此功能看似强大,实则鸡肋

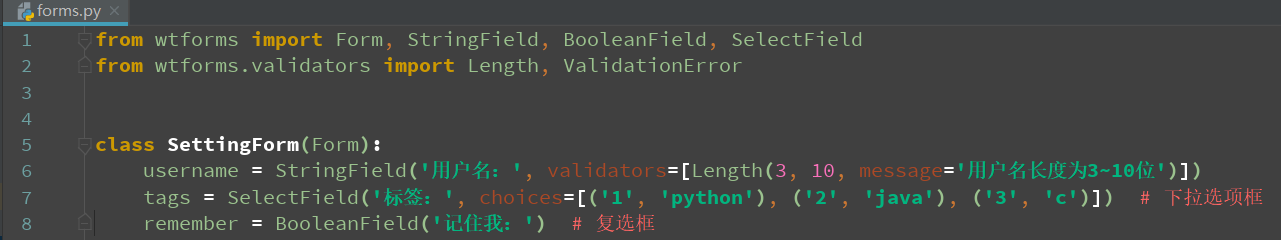
from wtforms import Form, StringField, BooleanField, SelectField
from wtforms.validators import Length, ValidationError
class SettingForm(Form):
username = StringField('用户名:', validators=[Length(3, 10, message='用户名长度为3~10位')])
tags = SelectField('标签:', choices=[('1', 'python'), ('2', 'java'), ('3', 'c')]) # 下拉选项框
remember = BooleanField('记住我:') # 复选框

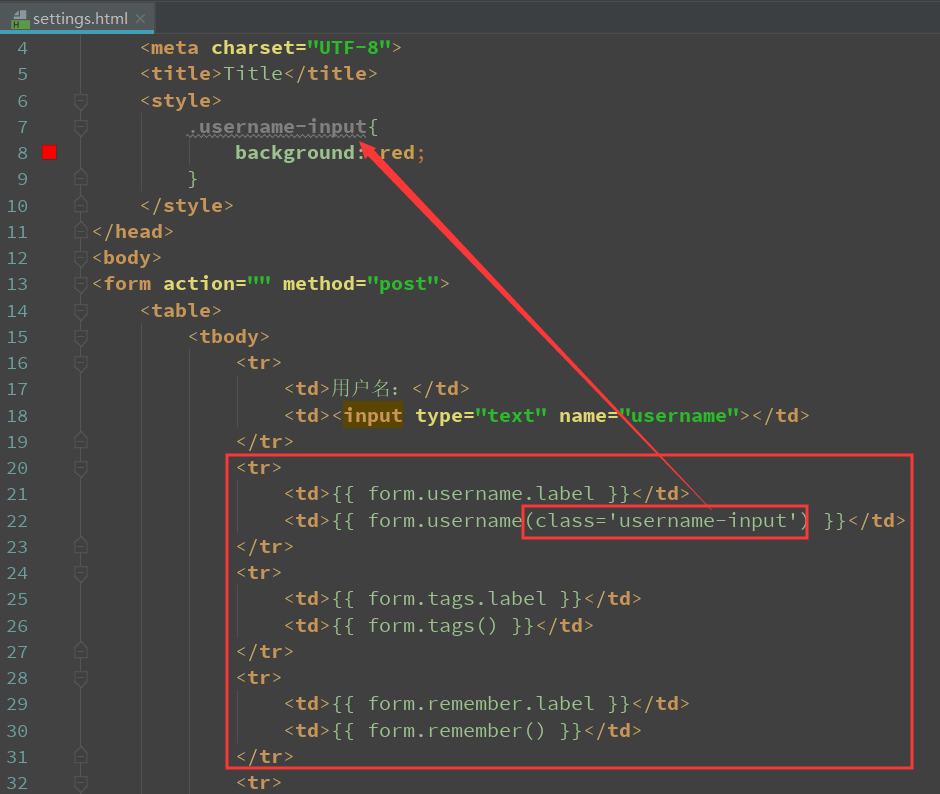
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.username-input{
background: red;
}
</style>
</head>
<body>
<form action="" method="post">
<table>
<tbody>
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>{{ form.username.label }}</td>
<td>{{ form.username(class='username-input') }}</td>
</tr>
<tr>
<td>{{ form.tags.label }}</td>
<td>{{ form.tags() }}</td>
</tr>
<tr>
<td>{{ form.remember.label }}</td>
<td>{{ form.remember() }}</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="点击提交"></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
