
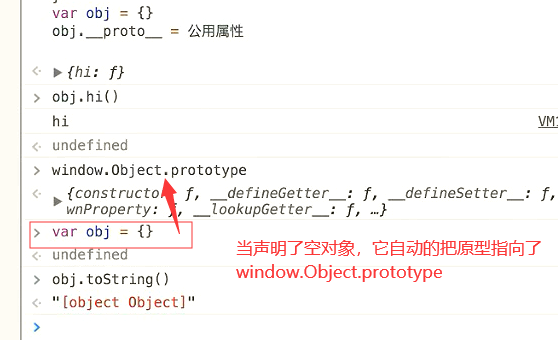
声明对象原型,公有属性。

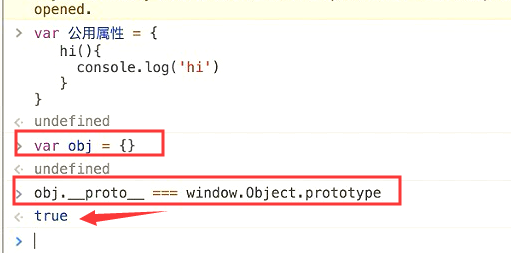
obj对象,它用一个属性__proto__记录了自己的原型

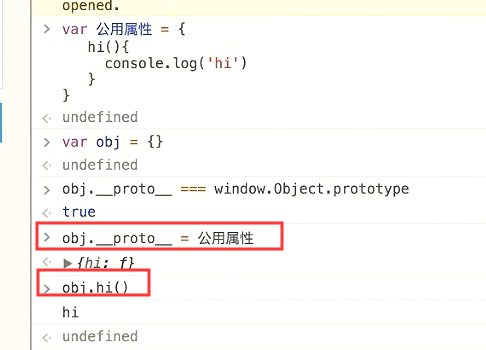
改掉它的原型为公有属性。那么obj这个对象及有了hi的方法。因为obj自己没有hi。那么就去自己的原型上去找了。

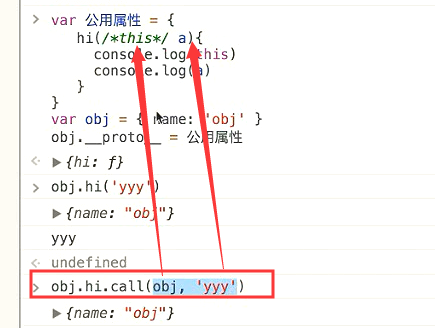
obj.hi等价于公有属性.hi.call(obj). obj作为参数传递了过去。

