http://vee-validate.logaretm.com/examples.html
简单小例子
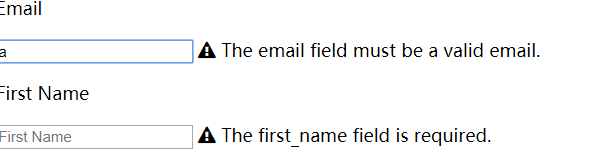
使用了邮箱格式验证,验证时间分别是延迟1s和初始时验证,除此之外还有提交前验证和异步验证
更多的例子见官网demo
这个模块压缩后还比较大

代码
<template>
<div class="columns is-multiline">
<div class="column is-12">
<label class="label">Email</label>
<p class="control has-icon has-icon-right">
<input name="email" v-model="email"
v-validate="'required|email'"
data-vv-delay="1000"
:class="{'input': true, 'is-danger': errors.has('email') }"
type="text"
placeholder="Email">
<i v-show="errors.has('email')" class="fa fa-warning"></i>
<span v-show="errors.has('email')" class="help is-danger">{{ errors.first('email') }}</span>
</p>
</div>
<div class="column is-12">
<label class="label">First Name</label>
<p class="control has-icon has-icon-right">
<input name="first_name"
v-model="first_name"
v-validate.initial="'required|alpha'"
:class="{'input': true, 'is-danger': errors.has('first_name') }"
type="text"
placeholder="First Name">
<i v-show="errors.has('first_name')" class="fa fa-warning"></i>
<span v-show="errors.has('first_name')" class="help is-danger">{{ errors.first('first_name') }}</span>
</p>
</div>
</div>
</template>
<script>
export default {
name: "form-test",
data: () => ({
email: '',
first_name: '',
last_name: ''
}),
computed: {
name() {
return `${this.first_name} ${this.last_name}`;
}
}
}
</script>
效果
第一个的出错信息一秒后显示,而第二个在开始时就做了验证