New Date()与setDate()参数
相信网上已经有很多关于日期的文章了,这里只是我自己再工作中遇到的问题然后加以总结;
new Date()
new Date() 一共有六种形式,五种带参数的一种不带参数的;
- new Date();自然不用多说,默认获取的是当前日期。
- new Date("month1 dd,yyyy hh:mm:ss"); 注意:参数是字符形式
- new Date("month1 dd,yyyy"); 注意:参数是字符形式
- new Date(yyyy,month2,dd,hh,mm,ss); 注意:参数不是字符
- new Date(yyyy,month2,dd); 注意:参数不是字符
- new Date(ms);
参数说明:
month1:用英文,表示月份名称;从January到December ;
dd:表示日期,1-31
yyyy:表示四位表示的年份
hh:mm:ss:表示时间,时(0-23)-分(0-59)-秒(0-59)
month2:是Number型的月份;从0-11;即1月到12月
ms:从1970年1月1日之间相差的毫秒数
特别提醒:有些是字符形式有些不是
setDate()
我们在工作中经常用setDate()实现日期的相加减;setDate()接收一个整数,如果这个整数大于当前时间对象中月份的日期上线,则自动往前进位,余数为下个月的日期
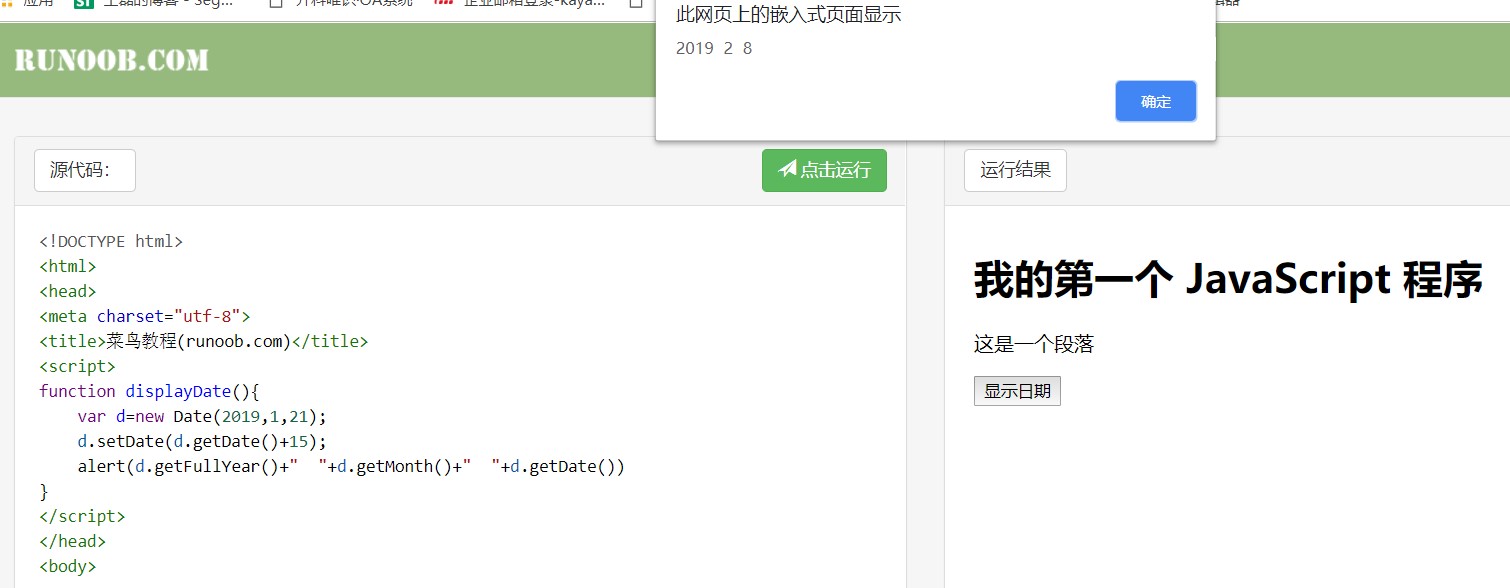
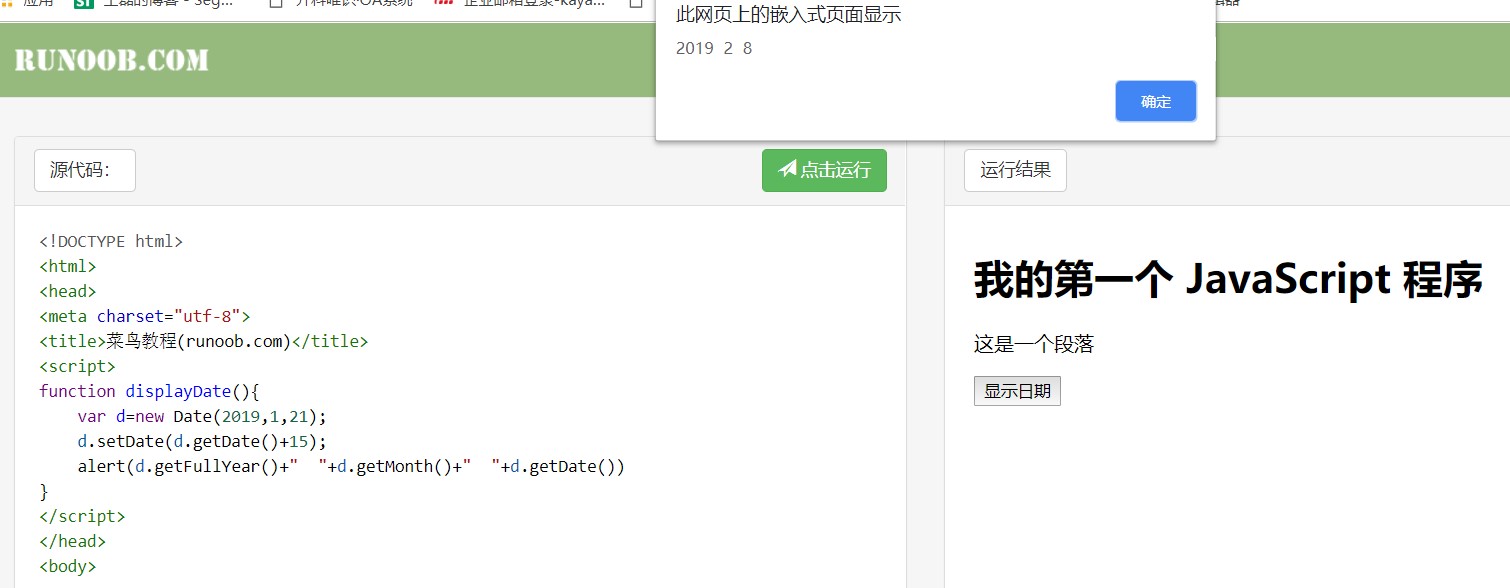
var d=new Date(2019,1,21);
