这个属性用来监视某个数据的变化,并触发相应的回调函数执行
1.基本用法
(1)添加watch属性,值为一个对象。对象的属性名就是要监视的数据,属性值为回调函数,每当这个属性名对应的值发生变化,就会触发该回调函数执行
(2)回调函数有2个参数:
newVal:数据发生改变后的值
oldVal:数据发生改变前的值
var vm = new Vue({
el:'#app',
data: {
name: '郭靖'
},
watch: {
name(newVal,oldVal){
console.log('name的值发生了变化')
console.log(newVal,oldVal)
}
}
})
vm.name = "郭大侠" // 执行这行代码,会触发对应的回调函数执行结果:
name的值发生了变化
郭大侠 郭靖2.监听对象内部属性的变化
前面的例子只是监听data中的第一层数据,如果要监听多层次的数据,例如a.b.c,则属性名需要用引号包裹起来
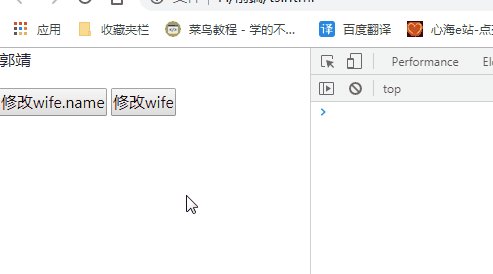
<body>
<div id="app">
<p>{{name}}</p>
<button @click="test">修改wife.name</button>
<button @click="test2">修改wife</button>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data: {
name: '郭靖',
age: 20,
wife: {
name: '黄蓉',
sex: '女'
}
},
watch: {
//监听wife中的name属性
'wife.name'(newVal,oldVal){
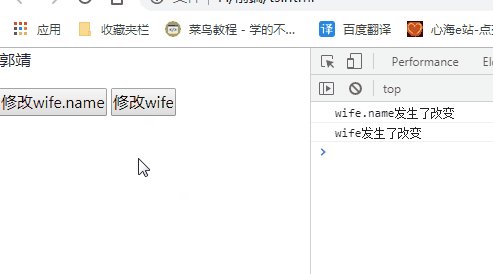
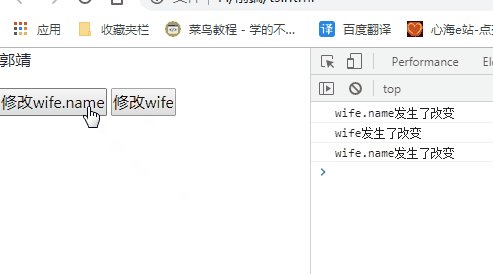
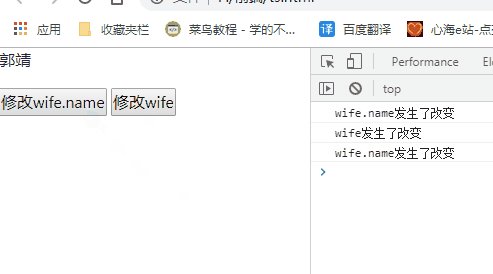
console.log('wife.name发生了改变')
},
//监听wife
'wife'(newVal,oldVal){
console.log('wife发生了改变')
}
},
methods:{
test(){
this.wife.name = "'黄帮主'"
},
test2(){
this.wife = {name:'我不是黄蓉',sex:'women'}
}
}
})
</script>运行结果表明,无论是他父级对象的值发生了改变,还是它本身的值发生了改变,都会使这个监视属性的回调函数执行。

3.监听路由变化
提示:路由的路径信息保存在$route.path中
watch:{
'$route.path':function(newval){
console.log('change')
}
}4.深度监听
监视属性只能监听到当前对象值的变化,而对象内部的属性变化不会监听到,前面我们监听了wife和wife.name,修改了wife.name并不会触发监听wife的回调函数。
想要监听对象内部的属性值变化,需要进行相应的配置。
- deep:深度监听,默认false
- handler:回调函数
- immediate:页面初始化时是否触发回调,默认false
var vm = new Vue({
el:'#app',
data: {
name: '郭靖',
age: 20,
wife: {
name: '黄蓉',
sex: '女'
}
},
watch: {
wife:{
deep:true,
handler:function(newVal,oldVal){
console.log('value is change')
},
immediate:true
}
}
})
vm.wife.name = '黄帮主' // 触发wife属性对应的回调