Jinja2模板
默认情况下,Flask 在程序文件夹中的templates 子文件夹中寻找模板。
Jinja2 中的extends 指令从Flask-Bootstrap 中导入bootstrap/base.html, 从而实现模板继承。
{% extends "bootstrap/base.html" %}
bootstrap/base.html基模板中存在navbar的block
templates/index.html中通过extends导入bootstrap/base.html,实现模板继承
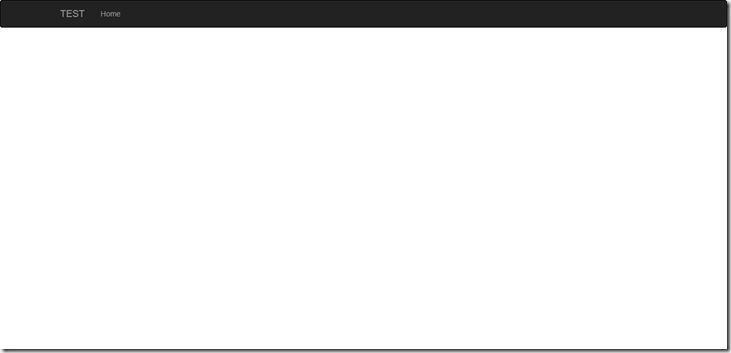
{% extends "bootstrap/base.html" %} {% block title %}IndexTitle{% endblock %} {% block navbar %} <div class="navbar navbar-inverse" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">TEST</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a href="/">Home</a></li> </ul> </div> </div> </div> {% endblock %}
运行效果: