Vue动画原理
增加和删除css增加样式实现一个过渡效果也就是动画效果
1.需要动画效果的标签外包裹一个transition标签
会被自动分析css样式,然后自动构建一个动画流程
transition标签中 name=“fade”如果不写默认v
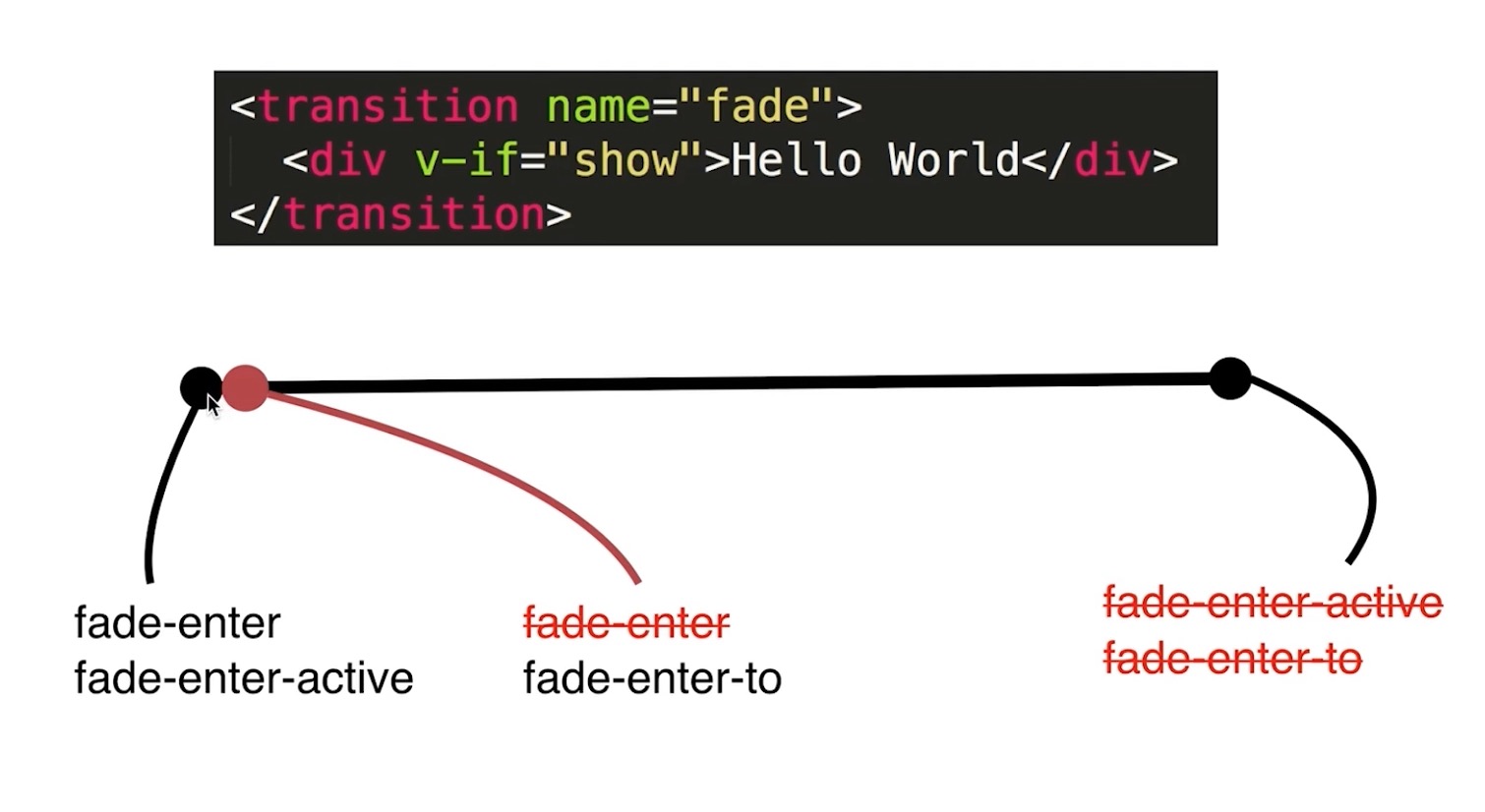
1.动画即将执行的时候增加两个css fade-enter fade-enter-active
2.第一帧执行完毕。vue会增加一个css fade-enter-to 删除fade-enter
3.最后一帧,会去掉所有添加的css
上面是显示步骤 ,下面是隐藏步骤

不仅可以 v-if v-show 还可以用动态组件