Vue方法中修改数组某一项元素而页面不能响

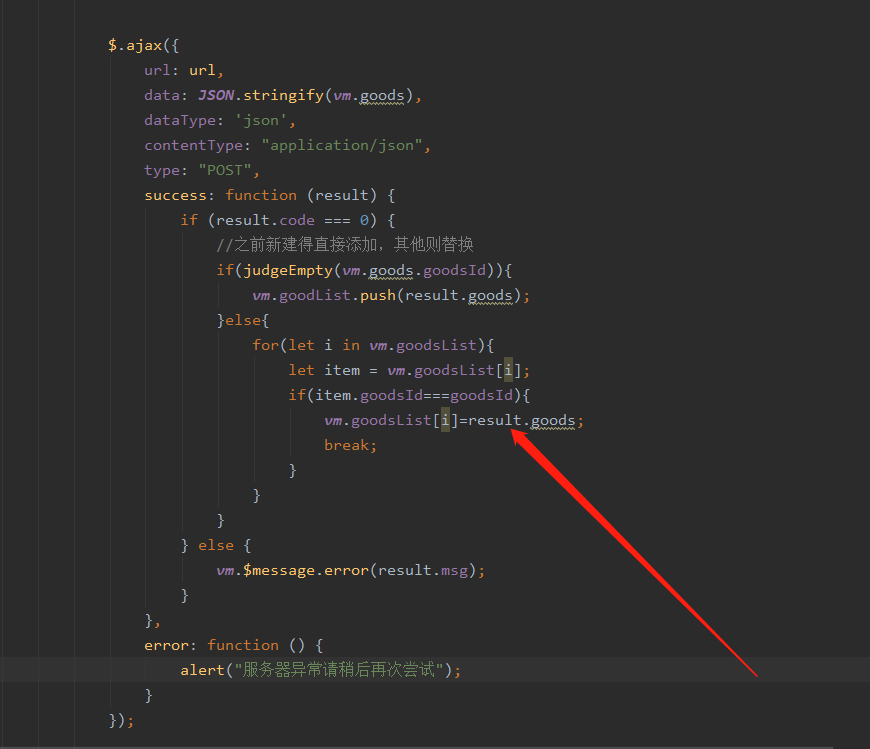
页面没有相应goodsList替换,打印goodsList已经被改变;

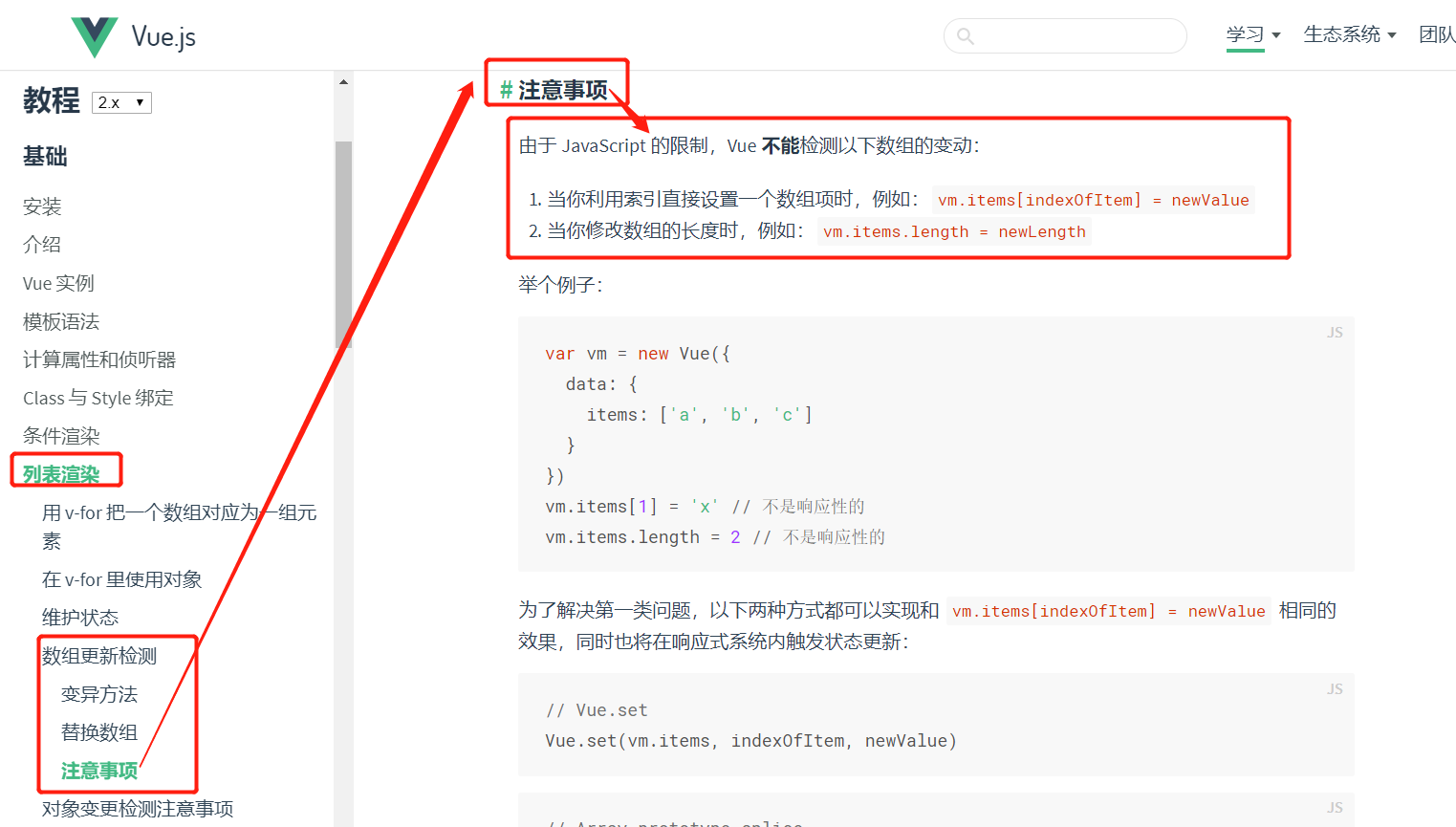
(借用https://www.cnblogs.com/belongs-to-qinghua/p/11112613.html的图)
