
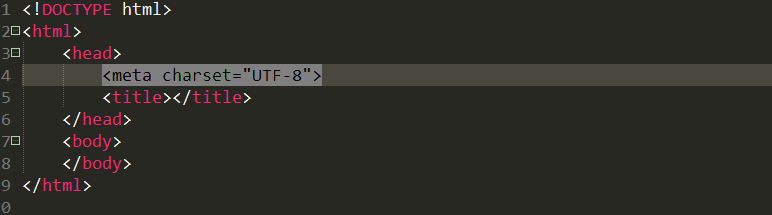
上图是html的基本框架 一个简单的框架由 五个基本标签组成 这里不需要多说 打开编辑器就有了
<title>元素可定义文档的标题

效果图:
浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。
<head>用于定于文档的头部,是头部标签的容器。在head标签中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
 head标签中还可以添加更多的元素
head标签中还可以添加更多的元素
效果图:
<meta>元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键字。
meta标签主要用于 与 charset标签结合 使用UTF-8 来防止乱码 (完整代码:<meta charset="UTF-8">) 下面我们来看看效果:
使用前: 使用后:
使用后:
body 元素定义文档的主体,包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
在body标签中也可以输入一些元素 对文档主体进行填充效果与上方的一样,会在浏览器中显示出来
注意:如果在标签中对元素进行属性设置
需要使用行间样式:
html的基本框架一定要写这样才标准!