obj把自己传给hi。原型里面必须通过this去拿到。this是隐藏的真正的第一参数。

oobj对应的this,yyy对应的第二个参数a

用简单的方式
修改了原型,原型上的hi方法输出hi


使用原型来模拟类

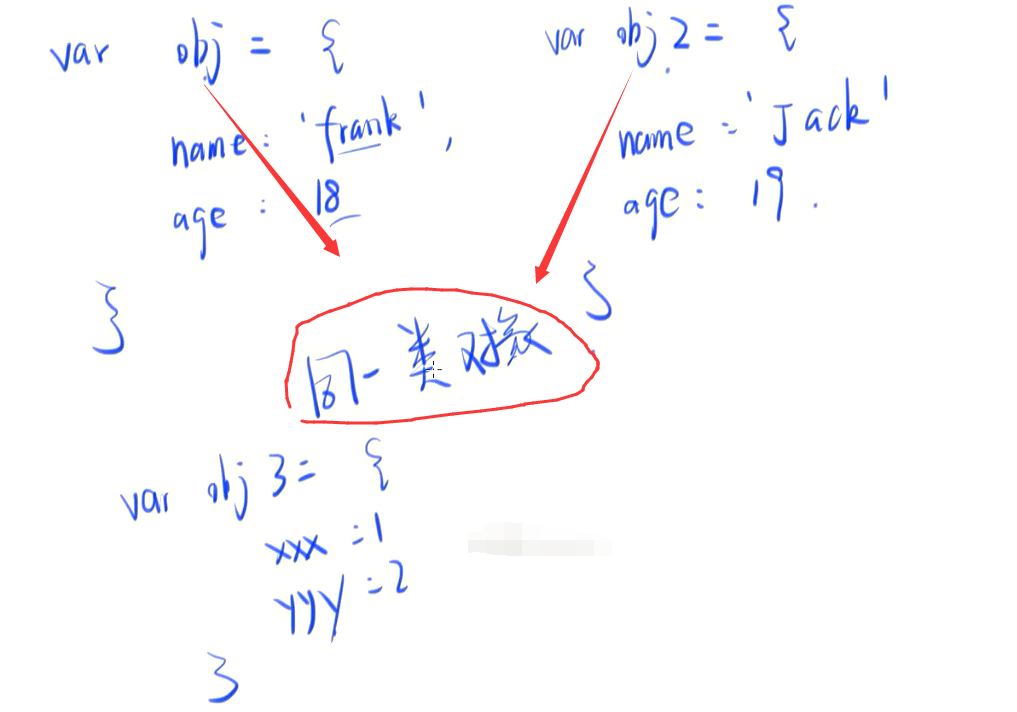
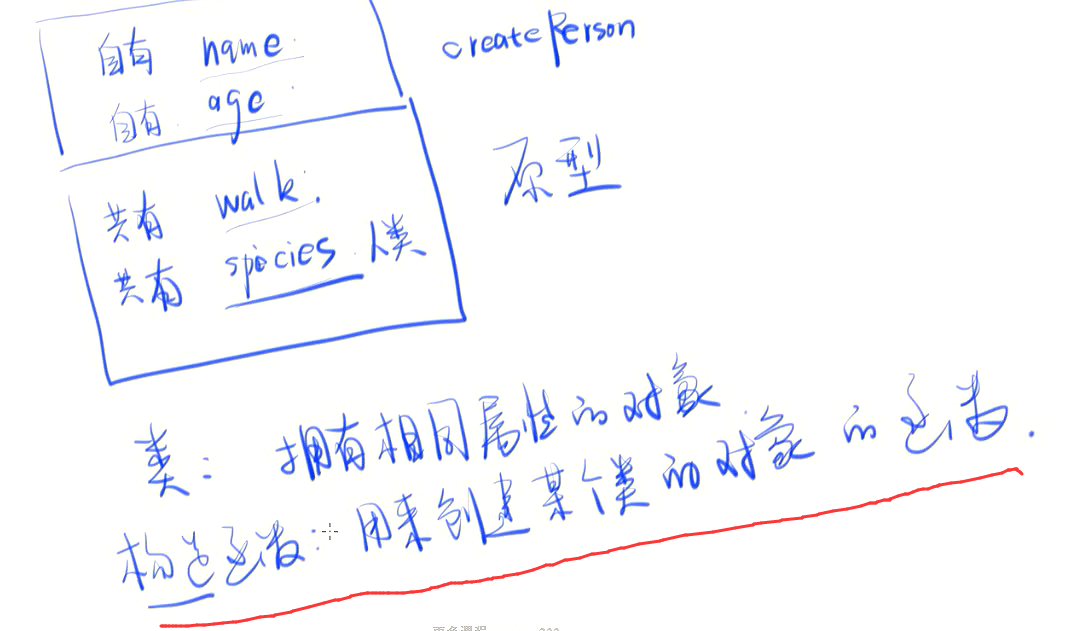
同一类对象称为一个类,那么怎么用代码去表示他呢?
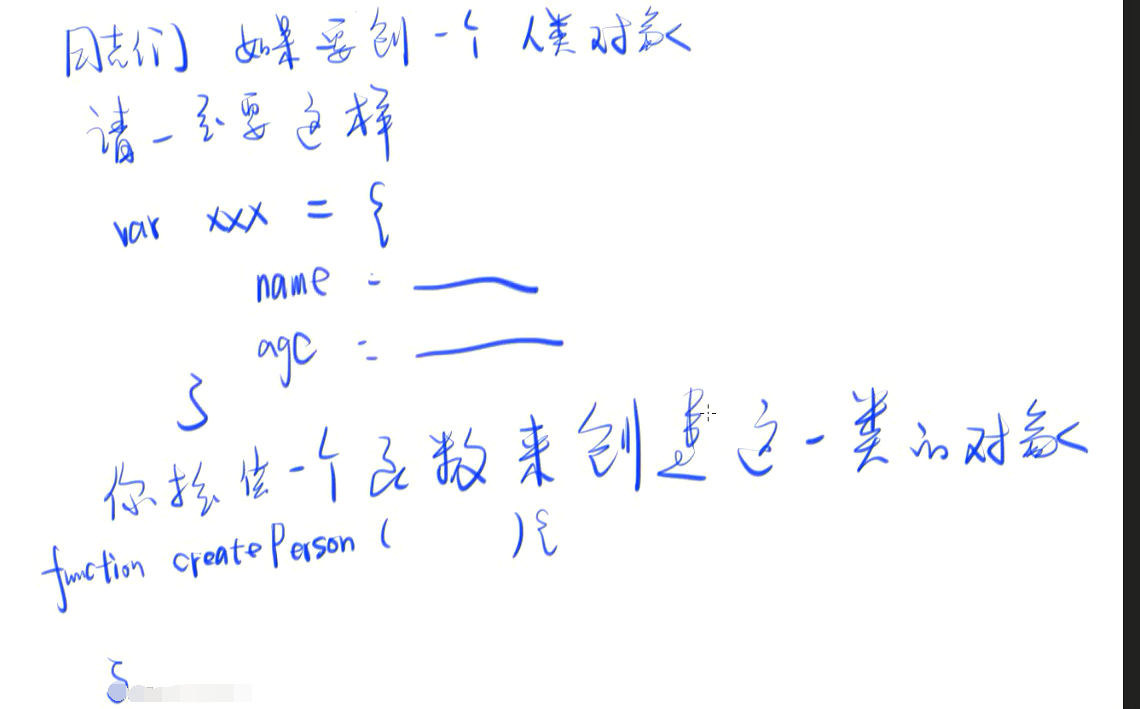
第一种是通过文档的方式去规定。

