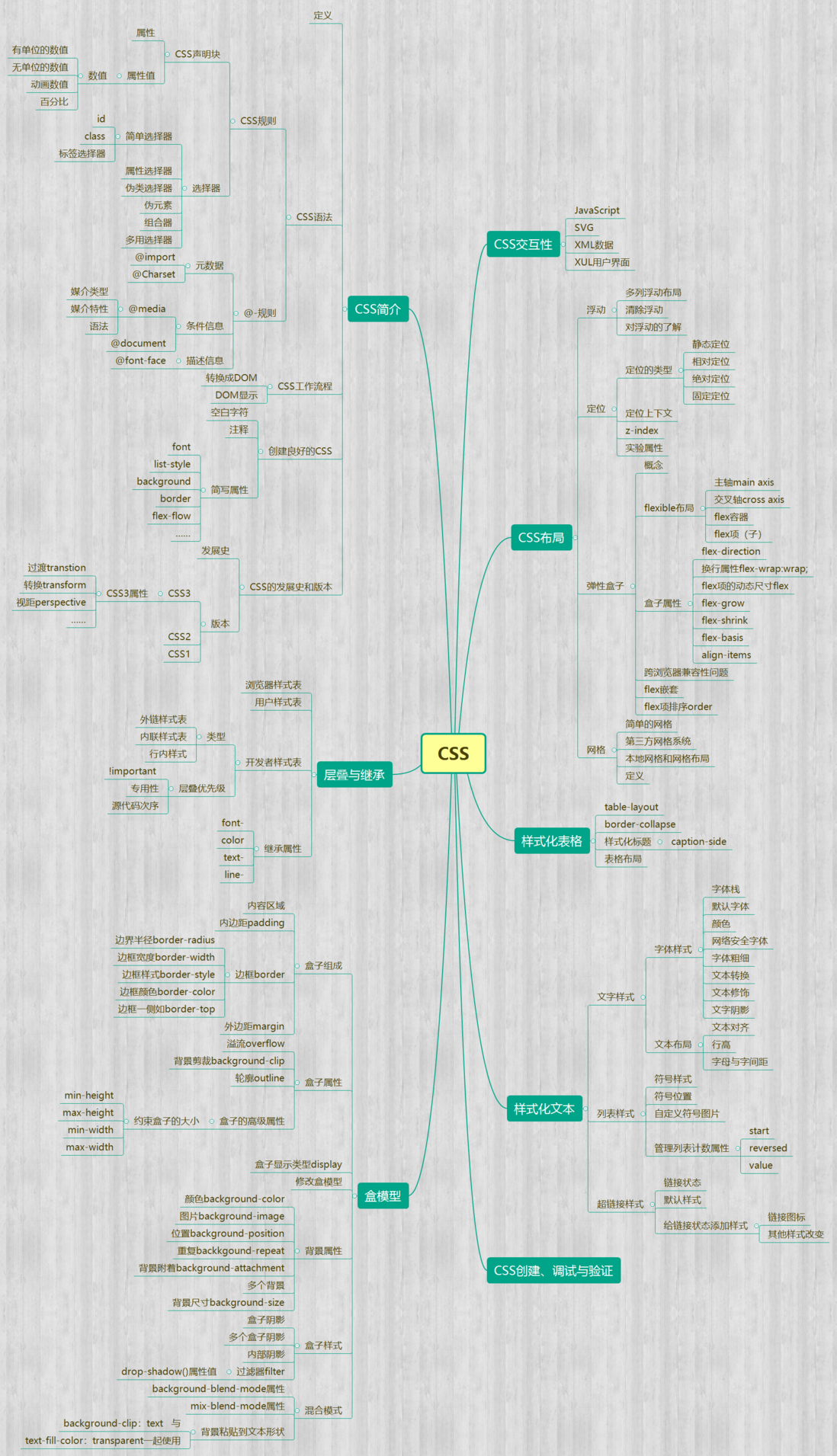
CSS的思维导图
CSS是层叠样式表语言,是对HTML的语言进行样式化。我设计的CSS思维导图包括如下:简介,创建调试与验证,CSS布局,CSS各种样式,层叠与继承,盒模型与交互性。
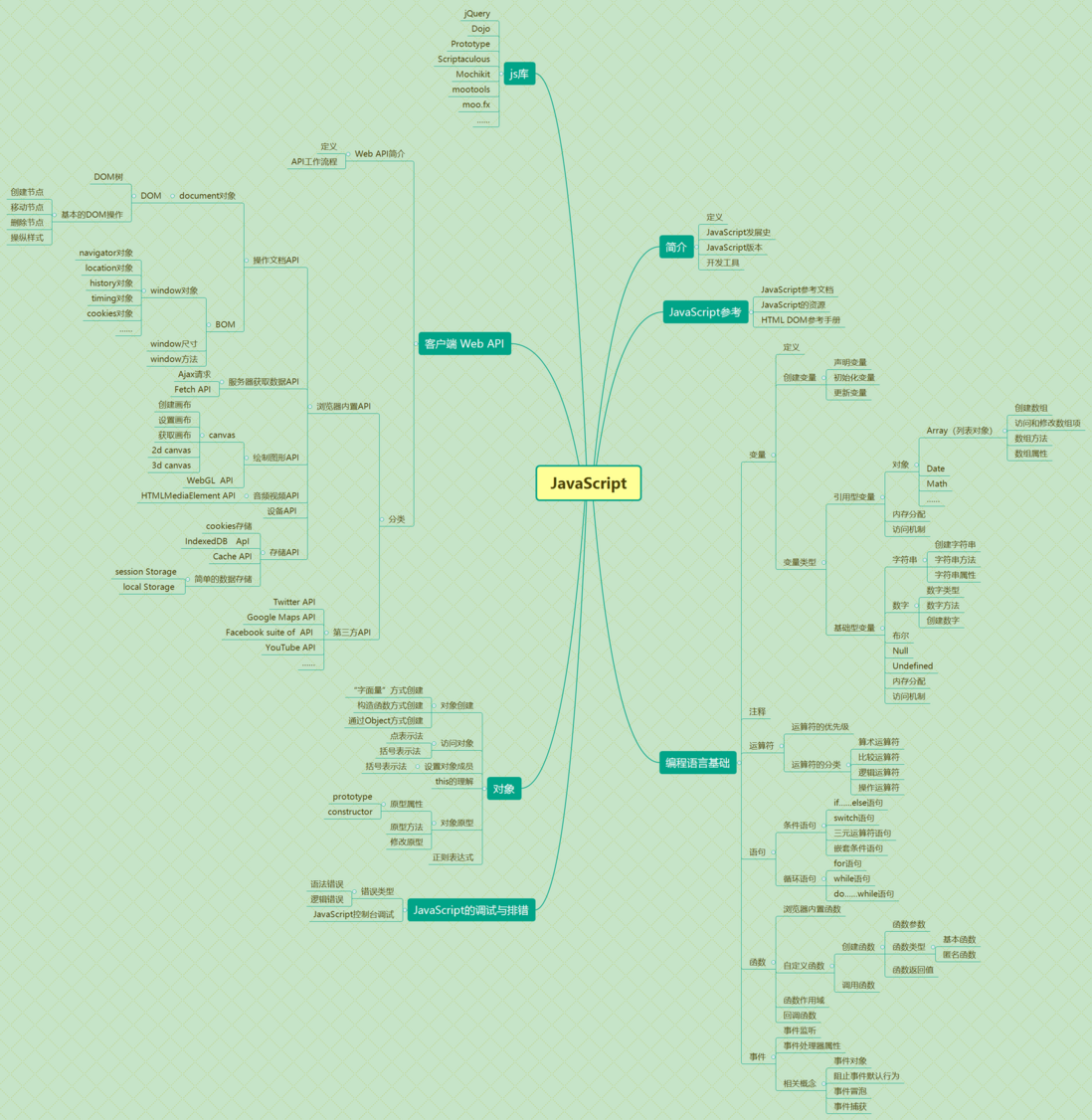
JavaScript的思维导图
JavaScript是一种基于原型编程语言,允许你创建动态更新的内容,控制多媒体,图像动画,和一些其他的东西。我设计的JavaScript思维导图如下:简介,对象,编程语言基础,客户端Web API ,JavaScript参考,创建与调试等等内容。