一、NavigationBar(导航栏)
1、修改导航栏文字颜色。
默认的文字颜色为白色,可以通过方法修改为自己想要的颜色:
- //设置一个label
- UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0,0,100,30)];
- //设置label属性
- label.font = [UIFont systemFontOfSize:20.0];
- label.textColor = [UIColor blueColor];//设置为蓝色
- label.backgroundColor = [UIColor clearColor];
- label.textAlignment = UITextAlignmentCenter;
- label.text = @"Mytest";
- self.navigationItem.titleView = label;
- [label release];
效果如图一所示:

图一
2、修改导航栏背景颜色。
默认的导航栏颜色如上图所示,这里的修改颜色包含修改为目标颜色及设置自己的背景图。
1)、设置为目标颜色,可以通过如下方法实现:
- self.navigationController.navigationBar.tintColor = [UIColor greenColor];//设置为绿色
效果如图二所示:

图二
2)、设置目标图片作为背景,可以通过如下方法:
一种方法是通过重载UINavigationBar的drawRect方法,具体如下:
- @implementation UINavigationBar (CustomImage)
- - (void )drawRect:(CGRect)rect {
- UIImage *image = [UIImage imageNamed: @"background.png" ];
- [image drawInRect:CGRectMake(0, 0, self.frame.size.width, self.frame.size.height)];
- }
- @end
不过这样会导致后面所有的页面都是一个风格。
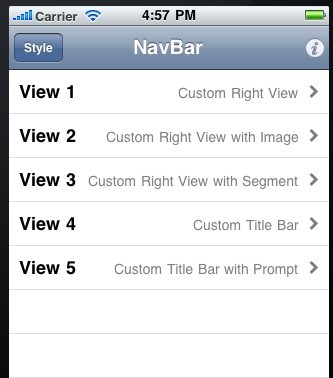
在实际中,假如应用程序前面有些页面是图三的导航栏,后面的页面是图四的导航栏,则我们可以为UINavigationBar添加新的方法,实现如下:

图三

图四
新建两个文件,分别为CustomNav.h和CustomNav.m,对应的内容分别为
- #define kSCNavBarImageTag 6183746
- //CustomNavigationBar.h
- @interface UINavigationBar (UINavigationBarCategory)
- - (void)setBackgroundImage:(UIImage*)image;
- @end
//////////////////////////////////////////////////////////////////////////////////////////////////////////
- #import "CustomNav.h"
- @implementation UINavigationBar (UINavigationBarCategory)
- -(void)setBackgroundImage:(UIImage*)image
- {
- UIImageView *bgView = (UIImageView *)[self viewWithTag:kSCNavBarImageTag];
- if (bgView != nil) {
- [bgView removeFromSuperview];
- }
- if (image != nil) {
- bgView = [[UIImageView alloc] initWithImage:image];
- [bgView setTag:kSCNavBarImageTag];
- bgView.frame = CGRectMake(0.f, 0.f, self.frame.size.width, self.frame.size.height);
- bgView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
- [self insertSubview:bgView atIndex:0];
- [self sendSubviewToBack:bgView];
- [bgView release];
- }
- }
- @end
在对应的页面添加头文件,使用方法为:
- [self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed: @"background.png" ]] ;
则显示结果如下:

图五
页面显示了该导航栏效果,如果想取消该效果,显示另外的导航栏,则在viewWillAppear添加如下代码:
- [self.navigationController.navigationBar setBackgroundImage:nil];
二、TabBar(标签页)
1、修改标签页背景颜色。
默认的标签页颜色为黑色,如图六所示:

图六
则可以通过以下方法修改颜色,假如修改为蓝色,如图七所示:

图七
新建两个文件,分别为CustomUITabBarController.h和CustomUITabBarController.m,对应的内容分别为
- #import <Foundation/Foundation.h>
- @interface CustomUITabBarController:UITabBarController{
- }
- @end
//////////////////////////////////////////////////////////////////////////////////////////////////////////////
- #import "CustomUITabBarController.h"
- @interface UITabBarController (customTabBar)
- -(UITabBar *) tabBar;
- @end;
- @implementation CustomUITabBarController
- -(void) viewDidLoad{
- [super viewDidLoad];
- CGRect frame=CGRectMake(0.0,0.0,self.view.bounds.size.width,48);
- UIView *view=[[UIView alloc] initWithFrame:frame];
- [view setBackgroundColor:kMainColor];
- [view setAlpha:0.5];
- [[self tabBar] insertSubView:viewatIndex:0];
- [view release];
- }
- @end
使用方法,首先添加该头文件,方法与UITabBarController一致。
三、StatusBar(状态栏)
1、修改状态栏颜色。
状态栏默认的颜色如图八,为Gray style(default)

可以通过修改工程中的Info.plist,该文件主要是用于应用程序的图标、状态栏(缺省样式、黑色、隐藏)、应用的方向要求、是否需要WIFI网络等。在里面选择“Status bar style”为“Opaque black style”;或者通过代码
[application setStatusBarStyle:UIStatusBarStyleBlackOpaque];
通过设置,则显示如图九效果:

2、隐藏状态栏。
状态栏的默认状态是显示的,可以通过修改Info.plist,在里面添加一行设置“Status bar is initially hidden”,里面选择“YES”,则可以隐藏状态栏;同样也可以在viewLoad中,添加代码:
[[UIApplication sharedApplication] setStatusBarHidden:YES];
如图十效果:
