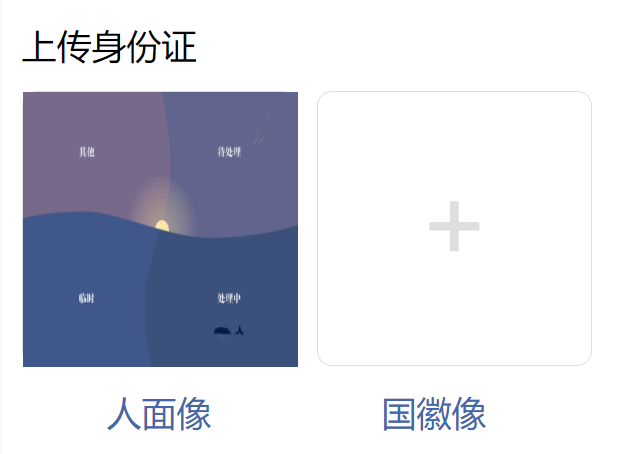
实现效果:

html:
<section class="uploadingIDCard"> <p>上传身份证</p> <ul class="IDCardImg"> <li> <div class="upload-header"> <span class="icon-tianjia iconfont"></span> <input class="upload" type="file" accept="image/*"> </div> <div class="img-box"> <!-- 存放预览图片 --> </div> <div class="img-list"> <img src="${this.result}" alt=""> </div> </li> <li> <div class="upload-header"> <span class="icon-tianjia iconfont"></span> <input class="upload" type="file" accept="image/*"> </div> <div class="img-box"> <!-- 存放预览图片 --> </div> <div class="img-list"> <img src="${this.result}" alt=""> </div> </li> </ul> <ul class="imgWord"> <li>人面像</li> <li>国徽像</li> </ul> </section>
CSS:
.uploadingIDCard{ width: 10rem; margin-top: .666667rem; background-color: #fff; border-top: 1px solid #e3e3e3; border-bottom: 1px solid #e3e3e3; padding:.266667rem .266667rem .4rem .266667rem; font-size: .466667rem; /* background-color:pink; */ } .uploadingIDCard>ul{ display: flex; margin-top: .266667rem; } .uploadingIDCard> .IDCardImg>li{ width: 3.666667rem; height: 3.666667rem; border: 1px solid #dedede; border-radius: .2rem; position: relative; } .upload-header{ width: 100%; height: 100%; position: relative; display: flex; align-items:center; justify-content: center; } .upload-header>span{ font-size: .666667rem; color: #dedede; } .upload{ width: 100%; height: 100%; position: absolute; top:0; left: 0; bottom: 0; right: 0; z-index: 99; opacity: 0; } .img-box{ width: 3.666667rem; height: 3.666667rem; /* background-color: bule; */ position: absolute; top:0; left: 0; bottom: 0; right: 0; z-index: 88; } .img-box img{ width: 3.666667rem; height: 3.666667rem; } .uploadingIDCard> .IDCardImg>li:first-child{ margin-right:.266667rem; } .imgWord{ width: 10rem; /* background-color:red; */ color: #4467a9; } .imgWord>li{ width: 3.666667rem; text-align: center; }
JS:
function UploadFunction (name) { this.name = name; this.init(); }; UploadFunction.prototype = { // 初始化 init: function () { this.clickUpload(); this.imgPreview(); }, flag: 0, filesList: [], // 点击上传 clickUpload: function () { var that = this; var filesList = this.filesList; $('.signBtn').on('click', function() { that.flag = 0; if (filesList.length > 0) { for (var i = 0; i < filesList.length; i++) { that.upLoadMethod(filesList[i]); } }; }) }, //预览图片 imgPreview: function () { var that = this; $('.upload-header').on('change', '.upload', function(e) { var _this=this; $(_this).parent().next().html(""); var files = e.target.files; // console.log(files); if (files.length > 0) { for (var i = 0; i < files.length; i++) { var reader = new FileReader(); reader.onload = function () { $(_this).parent().next().html($(_this).parent().next().html()+` <div class="img-list"> <img src="${this.result}" alt=""> </div> `) }; reader.readAsDataURL(files[i]); that.filesList.push(files[i]); }; }; }) }, //上传图片 upLoadMethod: function (file) { var that = this; var formData = new FormData(); formData.append('file', file); $.ajax({ type: "post", url: '这里使用上传的地址/upload', data: formData, mimeType: "multipart/form-data", dataType: "json", async: false, cache: false, //上传文件不需要缓存 contentType: false, //需设置为false。因为是FormData对象,且已经声明了属性enctype="multipart/form-data" processData: false, //需设置为false。因为data值是FormData对象,不需要对数据做处理 success: function (response) { that.flag += 1; if (that.flag === that.filesList.length) { console.log('我上传完成了'); }; }, error: function (err) { console.log('上传失败'); } }); }, } var UploadFunction = new UploadFunction('上传身份证');