一、前言
曲线监控模块用的很少,主要就是用来观察某个设备的实时采集的数据和历史采集的数据,可以回放数据,在右侧可以选择对应的通信端口和控制器,然后选择指定的探测器进行观察,从选择的时候开始计时,每个数据都对应一个数据点,至于采集间隔,这个在端口管理中设定的,一般来说都是1秒钟采集一次。
显示曲线图表控件,个人强烈推荐开源的qcustomplot或者qwt,Qt5.7以后集成了qchart模块也有曲线控件,个人觉得用法还是不够友好,而且很多人反映大数据量基本上歇菜,只能做一些小数据量的展示,我看过qchart模块的完整源码,写的不是很好,也许后期改进了不少,还是Qt4时代若基亚品质保证,代码质量都是杠杠的,可惜若基亚把Qt卖了。
皮肤开源:https://gitee.com/feiyangqingyun/QWidgetDemo https://github.com/feiyangqingyun/QWidgetDemo
文件名称:styledemo
体验地址:https://gitee.com/feiyangqingyun/QWidgetExe https://github.com/feiyangqingyun/QWidgetExe
文件名称:bin_sams.zip
二、功能特点
- 采集数据端口,支持串口端口+网络端口,串口支持自由设置串口号+波特率,网络支持自由设置IP地址+通讯端口,每个端口支持采集周期,默认1秒钟一个地址,支持设置通讯超时次数,默认3次,支持最大重连时间,用于重新读取离线的设备。
- 控制器信息,能够添加控制器名称,选择控制器地址+控制器型号,设置该控制器下面的探测器数量。
- 探测器信息,能够添加位号,可自由选择探测器型号,气体种类,气体符号,高报值,低报值,缓冲值,清零值,是否启用,报警声音,背景地图,存储周期,数值换算小数点位数,报警延时时间,报警的类型(HH,LL,HL)等。
- 控制器型号+探测器型号+气体种类+气体符号,均可自由配置。
- 地图支持导入和删除,所有的探测器对应地图位置可自由拖动保存。
- 端口信息+控制器信息+探测器信息,支持导入导出+导出到excel+打印。
- 运行记录+报警记录+用户记录,支持多条件组合查询,比如时间段+控制器+探测器等,所有记录支持导出到excel+打印。
- 导出到excel的记录支持所有excel+wps等表格文件版本,不依赖excel等软件。
- 可删除指定时间范围内的数据,支持自动清理早期数据,设置最大保存记录数。
- 支持报警短信转发,支持多个接收手机号码,可设定发送间隔,比如即时发送或者6个小时发送一次所有的报警信息,短信内容过长,自动拆分多条短信。
- 支持报警邮件转发,支持多个接收邮箱,可设定发送间隔,比如即时发送或者6个小时发送一次所有的报警信息,支持附件发送。
- 高报颜色+低报颜色+正常颜色+0值颜色+曲线背景+曲线颜色等,都可以自由选择。
- 软件的中文标题+英文标题+logo路径+版权所有都可以自由设置。
- 提供开关设置开机运行+报警声音+自动登录+记住密码等。
- 报警声音可设置播放次数,界面提供17种皮肤文件选择。
- 支持云端数据同步,可设置云端数据库的信息,比如数据库名称,用户名+密码等。
- 支持网络转发和网络接收,网络接收开启后,软件从udp接收数据进行解析。网络转发支持多个目标IP,这样就实现了本地采集的软件,自由将数据转到客户端,随时查看探测器数据。
- 自动记住用户最后停留的界面+其他信息,重启后自动应用。
- 报警自动切换到对应的地图,探测器按钮闪烁。
- 双击探测器图标,可以进行回控。
- 支持用户权限管理,管理员+操作员两大类,用户登录+用户退出,可以记住密码和自动登录,超过三次报错提示并关闭程序。
