ID选择器
ID(IDentity)是编号的意思,一般指定标签在HTML文档中的唯一编号。ID选择器和标签选择器、类选择器的作用范围不同。
ID选择器仅仅定义一个对下对象的样式,而标签选择器和类选择器可以定义多个对象的样式。
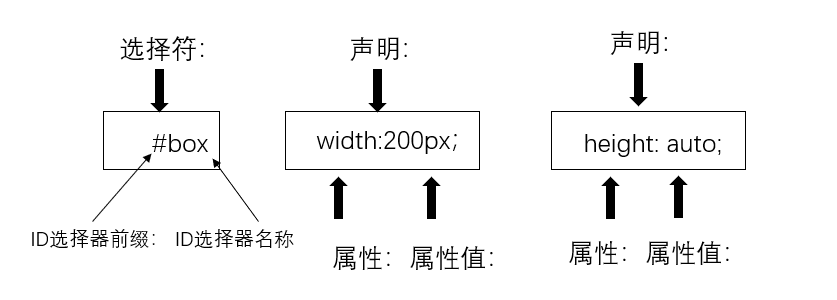
ID选择器以#号作为前缀,然后是一个自定义的ID名,用法如图所示

示例:
<!doctype html>
<html>
<head>
<style type="text/css">
#box{/*ID样式*/
background: url("../photos/野外.jpg")center bottom;
height: 200px;
width: 400px;
border: solid 2px red;
padding: 100px;
}
</style>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
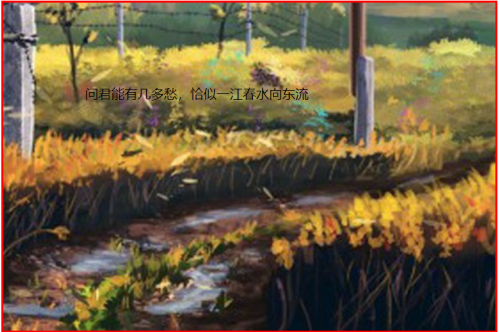
<div id="box">问君能有几多愁,恰似一江春水向东流</div>
</body>
</html>运行结果:

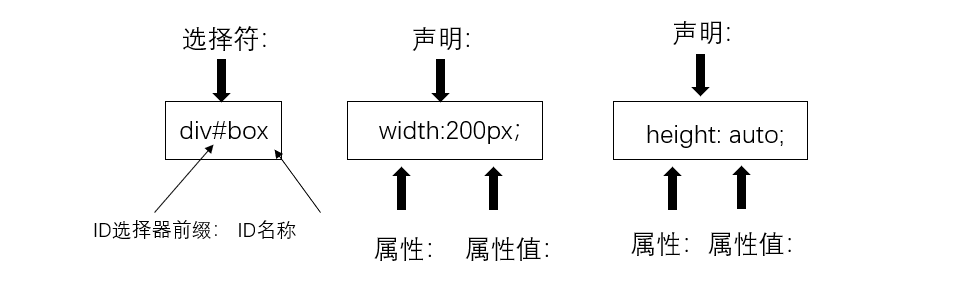
除此之外,也可以为ID选择器指定标签范围。定义指定ID选择器的语法机构如图:

采用这种方法可以提高该样式的优先级。
##通配选择器
如果HTML所以元素都需要定意思相同的样式,则一个个分别为它们定义样式,会感到很麻烦。通过使用通配选择器可以解决这一麻烦。
统配选择器是固定的,使用"*"表示,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>通配符选择器(理解)</title>
<base target="_self">
<style>
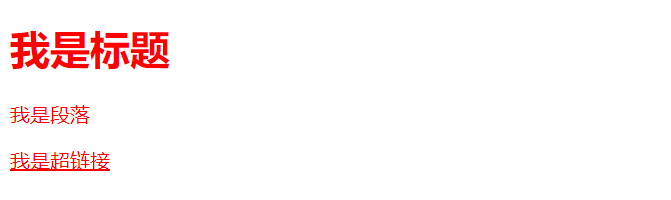
*{
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
<p>我是段落</p>
<a href="#">我是超链接</a>
</body>
</html>