今天给大家分享下整合好的,苹果cmsv10系统dplayer播放器增加记忆+P2P播放+自动下一集功能,首先呢先替换下面的dplayer播放器代码,替换目录苹果cms系统static/player/dplayer.html 全部内容替换即可。代码无毒无马,可检验。
也可以下载整合好的文件直接上传到网站根目录覆盖即可:https://www.lanzous.com/i74ajej(蓝奏云盘下载)
1 <html> 2 <head> 3 <title>dplayer播放器p2p加速+记忆播放</title> 4 <meta http-equiv="content-type" content="text/html;charset=UTF-8"/> 5 <meta http-equiv="content-language" content="zh-CN"/> 6 <meta http-equiv="X-UA-Compatible" content="chrome=1"/> 7 <meta http-equiv="pragma" content="no-cache"/> 8 <meta http-equiv="expires" content="0"/> 9 <meta name="referrer" content="never"/> 10 <meta name="renderer" content="webkit"/> 11 <meta name="msapplication-tap-highlight" content="no"/> 12 <meta name="HandheldFriendly" content="true"/> 13 <meta name="x5-page-mode" content="app"/> 14 <meta name="Viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"/> 15 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/dplayer@latest/dist/DPlayer.min.css"> 16 <style type="text/css"> 17 body,html{width:100%;height:100%;background:#000;padding:0;margin:0;overflow-x:hidden;overflow-y:hidden} 18 *{margin:0;border:0;padding:0;text-decoration:none} 19 #stats{position:fixed;top:5px;left:8px;font-size:12px;color:#fdfdfd;text-shadow:1px 1px 1px #000, 1px 1px 1px #000} 20 #dplayer{position:inherit} 21 </style> 22 </head> 23 <body style="background:#000" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" oncontextmenu=window.event.returnValue=false> 24 <div id="dplayer"></div> 25 <div id="stats"></div> 26 <script language="Javascript"> 27 document.oncontextmenu=new