先创建一个Qt widgets 应用程序,并将mainwindow.cpp文件中修改为如下代码
#include "mainwindow.h" #include "ui_mainwindow.h" #include <QMessageBox> #include <QSqlDatabase> #include <QDebug> #include <QSqlError> #include <QSqlQuery> #include <QSqlRecord> #include <QTableView> #include <QSqlTableModel> static bool createConnectionDateBase() { QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");; //创建QSQLdatabase对象,指定QT使用的哪一种SQL。 db.setDatabaseName("testSQL.db"); if(!db.open()) { QMessageBox::critical(NULL,"数据库打开失败","打开数据库失败!", QMessageBox::Cancel); return false; } QSqlQuery query; query.exec("create table TEST_SQL (id int(1) primary key,name char(200),age int(1),chenked int (1))"); query.exec("insert into TEST_SQL values(1,'测试1',18,0)"); query.exec("insert into TEST_SQL values(2,'测试2',19,0)"); query.exec("insert into TEST_SQL values(3,'测试3',20,0)"); return true; } MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); if(!createConnectionDateBase()) { return; } model = new QSqlTableModel(this); model->setTable("TEST_SQL"); model->setHeaderData(0,Qt::Horizontal,tr("ID号")); model->setHeaderData(1,Qt::Horizontal,tr("姓名")); model->setHeaderData(2,Qt::Horizontal,tr("年龄")); model->select(); QTableView *view = new QTableView(this); view->setModel(model); setCentralWidget(view); //ui->tableView->setModel(model); } MainWindow::~MainWindow() { delete ui; }
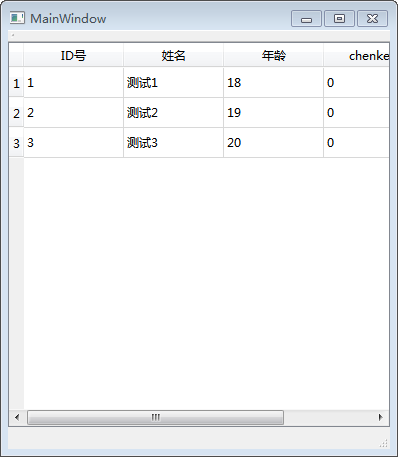
运行查看效果,

现在开始往这个表中添加复选框,需要继承QSqlTableModel类,在工程中Add new,新建一个C++类,名字为myTableModel,然后在将生成的mytablemodel.h和metaoblemodel.cpp修改为如下:
#ifndef MYTABLEMODEL_H #define MYTABLEMODEL_H #include <QtSql> class myTableModel:public QSqlTableModel { Q_OBJECT public: myTableModel( QObject * parent = 0, QSqlDatabase db = QSqlDatabase() ); bool setData( const QModelIndex &index, const QVariant &value, int role ); QVariant data(const QModelIndex &index, int role) const; Qt::ItemFlags flags(const QModelIndex &index) const; }; #endif // MYTABLEMODEL_H
#include "mytablemodel.h" QMap<int, Qt::CheckState> check_state_map; int checkColumn = 3;//将复选框放到第几列,从0开始计数 myTableModel::myTableModel(QObject *parent, QSqlDatabase db) { } bool myTableModel::setData(const QModelIndex &index, const QVariant &value, int role) { if(!index.isValid()) return false; if (role == Qt::CheckStateRole && index.column() == checkColumn) { check_state_map[index.row()] = (value == Qt::Checked ? Qt::Checked : Qt::Unchecked);return true; } else return QSqlTableModel::setData(index, value,role); } QVariant myTableModel::data(const QModelIndex &index, int role) const { if (!index.isValid()) return QVariant(); if (index.column() != checkColumn ) { return QSqlTableModel::data(index, role); } switch(role) { case Qt::CheckStateRole: if(index.column() == checkColumn) { if (check_state_map.contains(index.row())) { return check_state_map[index.row()] == Qt::Checked ? Qt::Checked : Qt::Unchecked; } return Qt::Unchecked; } default: return QVariant(); } return QVariant(); } Qt::ItemFlags myTableModel::flags(const QModelIndex &index) const { if (!index.isValid()) return 0; if (index.column() == checkColumn) return Qt::ItemIsEnabled | Qt::ItemIsSelectable | Qt::ItemIsUserCheckable; else return QSqlTableModel::flags(index); return Qt::ItemIsEnabled | Qt::ItemIsSelectable; }
然后将mianwindow.cpp中包含该头文件 mytablemodel.h 然后将mianwindow.cpp的构造函数修改为如下:
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); if(!createConnectionDateBase()) { return; } model = new myTableModel(this); model->setTable("TEST_SQL"); model->setHeaderData(0,Qt::Horizontal,tr("ID号")); model->setHeaderData(1,Qt::Horizontal,tr("姓名")); model->setHeaderData(2,Qt::Horizontal,tr("年龄")); model->select(); QTableView *view = new QTableView(this); view->setModel(model); setCentralWidget(view); //ui->tableView->setModel(model); }
然后运行看效果

复选框已经出现在了第3列。
至于怎么知道是否选中呢,

在myTableModel.cpp文件中的check_state_map中, check_state_map[i]的值就是第i行CheckBox的值。