d.setDate(d.getDate()+15);
特别提醒:setDate()接收的是一个整数

New Date()与setDate()参数
相信网上已经有很多关于日期的文章了,这里只是我自己再工作中遇到的问题然后加以总结;
new Date()
new Date() 一共有六种形式,五种带参数的一种不带参数的;
- new Date();自然不用多说,默认获取的是当前日期。
- new Date("month1 dd,yyyy hh:mm:ss"); 注意:参数是字符形式
- new Date("month1 dd,yyyy"); 注意:参数是字符形式
- new Date(yyyy,month2,dd,hh,mm,ss); 注意:参数不是字符
- new Date(yyyy,month2,dd); 注意:参数不是字符
- new Date(ms);
参数说明:
month1:用英文,表示月份名称;从January到December ;
dd:表示日期,1-31
yyyy:表示四位表示的年份
hh:mm:ss:表示时间,时(0-23)-分(0-59)-秒(0-59)
month2:是Number型的月份;从0-11;即1月到12月
ms:从1970年1月1日之间相差的毫秒数
特别提醒:有些是字符形式有些不是
setDate()
我们在工作中经常用setDate()实现日期的相加减;setDate()接收一个整数,如果这个整数大于当前时间对象中月份的日期上线,则自动往前进位,余数为下个月的日期
var d=new Date(2019,1,21);
d.setDate(d.getDate()+15);
特别提醒:setDate()接收的是一个整数