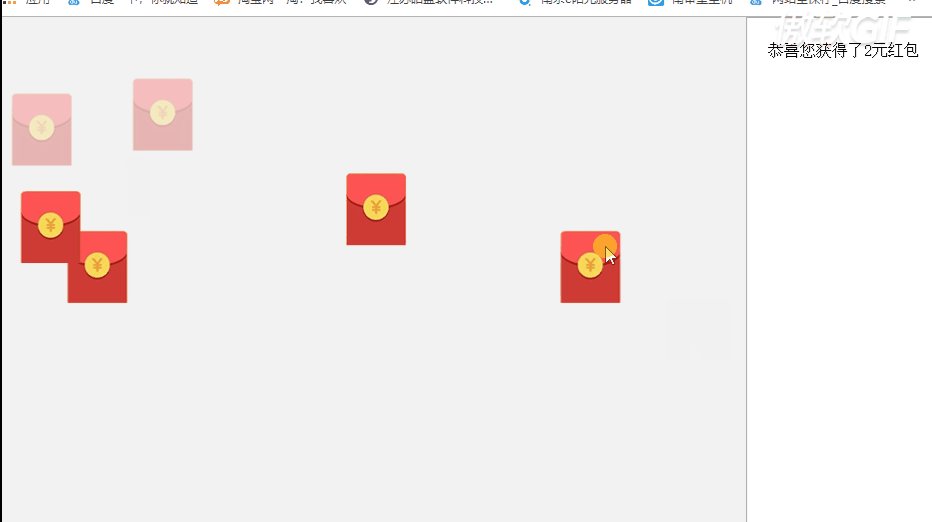
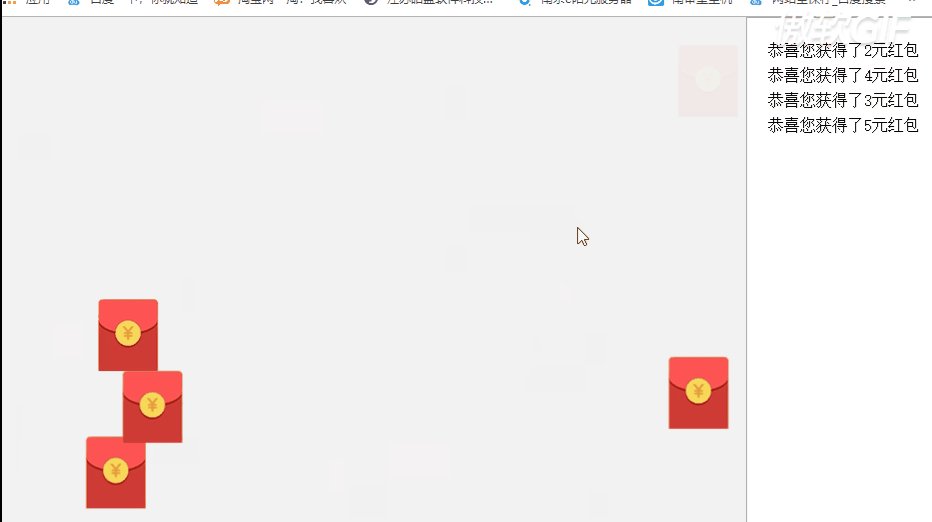
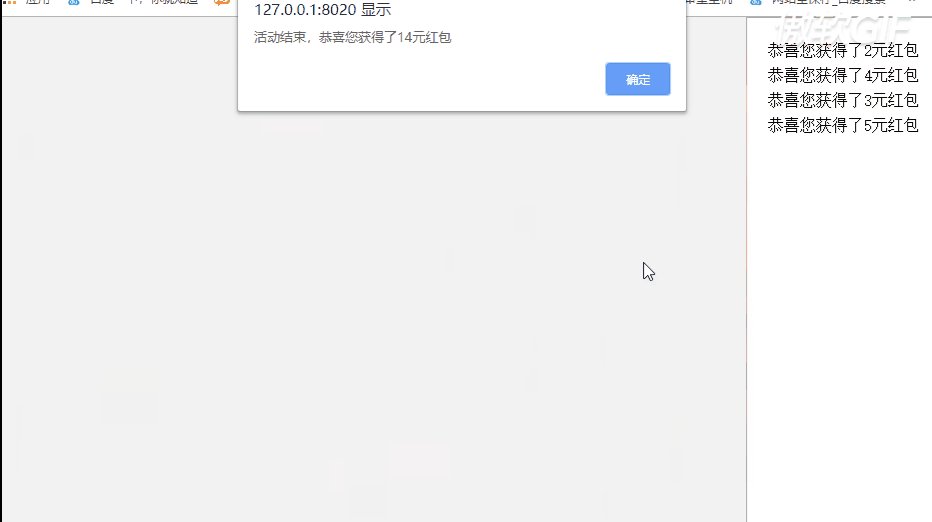
效果:

图片:

完整代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> *{ padding: 0; margin: 0; } body,html{ height:100%; } .rightmenu{ width:18%; height: 95%; float:left; } .rightmenu textarea{ width:100%; height: 100%; line-height: 25px; font-size: 16px; padding-top:20px; padding-left:20px; } .content{ width:80%; position:relative; height:100%; background:#f2f2f2; float:left; } .content .yudi{ position:absolute; opacity: 0; animation: drops 1.5s linear; /*红包样式*/ width:60px; height:72px; background: url(img/redpacket.png); /*落雨样式*/ /*width:4px; height: 6px; background: #666; clip-path: ellipse(10% 30% at 50% 50%); animation: drops 2s cubic-bezier(0.54, 0, 0.26, 0.69) infinite;*/ } @keyframes drops{ 0%{ opacity: 0; } 20%{ opacity: 1; } 90%{ opacity: 1; } 100%{ opacity: 0; transform: translate3d(10px,80vh,-10px); /*vh:相对于视口的高度。视口被均分为100单位的vh*/
} } </style> <title></title> </head> <body> <div class="content"> </div> <div class="rightmenu"> <textarea></textarea> </div> </body> <script src="js/jquery.min.js"></script> <script> var moneysum=0;//抢到的红包总额 var redcount=0;//红包计数 var redpacketall=40;//红包总数 var infohtml="";//抢红包的记录 var $content=$('.content'); for(var i=0;i<redpacketall;i++){ var lefts=Math.floor(Math.random()*95); var tops=Math.floor(Math.random()*5+2); var delay=Math.floor(Math.random()*100);//10秒内的随机时间 var $div=$('<div/>').addClass('yudi').css({ "left":lefts+"%", "top":tops+"%", "animation-delay":delay/10+"s" }); $content.append($div); } $('.content .yudi').on('click',function(){ var money=Math.floor(Math.random()*10);//创建随机红包 $(this).hide(); redcount+=1; moneysum+=money; infohtml+="恭喜您获得了"+money+"元红包\n"; $('.rightmenu textarea').val(infohtml); activitieend(); }) $('.content .yudi').on("animationend",function(){ //监听动画结束 redcount+=1; activitieend(); }) function activitieend()//当计数器达到红包总数时,活动结束 { if(redcount==redpacketall) { infohtml+="红包合计:"+moneysum+"元"; $('.rightmenu textarea').val(infohtml); alert("活动结束,恭喜您获得了"+moneysum+"元红包"); } } </script> </html>