Array(数组)是JavaScript中最为常用的类型了。ECMAScript中的数组都是数据的有序列表。数组中可以保存任何类型的数据。数组的大小是可以动态调整的,既可以随着数据的添加自动增长以容纳新增数据。
ECMAScript为数组提供了几种操作和处理数组的方法,以下为自己整理的数组的操作方法。
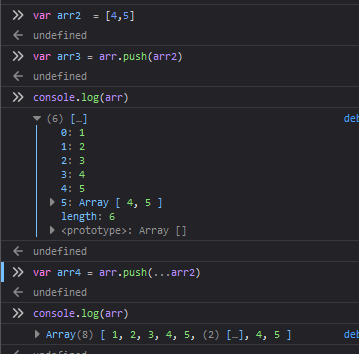
1.push():往数组的末尾添加元素,并返回修改后的数组长度。(可以接受任何的参数)

push()方法所接受的参数可以是任意类型,可以是数组也可以对象等。

以上有两次使用了push()方法,如果push()方法接受的参数是个Array类型,那么原来操作的最后一项就是一个数组,如上图所示,如果想将一个数组的每个元素添加到所操作的数组当中,那么需要展开要被添加的数组,
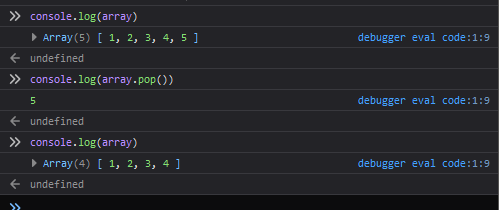
2.pop:移除数组末尾的项,并返回所移除的项。

图中可以看出,pop()方法会返回操作原来的数组后返回所移除的内容,pop()方法不接受任何的参数。
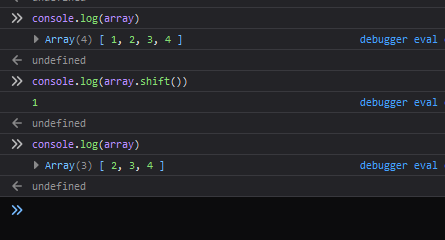
3.shift():移除数组前端的第一项并返回该项,同时数组的长度-1,并且不会接受任何参数。

4.unshift():在数组的前端添加任何的项并返回数组的长度。接受的参数是给所操作的数组需要添加的内容,可接受任何类型的参数。

5.Reverse():会反转数组原来的顺序。

6.sort():在默认情况下sort方法按升序排列数组,即最小一项在最前面,最大的排在最后面。

因为sort方法是比较字符串,所以它可以接受一个比较函数作为参数,以便指定哪个位置位于哪个位置前面。
比较函数接受两个参数,如果第一个参数应该位于第二个之前则返回一个负数,如果两个参数相等则返回0,如果第一个参数应该位于第二个之后则返回一个整数。
按照规则可以写出以下的比较函数:
function compare (value1,value2){
if((value1<value2){
return -1
}else if((value1>value2){
return 1
}else {
return 0
}
}

从大的值排序到小的值可以写为:

或者可以利用简单的方法写出:
function compare (value1,value2) {
value1- value2
}
or
function compare (value1,value2) {
value2- value1
}

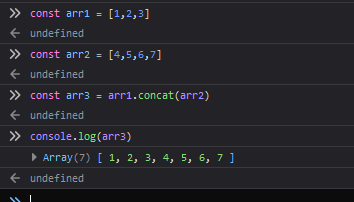
7.contact():该方法可以基于当前数组中的所有选项创建一个新数组。(可以说是连接两个数组)。

8.slice():它能够基于当前数组中的一个或者多个项创建一个新的数组。
Slice()方法可以接受一个或者两个个参数,即返回项的起始位置和结束位置,在只有一个参数的情况下,slice方法返回从该参数指定的位置到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项—但不包括结束位置的项。Slice方法不会影响原始数组。

9.splice:该方法算是最强大的数组方法了。它有很多种用法,主要用法是向数组中部插入项,但是使用这种方法的方式则有一下3种。
(1)删除: 可以删除任意数量的项,只需要指定两个参数:要删除的第一项的位置和要删除的项数。如splice(0,2)会删除所操作的数组的前两项。并返回所删除的内容。

(2) 插入:可以向指定位置插入任意数量的项,只需要提供3个参数:起始位置,0(要删除的项数)和要插入的项。
例如:splice(2,0,“nihao”“hello”)会从数组位置2开始插入后面的两个参数。

(3)替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项。
只需指定三个参数:起始位置,要删除的项数和要插入任意数量的项例如splice(2,1,“green”“red”)会删除当前数组位置2的项,然后再从位置2开始插入字符串“red”“green”。即先删除后插入。
10. indexOf():该方法从数组的开头开始向后找,lastIndexOf()该方法则从数组的末尾开始向前找。
这两个方法都要返回要查找的项在数组中的位置,或者在没找到的情况下返回-1,该方法在操作时,会使用全等操作符;也就是说,要求查找的项必须严格相等。


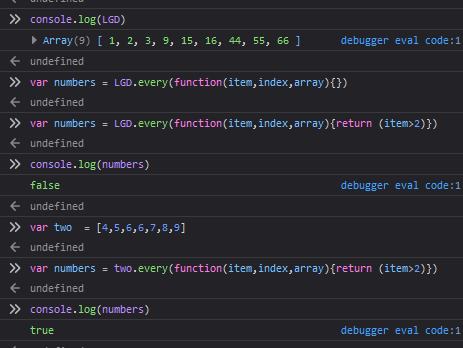
11. every() :对数组中的每一项运行给定函数,如果该函数对每一项都返回 true ,则返回 true。

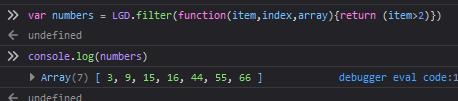
12.filter() :对数组中的每一项运行给定函数,返回该函数会返回 true 的项组成的数组。

13.forEach() :对数组中的每一项运行给定函数。这个方法没有返回值。本质是于for循环一样的
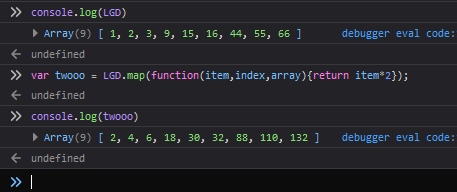
14.map() :对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。