- 支持四种监控模式,设备面板监控+地图监控+表格数据监控+曲线数据监控,可自由切换,四种同步应用。
- 支持报警继电器联动,一个位号可以跨串口联动多个模块和继电器号,支持多对多。
- 本地数据存储支持sqlite+mysql,支持远程数据同步到云端数据库。自动重连。
- 本地设备采集到的数据实时上传到云端,以便手机APP或者web等其他方式提取。
- 支持两种数据源,一种是串口和网络通过协议采集设备数据,一种是数据库采集。数据库采集模式可以作为通用的系统使用。
- 自带设备模拟工具,支持16个设备数据模拟,同时还带数据库数据模拟,以便在没有设备的时候测试数据。
- 默认通信协议采用modbus协议,后期增加mqtt等物联网协议的支持,做成通用系统。
- 支持所有windows操作系统+linux操作系统和其他操作系统。
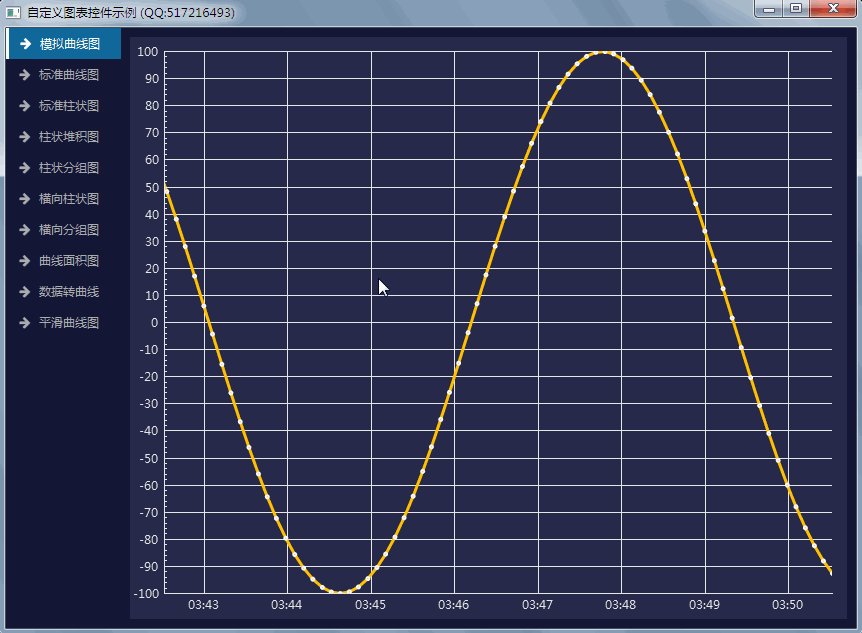
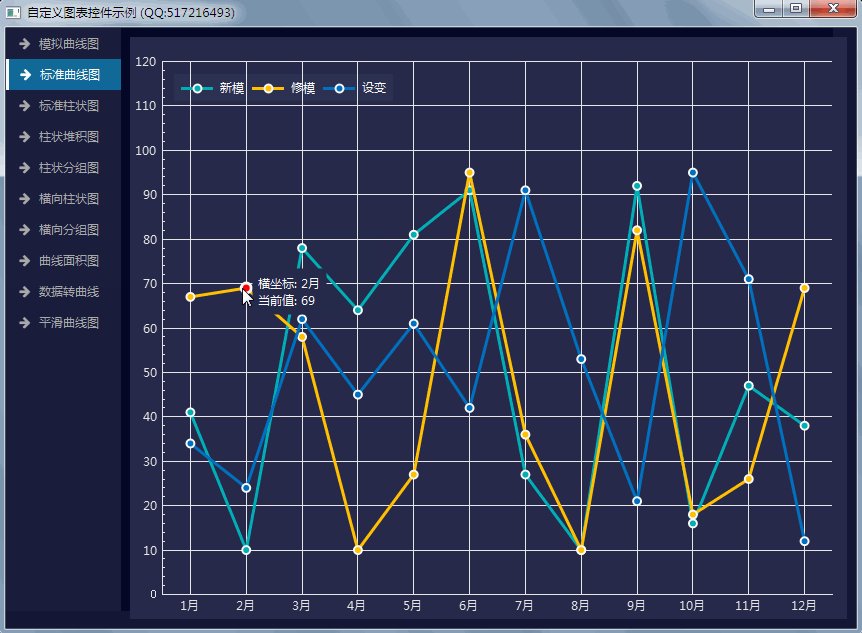
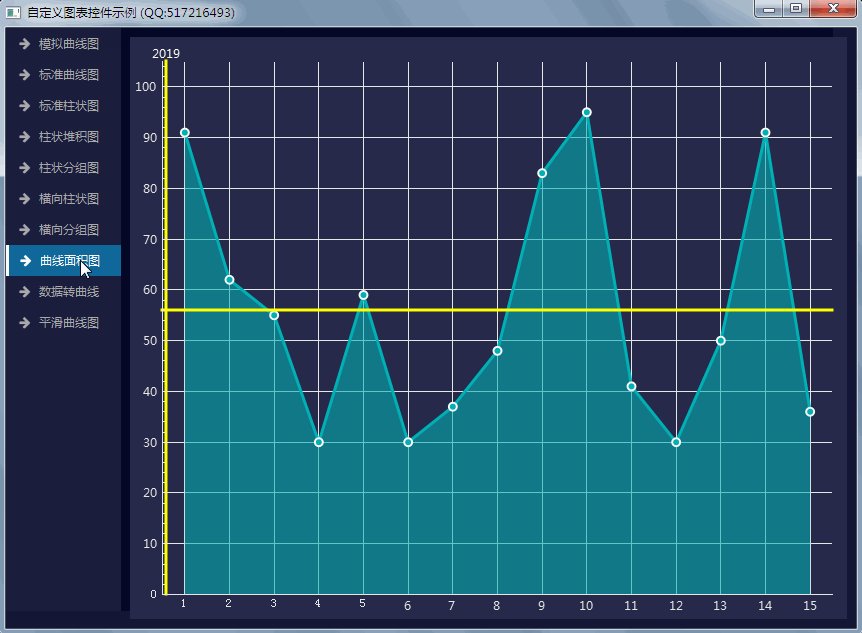
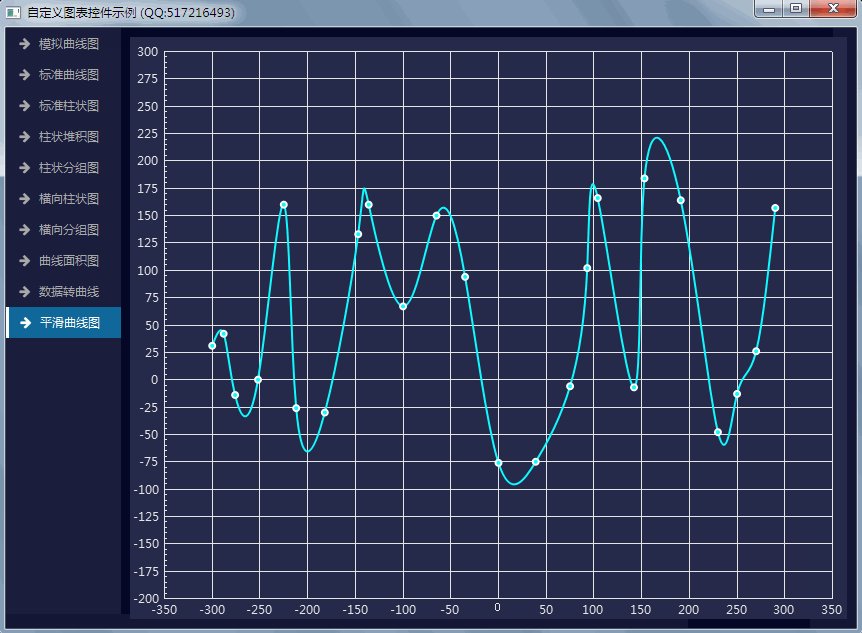
三、效果图


四、核心代码
void frmViewPlot::initPlot()
{
ui->customPlot->addGraph();
ui->customPlot->graph(0)->setName("浓度值");
ui->customPlot->graph(0)->setPen(QPen(QColor(App::ColorPlotLine), LineWidth));
ui->customPlot->graph(0)->setScatterStyle(QCPScatterStyle(QCPScatterStyle::ssCircle,
Qt::NoPen, QBrush(QColor(App::ColorPlotLine)), DotWidth));
QFont font;
font.setPixelSize(11);
ui->customPlot->legend->setFont(font);
ui->customPlot->xAxis->setLabelFont(font);
ui->customPlot->yAxis->setLabelFont(font);
ui->customPlot->xAxis->setTickLabelFont(font);
ui->customPlot->yAxis->setTickLabelFont(font);
ui->customPlot->xAxis->setTickLabelType(QCPAxis::ltDateTime);
ui->customPlot->xAxis->setDateTimeFormat("hh:mm:ss");
ui->customPlot->xAxis->setAutoTickStep(false);
ui->customPlot->xAxis->setTickStep(TickStep);
ui->customPlot->xAxis->setRange(0, XMax, Qt::AlignRight);
ui->customPlot->yAxis->setRange(0, 100);
ui->customPlot->legend->setVisible(true);
QColor textColor = QColor(App::ColorPlotText);
ui->customPlot->yAxis->setLabelColor(textColor);
