日期转换成时间戳:
安卓下可以使用 Date.parse(new Date('2019-11-18 12:00:00')) 直接转换,结果为 1574049600000
ios下 Date.parse(new Date('2019-11-18 12:00:00')) 无法转换,需要写成Date.parse(new Date('2019/11/18 12:00:00')) ,就是将“-”换成“/”
兼容写法:
Date.parse(new Date('2019-11-18 12:00:00'))||Date.parse(new Date('2019/11/18 12:00:00'))
封装成函数:
function formatTimeStamp (time) { return Date.parse(new Date('2019/11/18 12:00:00')) || Date.parse(new Date('2019-11-18 12:00:00')) }
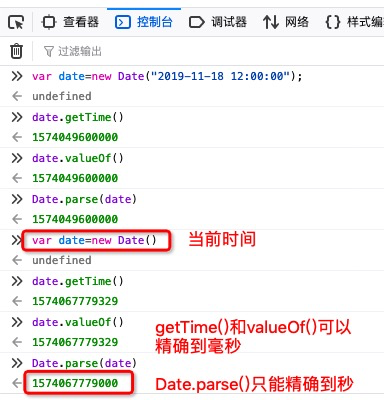
获取时间戳的三种方式:

input框安卓下显示正常,ios下出现outline或者阴影
解决办法:
input:focus{outline:none}
input:{-webkit-appearance: none;}
flex布局中的flex-wrap:wrap属性在低版本安卓下不起作用,ios正常
解决办法:低版本安卓使用其他方法代替,可以在需要换行的div外面包一个大的div
ios会把数字当成电话,导致变色
解决办法:
在<head>标签中加入如下代码:
<meta name="format-detection" content="telephone=no"> <meta http-equiv="x-rim-auto-match" content="none">
禁止安卓识别email
解决办法:
<meta content="email=no" name="format-detection" />
input的placeholder属性会使文本位置偏上
解决办法:
line-height: (和input框的高度一样高)---pc端解决方法
line-height:normal ---移动端解决方法
input框type=number后,PC端聚焦时会出现上下箭头
解决办法:
input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none !important; margin: 0; }