Function("event.returnValue=false"); 28 document.onselectstart=new Function("event.returnValue=false"); 29 </script> 30 <script src="https://cdn.jsdelivr.net/npm/cdnbye@latest"></script> 31 <script src="https://cdn.jsdelivr.net/npm/dplayer@latest"></script> 32 <script> 33 var webdata = { 34 set:function(key,val){ 35 window.sessionStorage.setItem(key,val); 36 }, 37 get:function(key){ 38 return window.sessionStorage.getItem(key); 39 }, 40 del:function(key){ 41 window.sessionStorage.removeItem(key); 42 }, 43 clear:function(key){ 44 window.sessionStorage.clear(); 45 } 46 }; 47 var _peerId = '', _peerNum = 0, _totalP2PDownloaded = 0, _totalP2PUploaded = 0; 48 var dp = new DPlayer({ 49 autoplay: true, 50 container: document.getElementById('dplayer'), 51 volume: 1.0, 52 preload: 'auto', 53 screenshot: true, 54 theme: '#28FF28', 55 video: { 56 url: parent.MacPlayer.PlayUrl, 57 type: 'customHls', 58 // pic: './loading.jpg', // 视频封面 59 customType: { 60 'customHls': function (video, player) { 61 const hls = new Hls({ 62 debug: false, 63 // Other hlsjsConfig options provided by hls.js 64 p2pConfig: { 65 logLevel: false, 66 live: false, // 如果是直播设为true 67 // Other p2pConfig options provided by CDNBye 68 getStats: function (totalP2PDownloaded, totalP2PUploaded, totalHTTPDownloaded) { 69 console.warn(`totalP2PDownloaded ${totalP2PDownloaded} totalHTTPDownloaded ${totalHTTPDownloaded}`); 70 _totalP2PDownloaded = totalP2PDownloaded; 71 _totalP2PUploaded = totalP2PUploaded; 72 updateStats(); 73 }, 74 getPeerId: function (peerId) { 75 _peerId = peerId; 76 }, 77 