文档中明确指出,vue不能检测上述数组的变动,同时文档中也指出了实现上述需求的方法:
Vue.set(vm.goodList,i,result.goods);

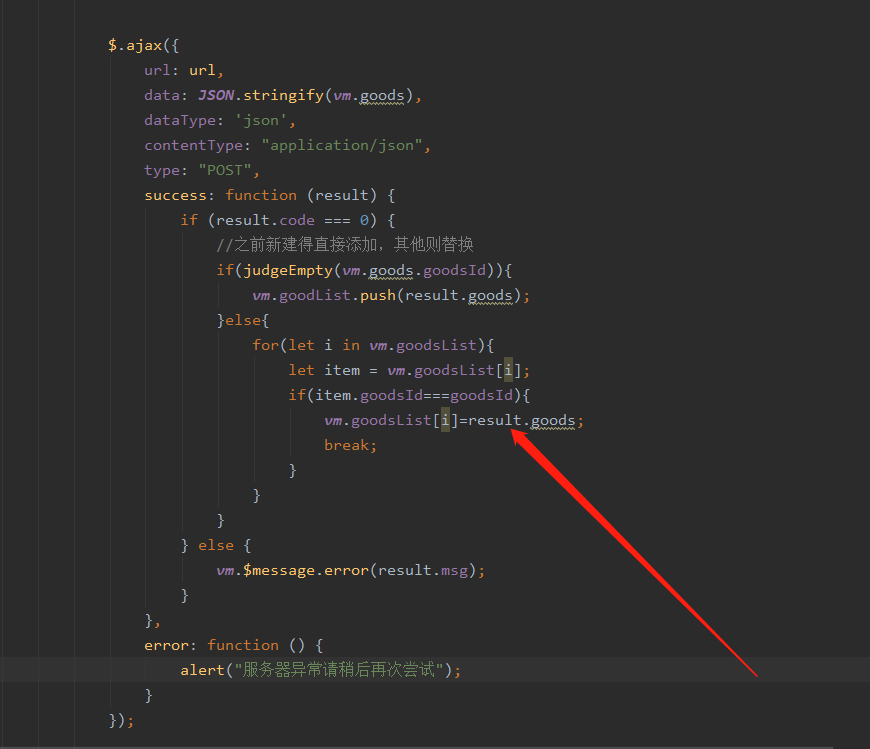
页面没有相应goodsList替换,打印goodsList已经被改变;