ui->customPlot->xAxis->setTickLabelColor(textColor);
ui->customPlot->yAxis->setTickLabelColor(textColor);
ui->customPlot->xAxis->setBasePen(QPen(textColor));
ui->customPlot->yAxis->setBasePen(QPen(textColor));
ui->customPlot->xAxis->setTickPen(QPen(textColor));
ui->customPlot->yAxis->setTickPen(QPen(textColor));
ui->customPlot->xAxis->setSubTickPen(QPen(textColor));
ui->customPlot->yAxis->setSubTickPen(QPen(textColor));
ui->customPlot->xAxis->grid()->setPen(QPen(textColor));
ui->customPlot->yAxis->grid()->setPen(QPen(textColor));
ui->customPlot->yAxis->grid()->setZeroLinePen(QPen(textColor));
ui->customPlot->setBackground(QColor(App::ColorPlotBg));
//ui->customPlot->xAxis->setTickLabelRotation(90);
ui->customPlot->yAxis->setAutoTickCount(30);
ui->customPlot->replot();
//ui->customPlot->installEventFilter(this);
}
void frmViewPlot::loadPlot()
{
//移除第一个数据,增加一个数据,保证每次集合数据一致
labs.remove(0, 1);
labs.append(TIME);
values.remove(0, 1);
values.append(currentValue);
ui->customPlot->graph(0)->setData(keys, values);
ui->customPlot->xAxis->setTickVector(keys);
ui->customPlot->xAxis->setTickVectorLabels(labs);
ui->customPlot->replot();
}
void frmViewPlot::initData()
{
whereSql = "where 1=1";
columnNames << "编号" << "位号" << "控制器名称" << "探测器名称" << "浓度值" << "气体符号" << "保存时间";
columnWidths << 100 << 120 << 145 << 145 << 70 << 70 << 150;
//设置需要显示数据的表格和翻页的按钮,最后一列自动填充,奇偶行不同颜色显示
dbPage = new DbPage(this);
dbPage->setAllCenter(true);
dbPage->setColumnNames(columnNames);
dbPage->setColumnWidths(columnWidths);
dbPage->setResultCurrent(XMax2);
dbPage->setTableName("NodeLog");