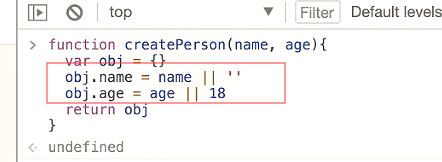
强制要求,提供一个函数来创建这一类的对象。

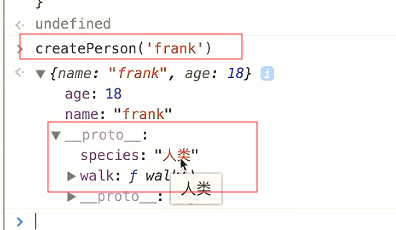
如果要创建人类那么就调用createPerson这个函数。里面规定了默认的name和age


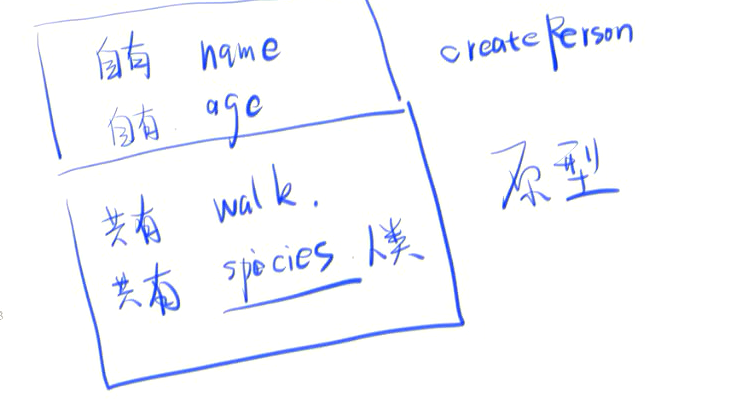
人和人之间有一些共通的属性,也就是原型。


自由两个属性,共有两个属性


结束