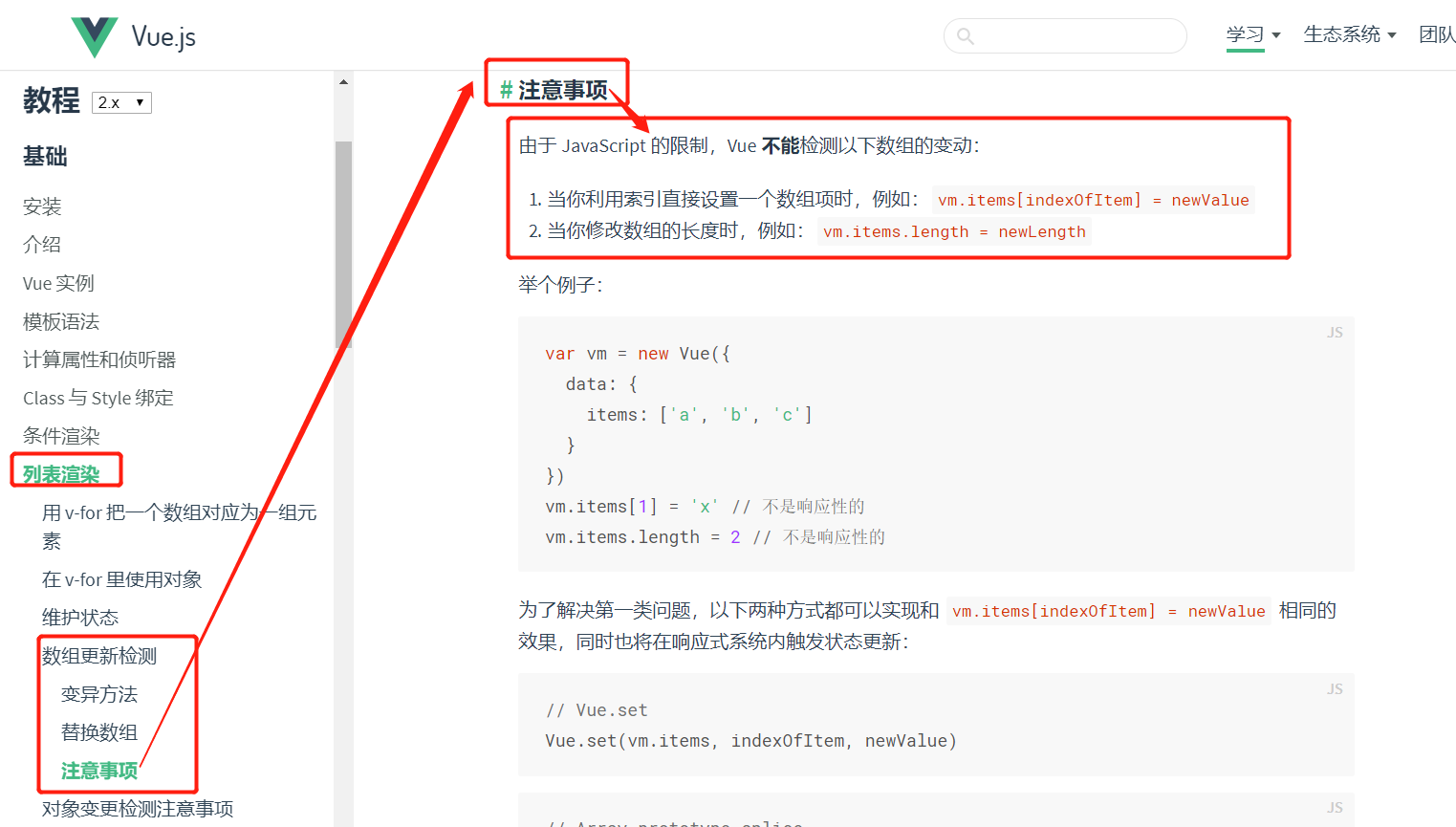
(借用https://www.cnblogs.com/belongs-to-qinghua/p/11112613.html的图)
文档中明确指出,vue不能检测上述数组的变动,同时文档中也指出了实现上述需求的方法:
Vue.set(vm.goodList,i,result.goods);