dbPage->setOrderSql(QString("LogID %1").arg(App::AlarmLogOrder));
dbPage->setControl(ui->tableView, ui->labPageCount, ui->labPageCurrent, ui->labResultCount, ui->labResultCurrent, ui->labResult, 0,
ui->btnFirst, ui->btnPre, ui->btnNext, ui->btnLast, "LogID");
dbPage->setWhereSql(whereSql);
dbPage->select();
//绑定按钮切换载入数据
connect(ui->btnFirst, SIGNAL(clicked()), this, SLOT(loadData()));
connect(ui->btnPre, SIGNAL(clicked()), this, SLOT(loadData()));
connect(ui->btnNext, SIGNAL(clicked()), this, SLOT(loadData()));
connect(ui->btnLast, SIGNAL(clicked()), this, SLOT(loadData()));
}
void frmViewPlot::loadData()
{
keys.clear();
labs.clear();
values.clear();
//加载当前表格中的数据
QAbstractItemModel *model = ui->tableView->model();
int count = model->rowCount();
for (int i = 0; i < count; i++) {
QModelIndex modelIndex = model->index(i, 4);
QModelIndex labIndex = model->index(i, 6);
double value = model->data(modelIndex).toDouble();
QString strDate = model->data(labIndex).toString().right(8);
keys << i;
labs << strDate;
values << value;
}
ui->customPlot->graph(0)->setData(keys, values);
ui->customPlot->xAxis->setTickVector(keys);
ui->customPlot->xAxis->setTickVectorLabels(labs);
ui->customPlot->replot();
}
void frmViewPlot::receiveValue(const QString &positionID, float value)
{
if (ui->ckPause->isChecked()) {
return;
}
//必须是实时曲线才需要显示
if (ui->cboxType->currentText() != "实时曲线") {
return;
}
//找到当前位号对应的索引,取出对应索引位置的值
QString id = ui->cboxNodeName->itemData(ui->cboxNodeName->currentIndex()).toString();
if (id != positionID) {
return;
}
currentValue = value;
//以下增加部分为将接收数据曲线显示
QVector<double> keys;