getPeersInfo: function (peers) { 78 _peerNum = peers.length; 79 updateStats(); 80 }, 81 } 82 }); 83 hls.loadSource(video.src); 84 hls.attachMedia(video); 85 } 86 } 87 }, 88 }); 89 dp.seek(webdata.get('pay'+parent.MacPlayer.PlayUrl)); 90 setInterval(function(){ 91 webdata.set('pay'+parent.MacPlayer.PlayUrl,dp.video.currentTime); 92 },1000); 93 dp.on('ended', function (){ 94 if(parent.MacPlayer.PlayLinkNext!=''){ 95 top.location.href = parent.MacPlayer.PlayLinkNext; 96 } 97 }); 98 function updateStats() { 99 var text = 'P2P已开启 共享' + (_totalP2PUploaded/1024).toFixed(2) + 'MB' + ' 已加速' + (_totalP2PDownloaded/1024).toFixed(2) 100 + 'MB' + ' 此片有 ' + _peerNum + ' 位影迷正在观看'; 101 document.getElementById('stats').innerText = text 102 } 103 </script> 104 </body> 105 </html>
2,整合苹果CMSV10 dplayer播放器,我们在采集视频资源的时候为了多个线路播放以防备用,经常会选择采集好几个甚至十几个资源站的资源接口。这就需要我们下载很多个资源站的播放器,不但比较麻烦有的还附带菠菜广告。其实我们可以全部调用dplayer播放器来播放,而且还能两全其美的全部使用dplayer播放器增加记忆+P2P播放+自动下一集的功能。这里有一个前提条件就是在采集资源的时候我们只添加采集M3u8的资源才可以用dplayer播放器来播放。具体怎么实现全部调用dplayer播放器来播放呢?下面为你上图说明
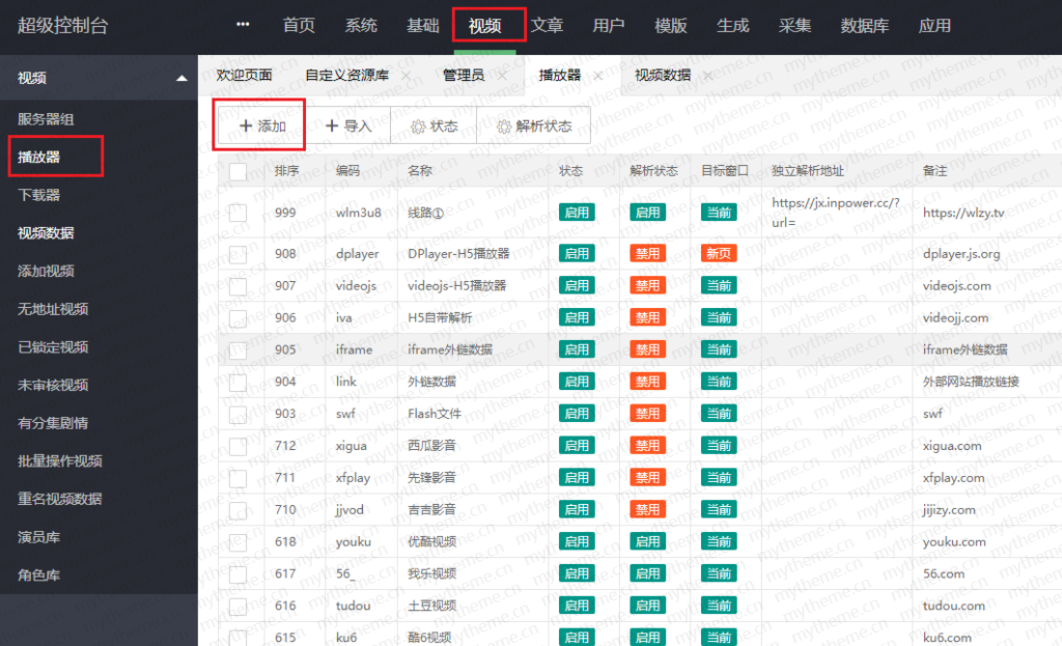
2-1:我们以添加卧龙资源站的(wlm3u8)播放器为案例操作步骤是来到苹果cms后台 视频>>播放器>>添加

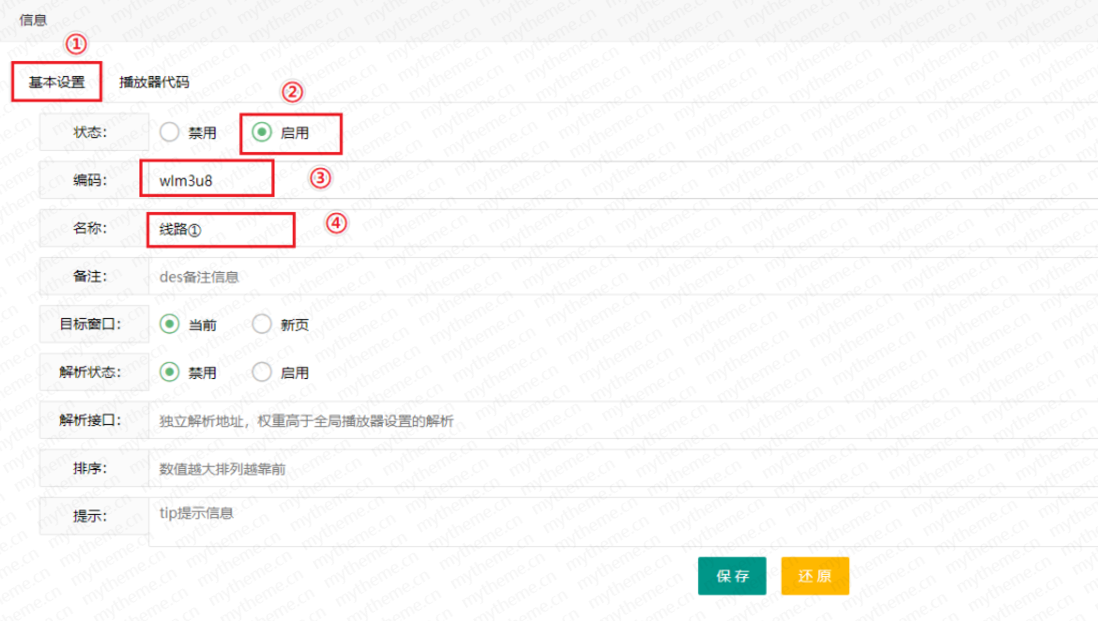
2-2:①基本设置>>②状态为:启用,③编码:wlm3u8,④名称:可以随意填写

2-3:我们重点说下播放器的编码,编码必须和资源站的播放器编码一致,不然前台不会显示播放器按钮,怎么确定资源站的播放器编码呢?你可以下载资源站的播放器文件,一般有两个播放器,其中的一个就是m3u8后缀(如下图)
图中的(ckm3u8)(wlm3u8)(605m3u8)就是播放器的编码。

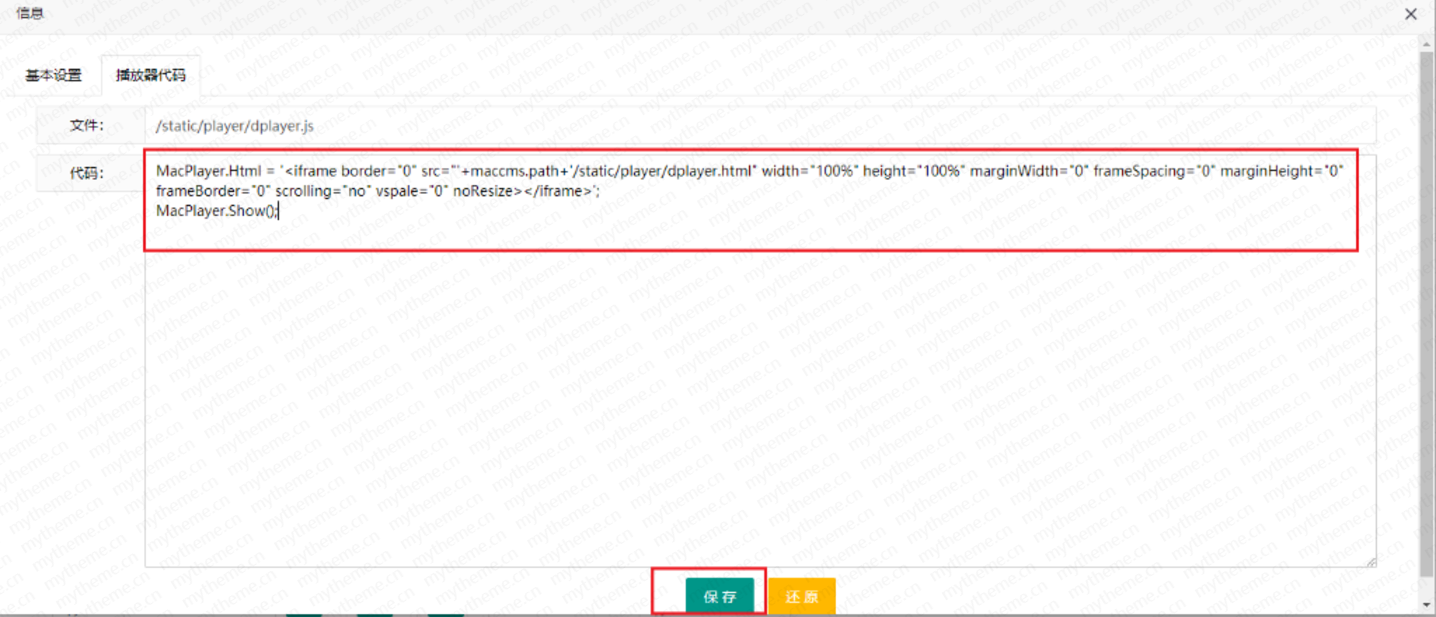
2-4:最后就是添加播放器代码,刚才的设置只是一个空播放器没有内容,我们既然调用dplayer播放器那这里必须填写dplayer播放器的代码,我们直接把dplayer播放器的代码复制出来粘贴到这里就可以了然后记得保存一下。这是一个资源站的播放添加过程,如果你采集了几个资源站的话就按照全步骤重新添加即可,谨记一定要填写正确的播放器编码。