[先看效果图]

例如这种排版,常规有两种情况
1.把【“ & ”】+ 白色背景切一起
2.写结构的时候复杂,例如:div>img*2 +文字标签
读到这里,可能有人说,第一种情况为什么两个引号不和白色背景切一张图,其实在我个人看来,一张大图的加载速度什么没有两张小图加载的快,另外对于不会切图的前端小哥哥小姐姐来说,还要去找ui沟通,比较被动! 第二种情况,个人觉得页面排版有些臃肿,看着比较麻烦,还觉得有点乱
好了,言归正传,上我的排版

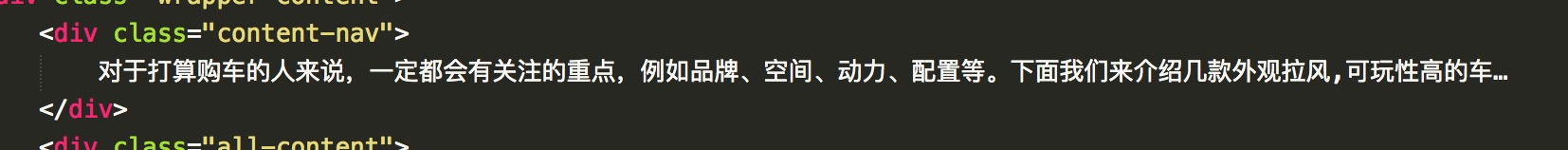
看到这里,有没有觉得我的排版很简单,就一个div里包含文字 ,好了,下边上样式
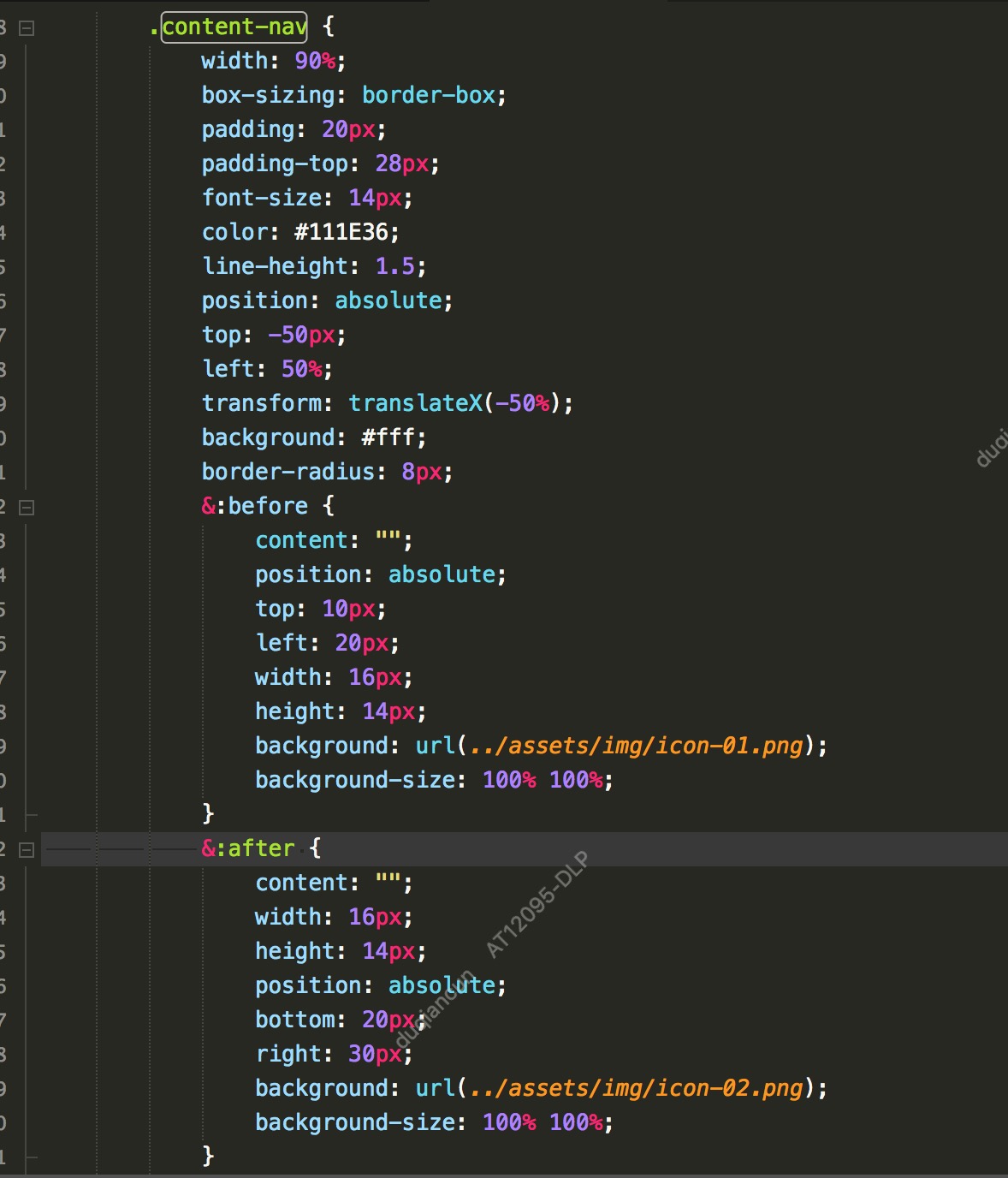
没错,这里我用的是before + after
好了,到此就结束了,小可爱们可以去试试了
ps:这里给大家推荐一个超级好用的图片压缩工具