QVector<double> datas;
double key = QDateTime::currentDateTime().toMSecsSinceEpoch() / 1000.0;
keys.append(key);
datas.append(currentValue);
ui->customPlot->graph(0)->addData(keys, datas);
ui->customPlot->graph(0)->removeDataBefore(key - XMax);
ui->customPlot->xAxis->setRange(key, XMax, Qt::AlignRight);
ui->customPlot->replot();
}
void frmViewPlot::receiveValue(const QString &portName, quint8 addr, const QList<float> &values)
{
if (ui->ckPause->isChecked()) {
return;
}
//必须是实时曲线才需要显示
if (ui->cboxType->currentText() != "实时曲线") {
return;
}
//过滤端口
if (ui->cboxPortName->currentText() != portName) {
return;
}
//过滤设备
if (ui->cboxDeviceName->itemData(ui->cboxDeviceName->currentIndex()).toInt() != addr) {
return;
}
//找到当前位号对应的索引,取出对应索引位置的值
QString positionID = ui->cboxNodeName->itemData(ui->cboxNodeName->currentIndex()).toString();
//找到当前索引位置的设备地址对应探测器的最小寄存器地址
//如果读取的起始寄存器地址是5则回来的数据位第一个是寄存器地址5的数据,后面连续
quint16 nodeMinAddr = DBHelper::getNodeMinAddr(portName, addr);
int index = DBData::NodeInfo_PositionID.indexOf(positionID);
int startIndex = DBData::NodeInfo_NodeAddr.at(index) - nodeMinAddr - 1;
//有时候可能出现总共添加了8个探测器但是真实读到4个探测器的情况
if (startIndex >= values.count()) {
return;
}
currentValue = values.at(startIndex);
//以下增加部分为将接收数据曲线显示
QVector<double> keys;
QVector<double> datas;
double key = QDateTime::currentDateTime().toMSecsSinceEpoch() / 1000.0;
keys.append(key);
datas.append(currentValue);
ui->customPlot->graph(0)->addData(keys, datas);
ui->customPlot->graph(0)->removeDataBefore(key - XMax);
ui->customPlot->xAxis->setRange(key, XMax, Qt::AlignRight);
ui->customPlot->replot();
}